Create a PWA with Softr
With Softr, your app is a PWA right out of the box. No complicated integrations. No code to write. You don't even have to sign up to Progressier. Just head to your Softr dashboard and enable the PWA option.


Getting started with Softr & Progressier
-

1Access the Softr dashboard
If you don't have a Softr app yet, sign up now. If you already have a Softr account, click here to login.
-

2Go to Settings
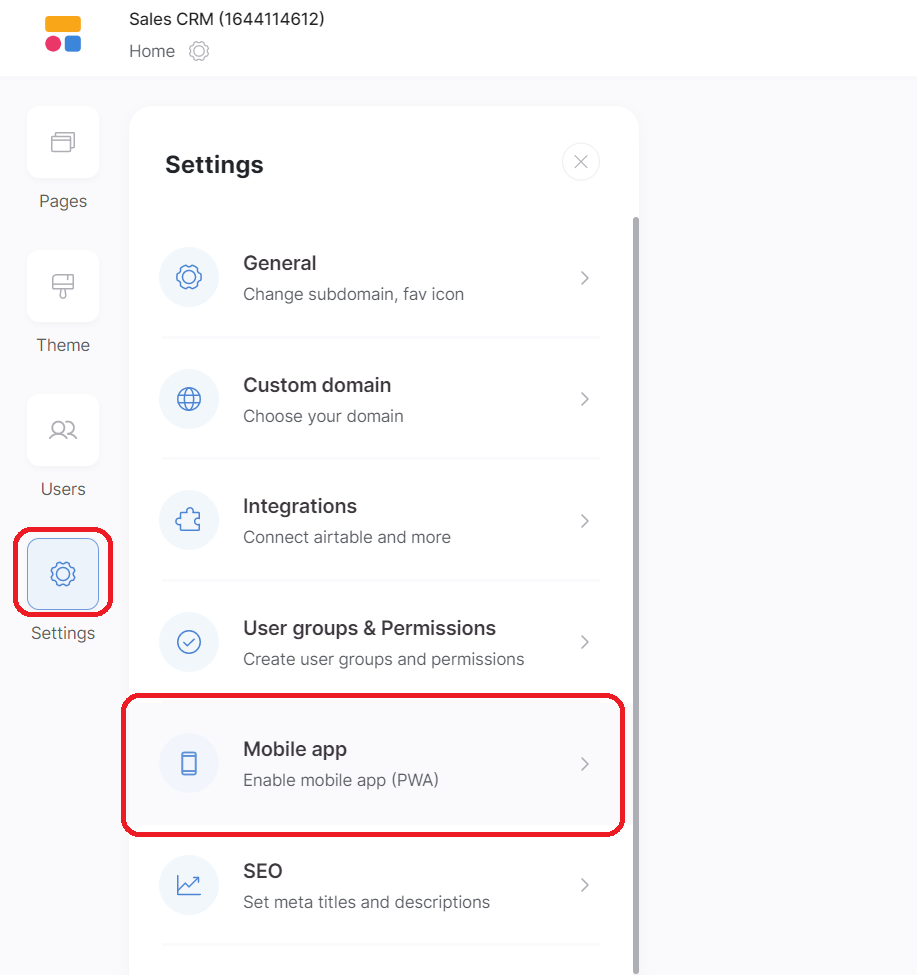
Once you're logged in to the dashboard, go to Settings > Mobile App.
-

