Building a PWA with Vanilla Javascript
Utilize Vanilla JavaScript —or popular frameworks like React, Angular, and Vue— to craft a PWA with push notifications. In this piece, I'll unravel nearly all the intricacies you need to be aware of.


Getting started with JavaScript & Progressier
-

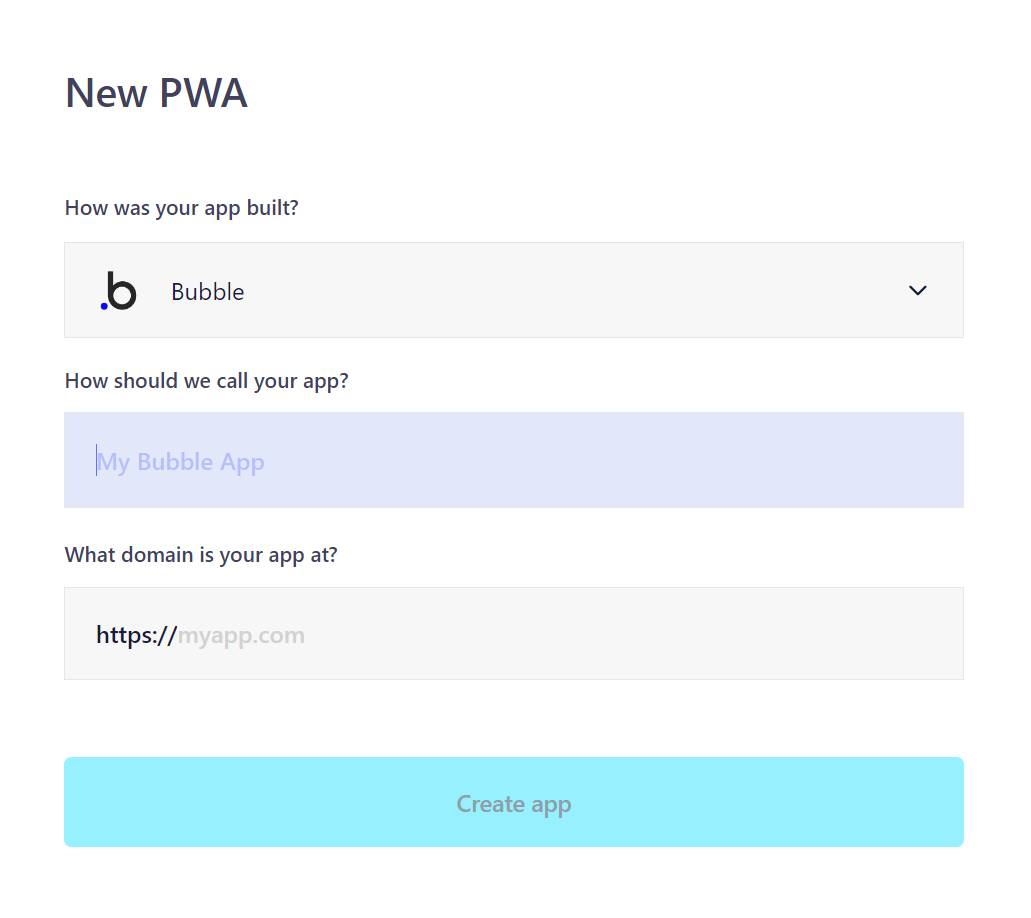
1Sign up for your trial
Sign up to Progressier, create a new PWA, choose JavaScript (or your favorite framework) in the dropdown menu, and activate your free trial.
-

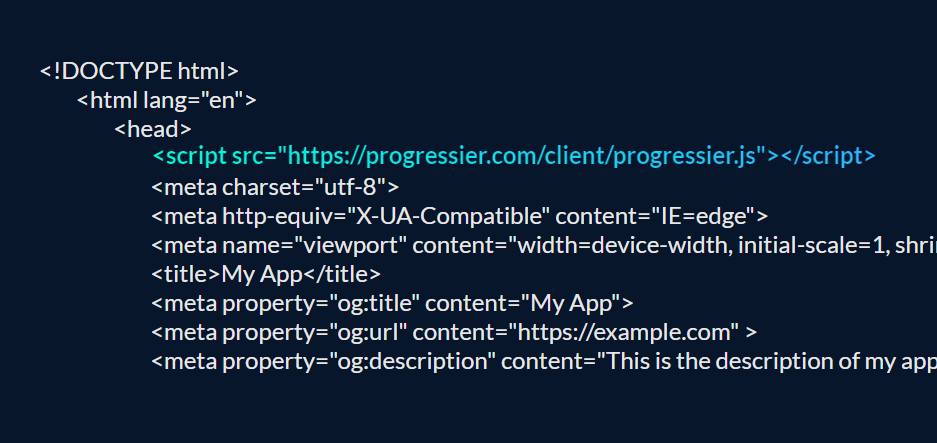
2Add the Progressier script to your HTML template
Copy the code snippet we provide you in the Progressier dashboard and then paste it right before the closing
headtag in your HTML template. -

