No-Code Caching Strategy Builder
Craft intricate caching strategies without grappling with challenging service worker code.

-

Intuitive Caching Methods
Progressier offers a code-free substitute to Workbox. Select from four primary strategies (Stale While Revalidate, Cache First, Network First, Network Only) and designate the resources to utilize them with.
-

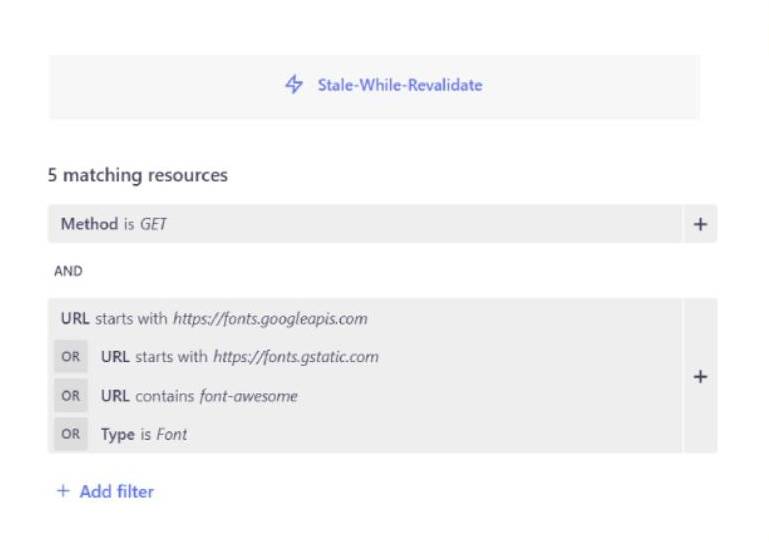
Clear Targeting without RegEx
Though Regular Expressions have their merits, they can be challenging and elusive. Progressier opts for straightforward AND/OR criteria in legible text format.
-

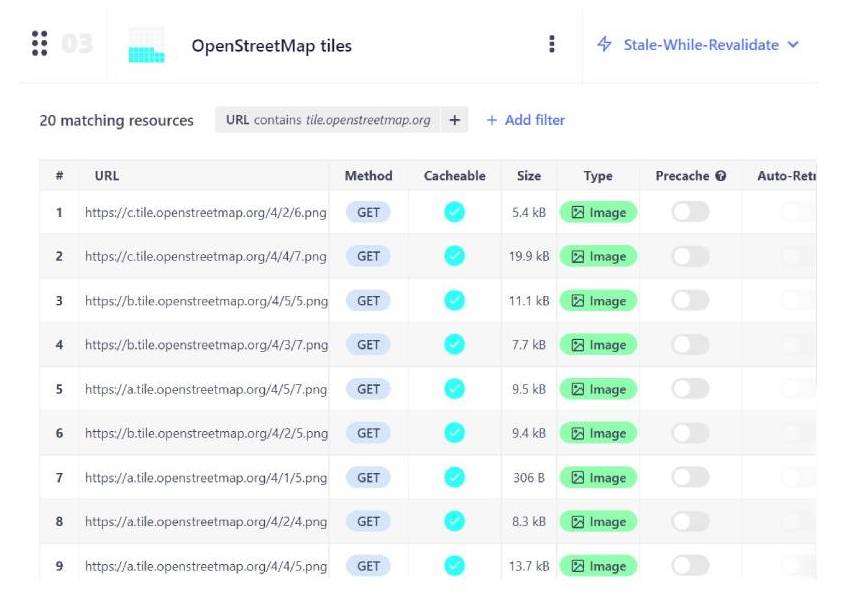
Dynamic Resource Overview
Analyze your app to promptly gather a comprehensive list of runtime-required resources. Monitor the strategy's impact on each resource dynamically. Effortlessly rearrange strategies by dragging.
-

Resource Precaching
Store resources in advance for offline access even before their actual requirement. With Progressier, precaching any resource is a single click away.
-

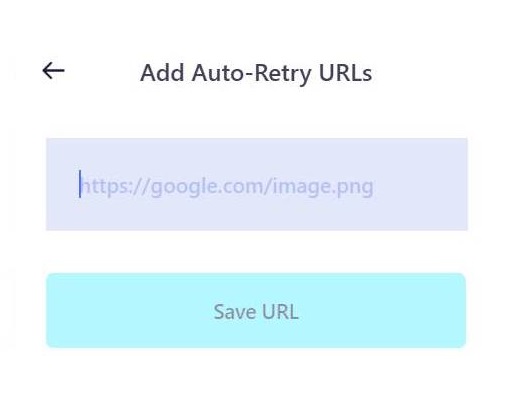
Automatic Request Reattempts
A pivotal aspect of offline app functionality is ensuring user actions during connection losses aren't wasted. With Progressier, bypass intricate setups. Activate the feature for any resource you wish to automatically retry.
-

