Web Share Target API Integration
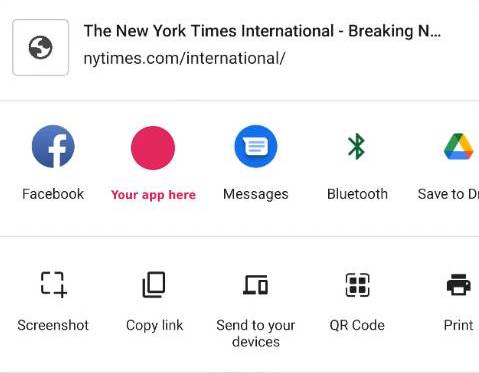
Set up your PWA to be a destination for web content shared from different apps. Handle images, audio, text, and links with ease. Progressier streamlines the process, making it ten times simpler.

-

Effortless PWA Sharing
Harness the Web Share Target API to enable your installed PWA to accept shared content from other apps. While the standard setup is intricate, Progressier simplifies it: two inputs, an event listener, and a universal API.
-

Universal Event Listener
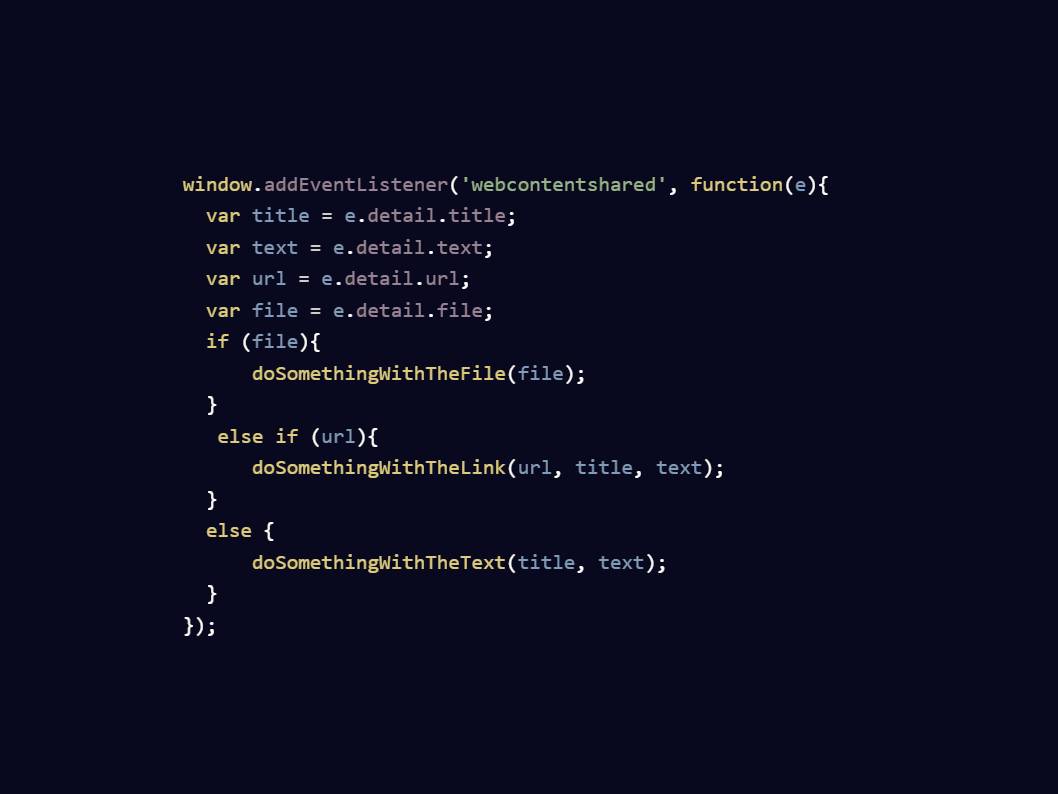
Embed an event listener in your app. When content is shared, Progressier triggers an event with the content details. Retrieve content using parameters: title, text, url, and file.
-
Potential Applications
A Twitter-inspired PWA might draft a post using title and text. An audio app could play an audio file shared as file. An image editor can start editing with a photo shared as file and use title for the document name.
-

