Building a comprehensive PWA using React
Receive a unified installation page for your React PWA. Oversee your service worker and app manifest via a dashboard. Dispatch push notifications.


Getting started with React & Progressier
-

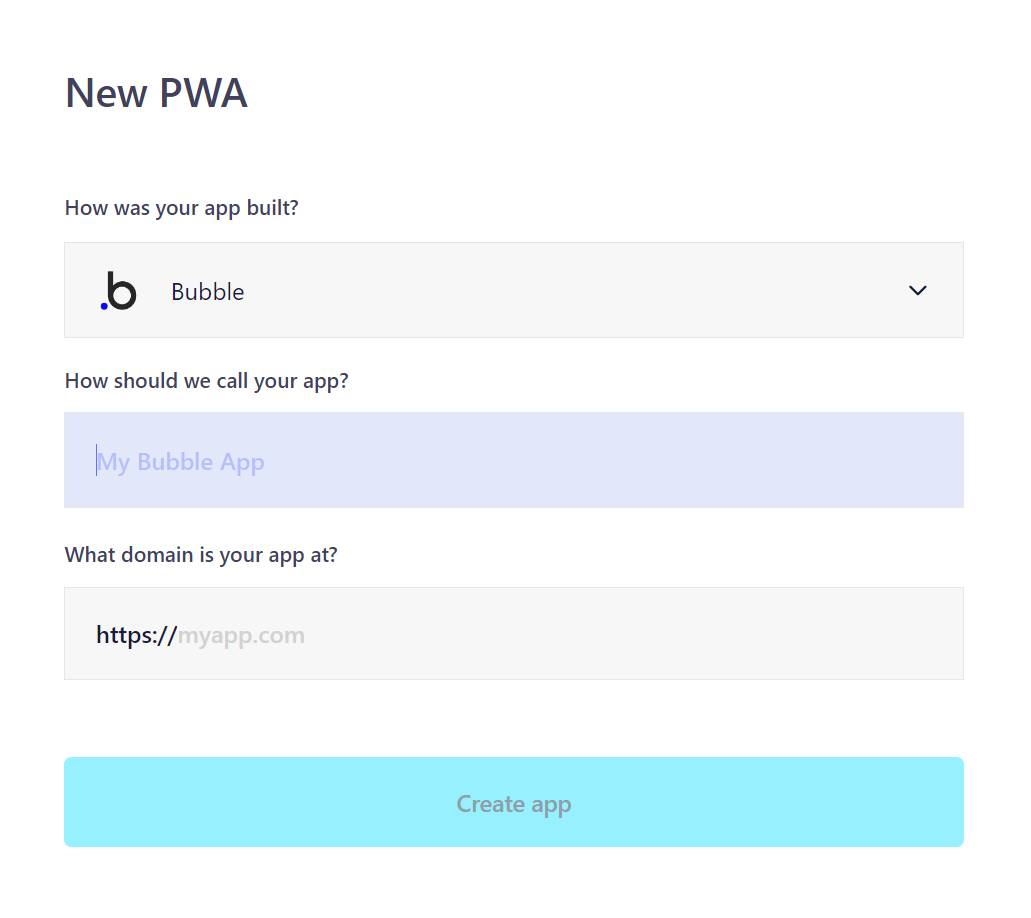
1Sign up to Progressier
Create a Progressier account, and when asked for how your app was built, select React, then continue to see the tasks required to add Progressier to your existing React app. It usually takes 5 minutes or less.
-

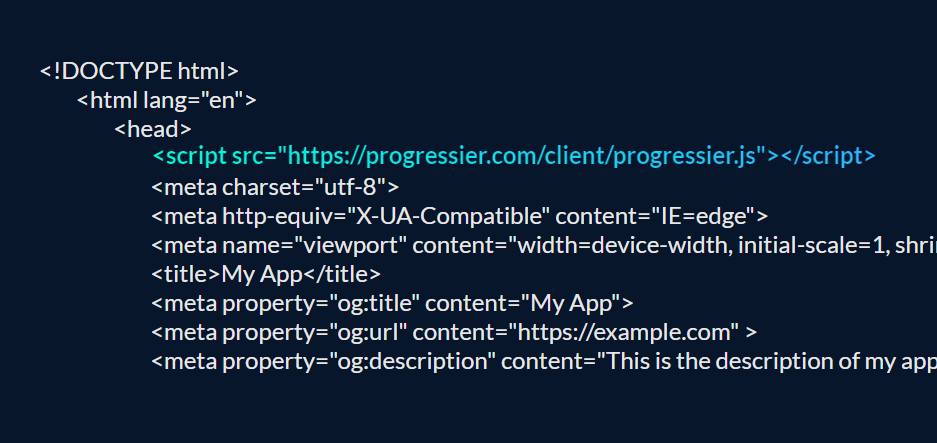
2Add the script tag to your HTML
Add our manifest/script tag to your HTML template (anywhere in the
head). Just place the code snippet provided in the Progressier dashboard right below your Google Analytics script, Google Font links, or other third-party meta tags and stylesheets. -