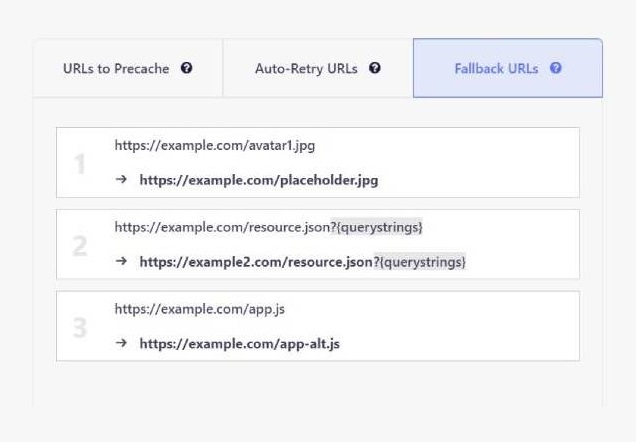
Backup URL Configurations
Should a resource request falter, Progressier can fetch it from a backup source. This ensures app reliability, even during host downtimes or to safeguard images in offline scenarios.
-

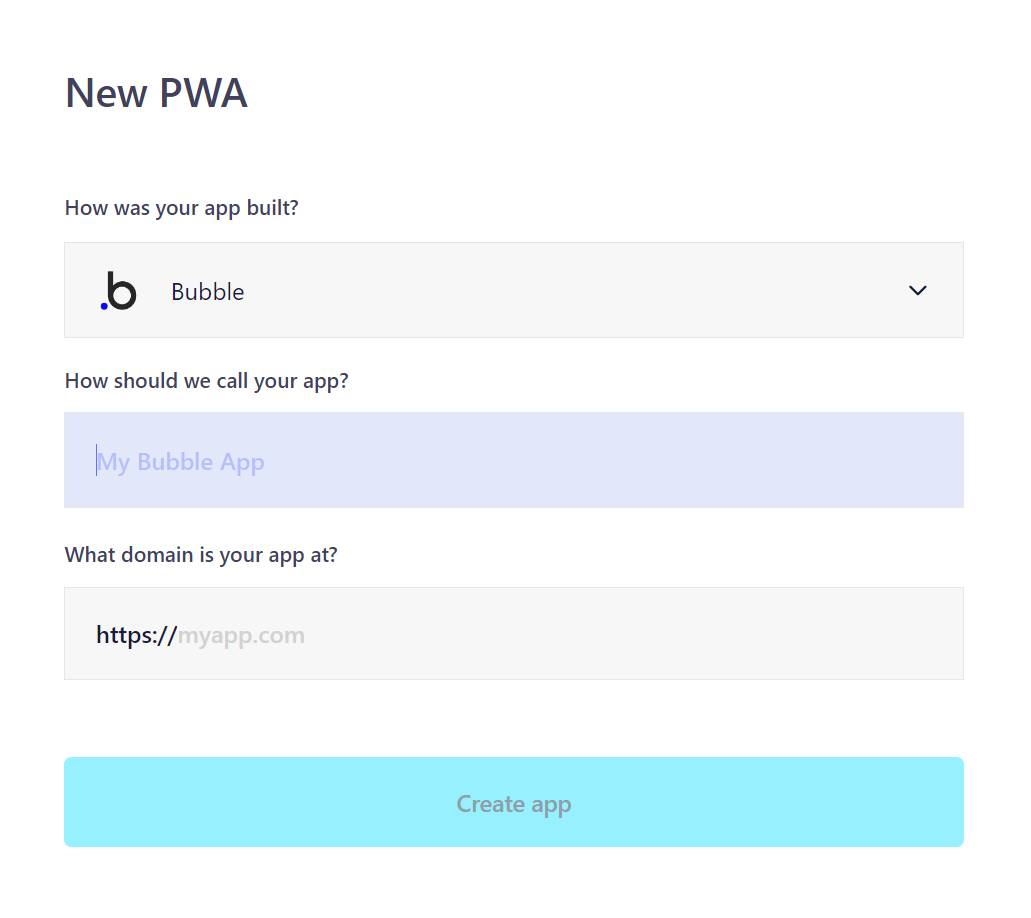
Comprehensive Integrations
Seamlessly architect caching methodologies and service workers using our universally adaptable tool. Progressier aligns with Vanilla JS, React, Vue.js, Bootstrap, and jQuery.

Unlock the powers of the web today
Try our PWA toolkit free of charge and without limits for 14 days. No credit card required.
Get started See plans