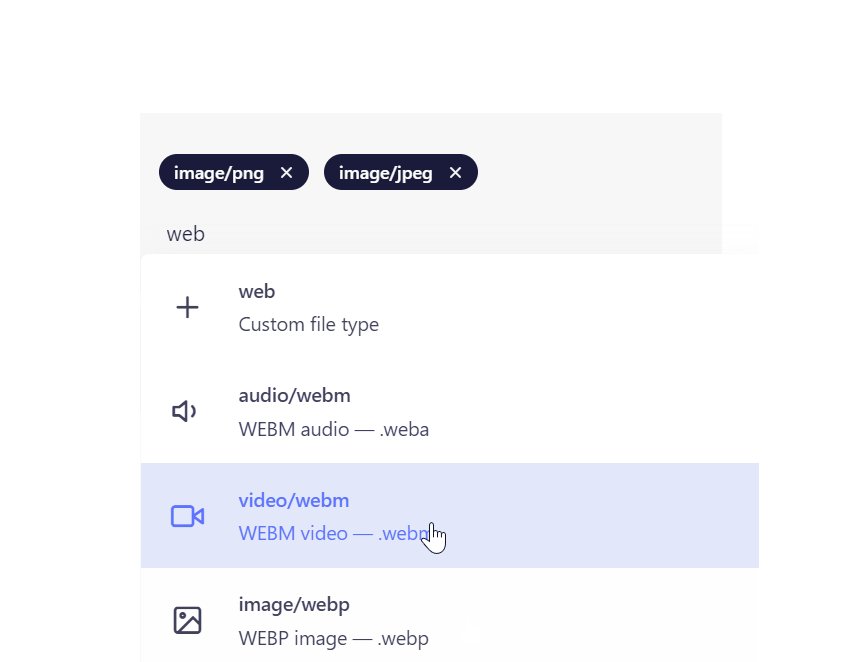
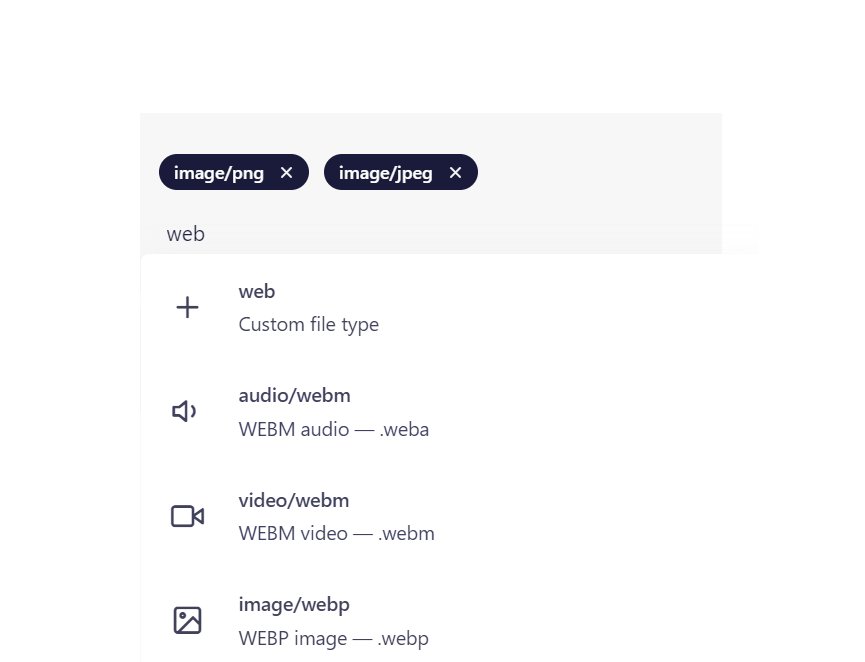
Versatile Content Acceptance
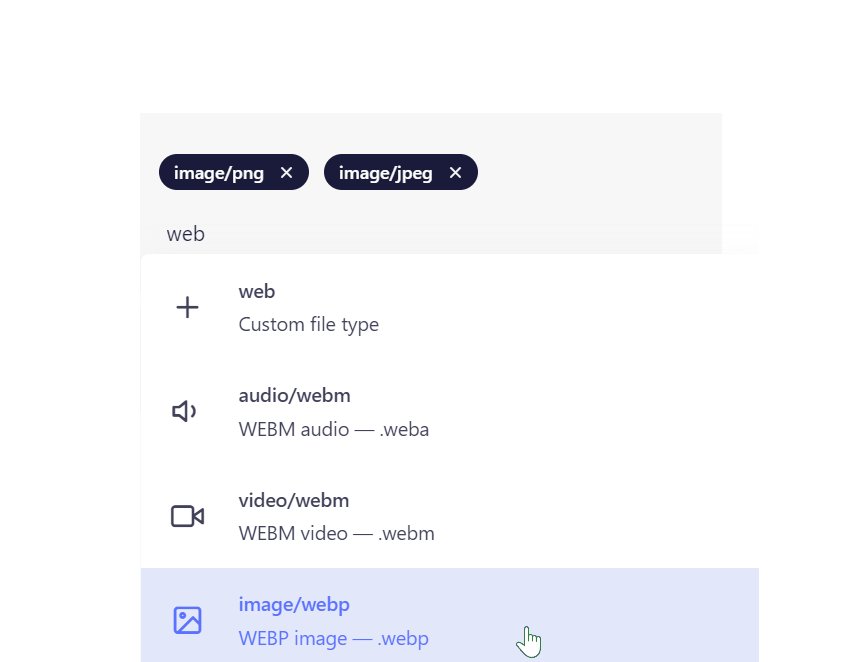
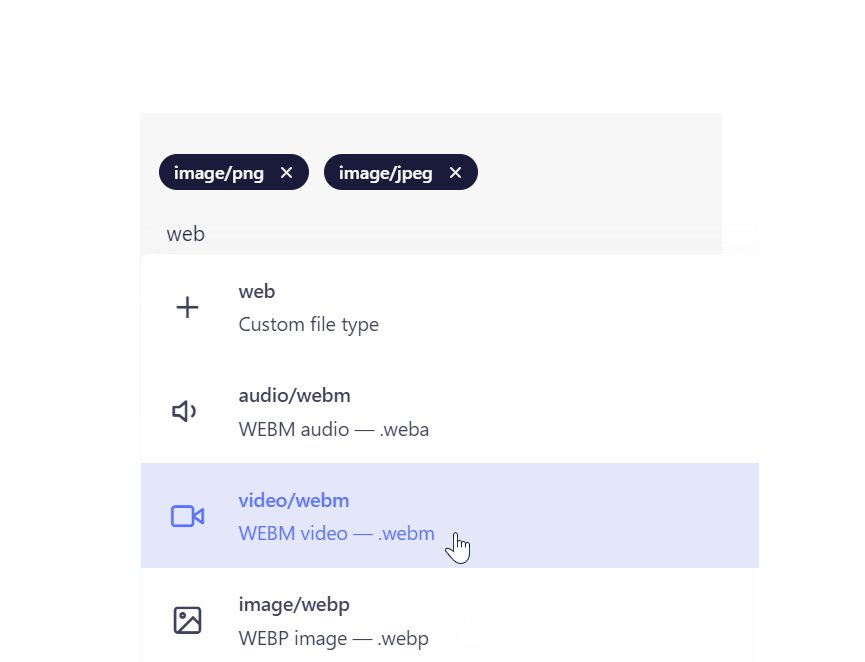
Designate the file types your PWA can receive: links, text, specific image types like GIFs, audio, videos, PDFs, etc. Progressier offers a list to choose from, ensuring correct settings in your app's manifest and service worker.
-
Seamless Implementation
While Google's article outlines the Web Share Target API's nuances, Progressier streamlines the complexities. From handling GET and POST requests to intricate service worker coding, we manage it all. Compatible with platforms like WordPress, React, and more.

Ready to generate your PWA?
Try our PWA toolkit free of charge and without limits for 14 days. No credit card required.
Generate PWA See plans