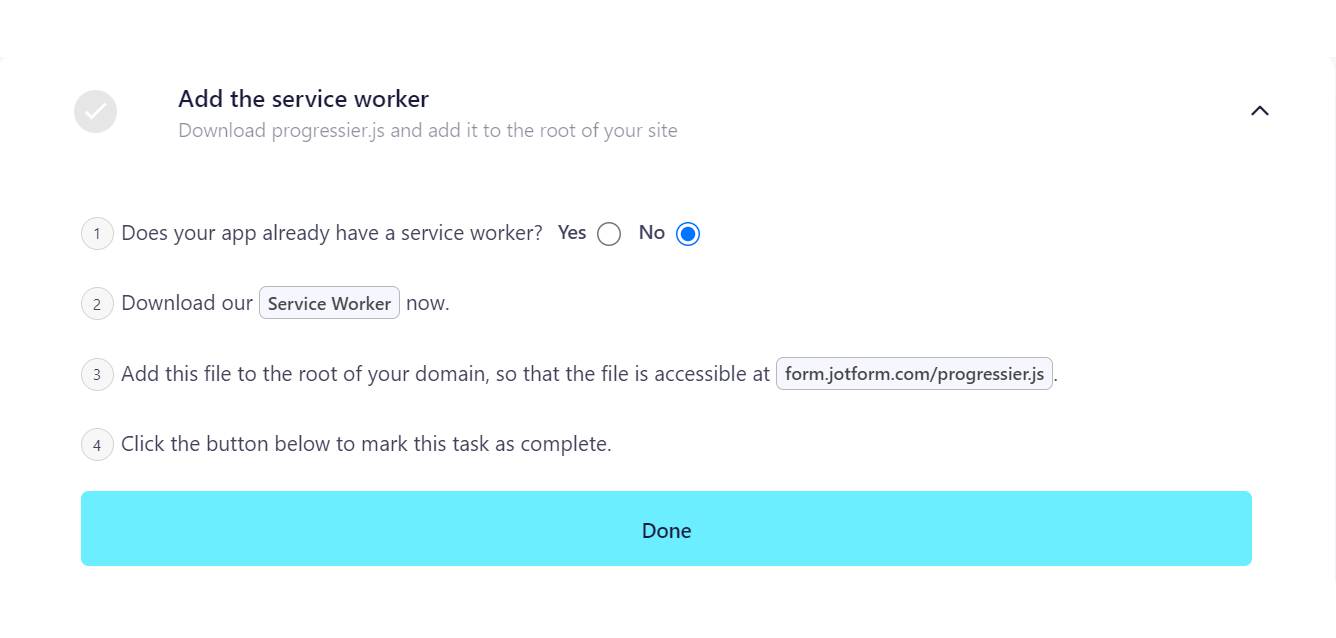
3Import our service worker file
Progressier also provides you with a JavaScript file to use as service worker. If you're using webpack, you likely already have a service worker. You can use
importScriptsto add our service worker file into your existing SW file. -

4Install your PWA
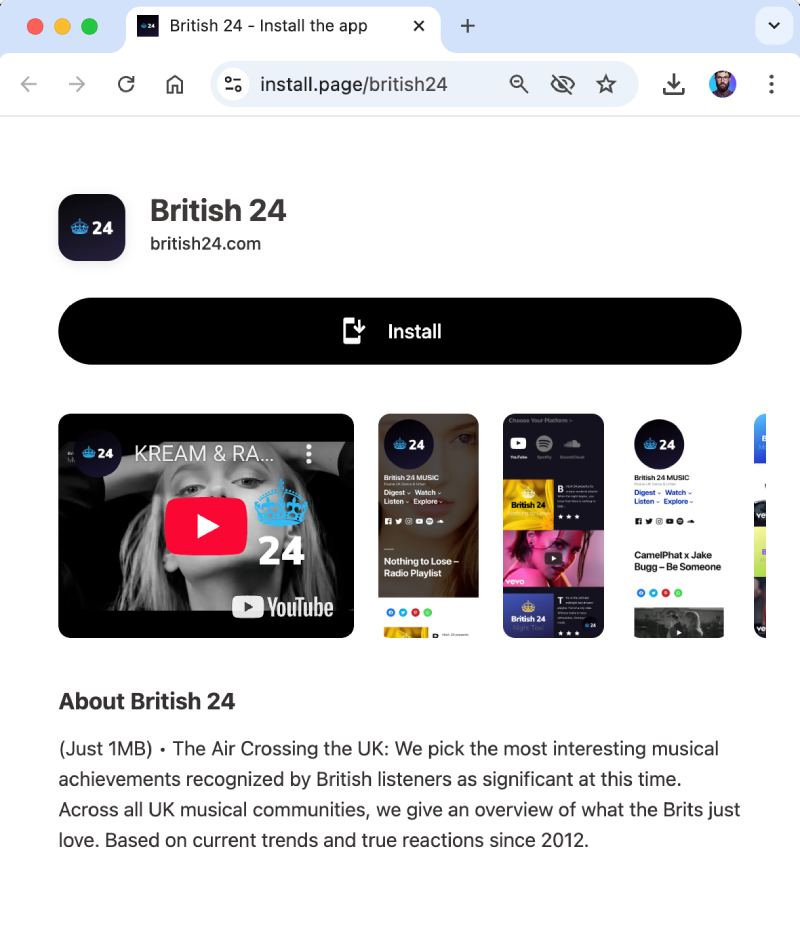
Progressier create an installation page for your React PWA (e.g. install.page/british24). This link gives users an easy way to install your app across devices and browsers. Alternatively, your PWA can be made installable directly within the body of your app with our in-app promotion elements.
-