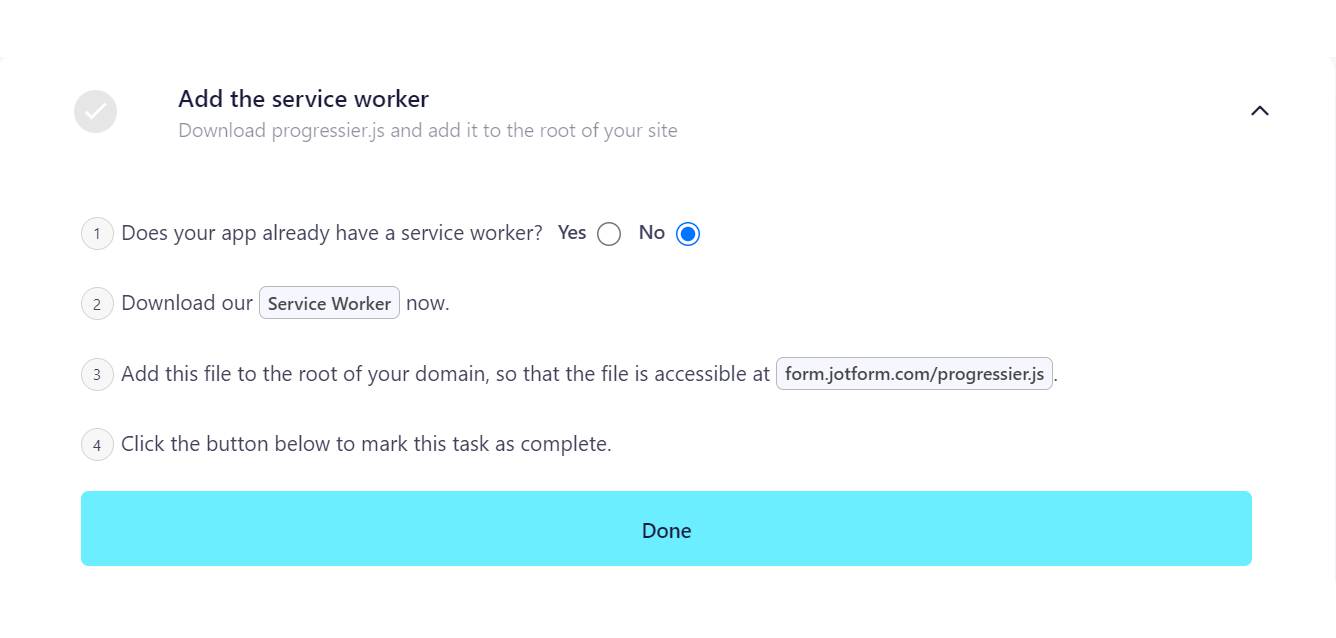
3Download our service worker file
Download the service worker we also provide you in the Progressier dashboard and then upload it to the root of your domain.
-

4Install your app
You'll receive a unique installation page located at a custom URL, like this example: install.page/british24. Open it and install your app, and then subscribe to push notifications.
-