3Enable the PWA
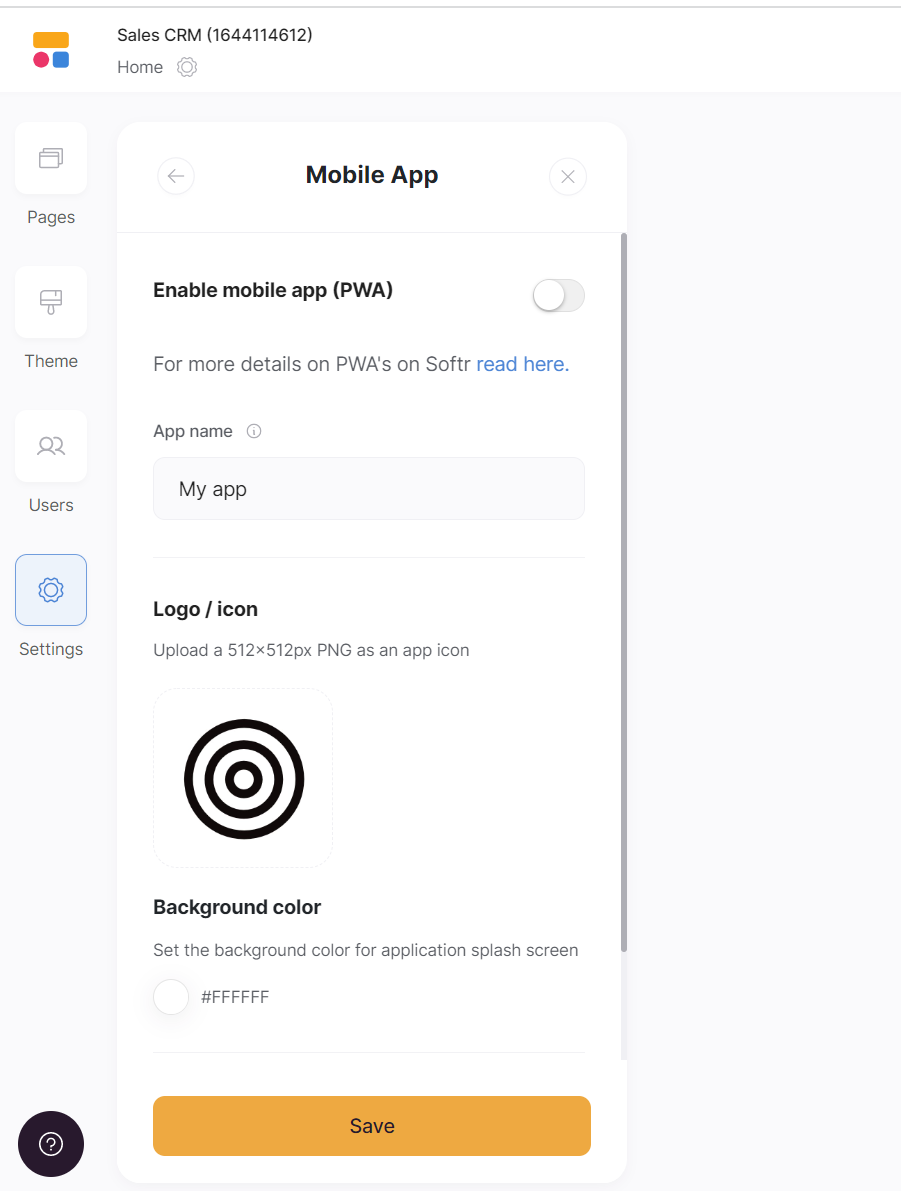
Click on the toggle next to Enable mobile app (PWA), enter a name for your app, upload a 512x512 logo, choose a background color and choose whether to display the Floating action button. That's it! Your Softr app is now a PWA powered by Progressier.
Which PWA features does Softr support?
Android Installation
Let users install your app on their Android device. It works exactly like a native app.
iOS Installation
Your PWA is installable on iOS and iPad OS. It will open in its own standalone window. Progressier shows users custom instructions.
Windows Installation
Make your app a standalone desktop app that open in its own window. Your PWA can be installed from Chrome and Edge.
macOS Installation
Progressier helps users add your Softr PWA to their Docks for quick access.
Chrome OS Installation
Enjoy native PWA support for your app on Chrome OS.
Installation Page
A familiar app store installation experience bundled in a single-purpose page for your users.
Original Domain Installation
Your Softr PWA can be installed from your existing domain.
Web App Manifest
A web app manifest is a basic browser requirement for PWAs. Progressier outputs it automatically based on your preferences.
Service Worker
A service worker is a JavaScript file that runs in the browser continuously even when the page is not open. It's what allows push notifications to be delivered. Progressier allows you to create, manage, customize your service worker without having to write code.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
This functionality lets you notify a particular user programmatically. Unfortunately, this feature is not currently supported by Softr.
Connect User Data
With Softr, it's not currently possible to sync your user data (e.g. emails, names or account types). Bubble is the best no-code option for that.
In-App PWA Promotion
A set of tools that allow you to promote installation of your PWA within the body of your app, including custom install buttons and floating action buttons.
Offline Alerts
In-app alerts displayed when users lose network connectivity. Not available with Softr.
Request Notifications After Installation
Prompt users to allow push notifications right after they have installed your app. Less intrusive = better conversion rate.
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Why choose Softr and Progressier for your PWA?
With Softr's built-in Progressier integration, crafting a PWA becomes a breeze. Just select an app icon via the Softr dashboard, and you're set! No need to even register with Progressier.

Ready to turn your Softr app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