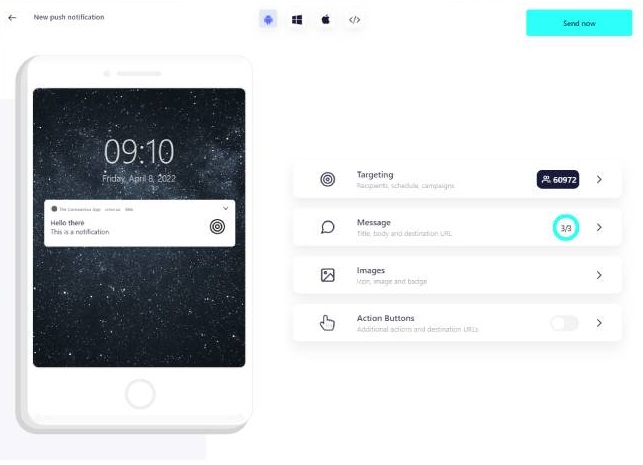
5Send a push notification
Progressier comes with a complete solution for push notifications. Customize how/when to prompt users to allow notifications, and then notify users right from our dashboard (or with our API). Optionally, you can even connect your own user data to send granular push notifications.
Which PWA features does React support?
Android Installation
Your React PWA is installable on Android tablets or smartphones in a click.
iOS Installation
Let users add your React PWA to their home screen with our custom iOS install prompt.
Windows Installation
Your PWA can be installed from Chrome and Edge to your users' Desktop and/or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Progressier is also a great solution to get your app installed on Chrome OS.
Installation Page
A unique page that helps users install your React PWA on their devices with custom instructions for each compatible platform.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier creates an app manifest with the name, logo, theme color and display preferences of your PWA.
Service Worker
A service worker is the mechanism by which push notifications can be delivered to a user who's not on your site. Progressier provides you with a service worker without having to write code.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Connect your own user data (emails, account type, etc). So when a user authorizes push notifications in your React PWA, their data is also saved along with it.
In-App PWA Promotion
Everything you need to encourage users to install your app on their devices.
Offline Alerts
Display an in-app alert when users go offline.
Request Notifications After Installation
Automatically prompt users to authorize notifications after they've installed your PWA on their device.
Install & Push Analytics
Progressier tracks installs of your React PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Create React PWAs programmatically with our API.
Google Play & App Store Upload
With our PWABuilder integration, you can list your React PWA on Google Play or the App Store.
Why choose React and Progressier for your PWA?
Currently, React, a brainchild of Facebook, reigns as the foremost client-side JavaScript framework. With its component reusability and virtual DOM, React is optimal for crafting scalable, intricate apps. Many consider it the prime framework for PWAs.
Integrating Progressier with your React app bestows you with a flexible app manifest editable via a dashboard instead of directly in code, an all-inclusive push notification system, top-tier PWA promotional tools, continuously updated iOS splash screens, and PWA analytics.
Why not stick to the default React PWA service worker?
While the Create React App site offers guidance on building progressive web apps inclusive of auto-precaching URL instructions, its default service worker has shortcomings, like the lack of built-in support for push notifications.
Any potential pitfalls with React PWAs?
Ensure you turn off React's caching/offline-first feature to prevent overlap with Progressier's capabilities. Also, double-check to avoid unintentionally deregistering the service worker using serviceWorkerRegistration.unregister();.
For those utilizing tools like Webpack, Gulp, or Babel in their deployment pipeline and attempting to import the Progressier service worker into their existing one via importScripts, an importScripts is not defined error might crop up. A solution can be found here.
Do React, Angular, and Vue have distinct differences concerning PWAs?
In essence, no. If you can manage the root of your domain, you can craft a PWA, irrespective of the underlying framework of your app.
Is it possible to list a React PWA on Google Play and the App Store?
Absolutely! Leveraging Progressier alongside PWABuilder enables you to develop a comprehensive PWA and position it on both Google Play and the App Store.
What prerequisites exist for forging a React-based PWA?
Your React application should be SSL-secured, incorporate a web app manifest, and include a service worker with an attached listener for the fetch event.
Can push notifications be dispatched from a React PWA?
Certainly! By integrating Progressier, your React PWA is instantly equipped with a holistic system for crafting, timing, and transmitting push notifications.

Ready to turn your React app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