5Send yourself a test notification
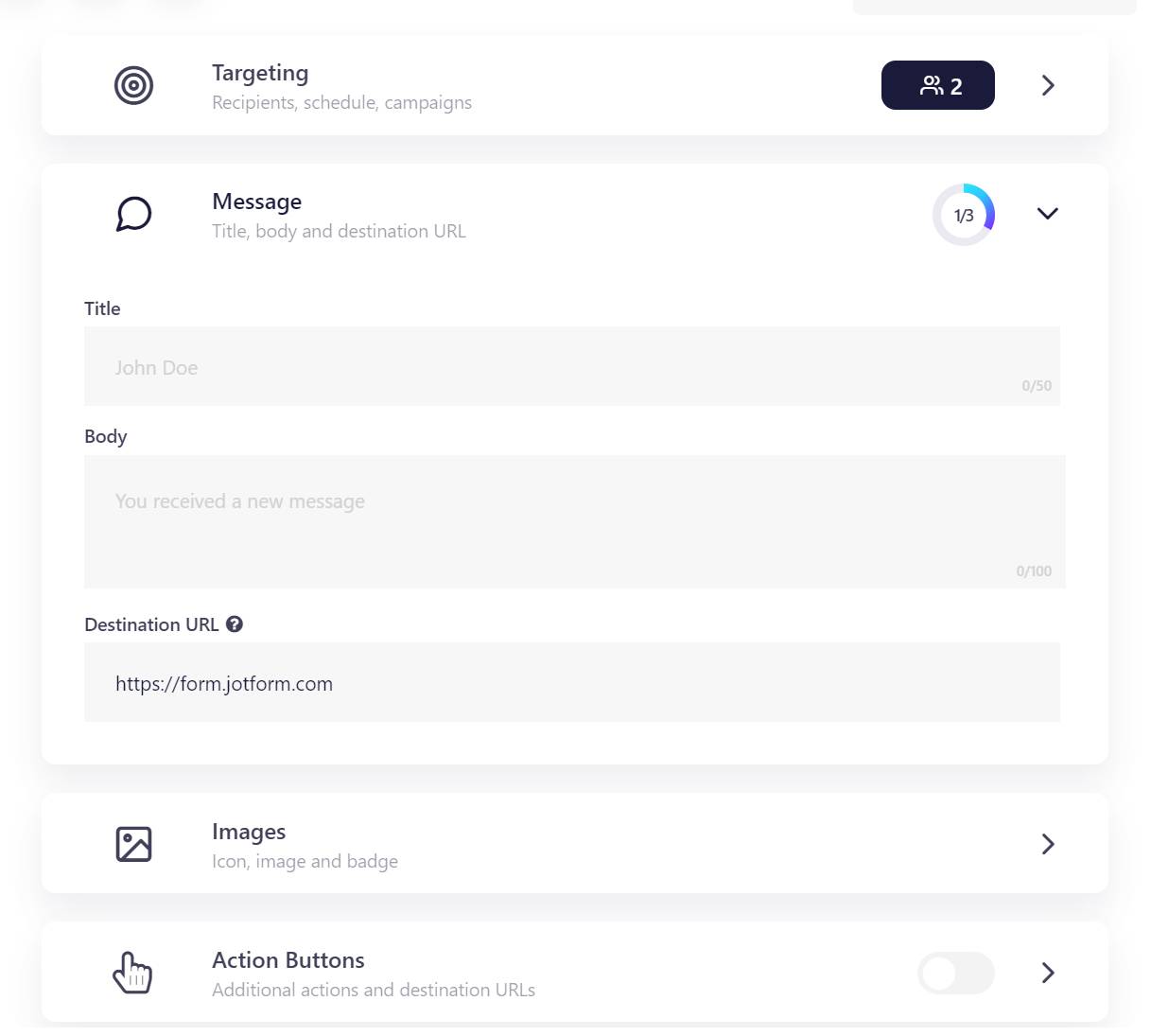
Now all you need to do is send yourself a test notification from the Progressier dashboard (or alternatively our API) to make sure everything works all right. And you're done!
Which PWA features does JavaScript support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your JavaScript PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
Get a unique installation page for your app that promotes installation of your PWA and guides users with custom instructions for each platform.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier creates an app manifest with the name, logo, theme color and display preferences of your PWA.
Service Worker
A service worker is JS file that runs separately from the main browser thread. It can intercept network requests (allowing to put resources in the cache or retrieve them from there) and deliver push notifications to someone even when they're not actively using your app. With Progressier, you can define these rules without having to write any code at all.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Connect your own user data (emails, account type, etc). So when a user authorizes push notifications in your JavaScript PWA, their data is also saved along with it.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
Progressier tracks installs of your JavaScript PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Create JavaScript PWAs programmatically with our API.
Google Play & App Store Upload
With our PWABuilder integration, you can list your JavaScript PWA on Google Play or the App Store.
Trusted by 30,000+ developers & founders
Why choose JavaScript and Progressier for your PWA?
PWA refers to Progressive Web App. Think of a PWA as a native app's sibling, but it's constructed using familiar web development technologies such as HTML, CSS, and JavaScript.
They can be installed on mobile devices like Android and iOS, much like traditional apps. In many ways, they might even outshine native apps since they can also be installed on desktop platforms including Windows, macOS, and Chrome OS.
By opting for Progressier, you're ensuring a top-tier PWA integration for your application. This includes a comprehensive push notification solution and an easy way to set up all your PWA assets.
Which JavaScript framework excels for PWAs?
A frequent inquiry, but the truth is, the choice isn't paramount. At their core, all frameworks utilize JavaScript. Plus, PWA features employ inherent browser APIs. So, whether you're leaning towards React, Angular, Vue, or even classic Vanilla Javascript, the integration steps remain consistent: incorporating the script into your HTML template and situating the service worker at your domain's root.
However, it's worth noting that certain frameworks, like React, come with an inherent service worker setup. While integrating Progressier into an existing service worker is feasible, it occasionally triggers compatibility snags. Initiating with our provided service worker often simplifies the journey.
On a personal note, I'm an advocate for Vanilla JavaScript. My advice? Resort to a framework only when it's indispensable. Frameworks evolve and fade, but JavaScript remains consistent. A solid grasp of the foundational technology can often lead to more robust and adaptable apps than when relying solely on a framework.
Might a no-code platform be a better choice?
The answer hinges on your app's core functionality. If ensuring offline capability and caching is pivotal, coding is your ally. As of now, no-code platforms fall short in delivering an impeccable offline experience. For intricate apps, traditional coding is advisable. But if speed is your priority, especially for a prototype, no-code platforms like Bubble and Webflow can be excellent contenders.

Ready to turn your JavaScript app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
