Add PWA and Web Push to your Lovable project
With Lovable, you can create a fully-featured PWA with push notifications in a single prompt.


Getting started with Lovable & Progressier
-

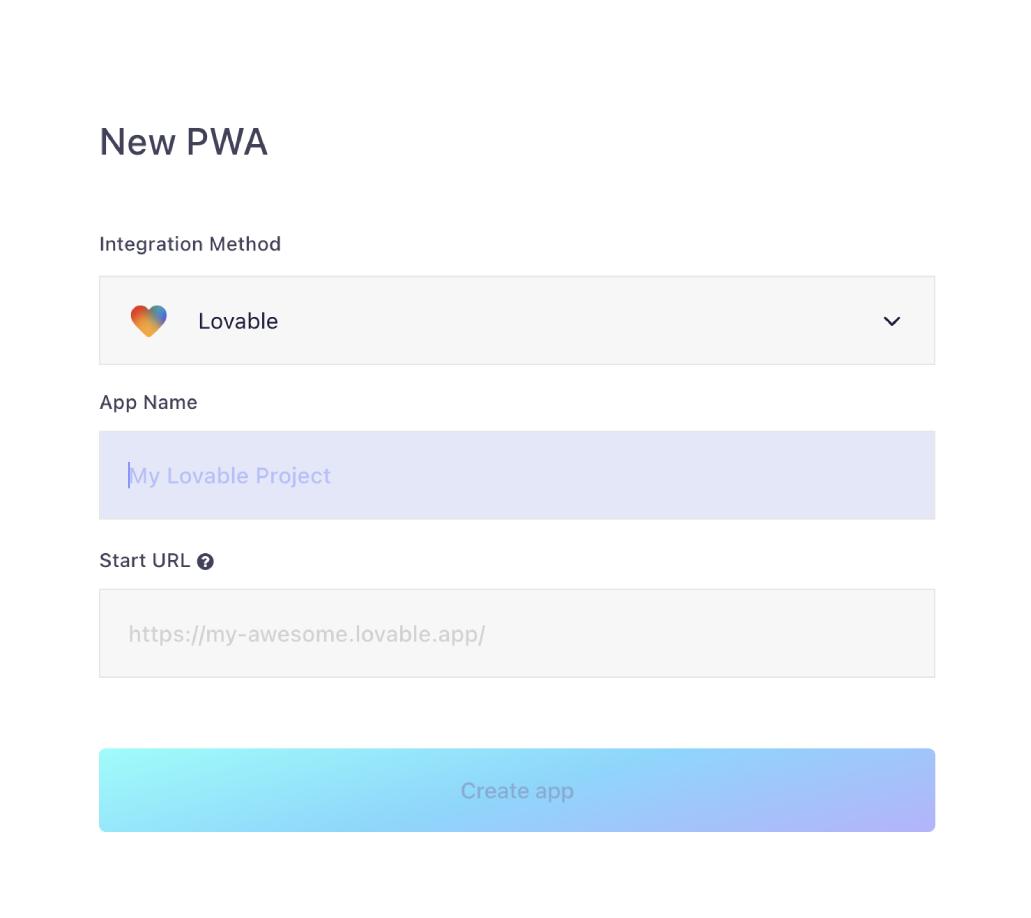
1Add your Lovable project to Progressier
Create a new PWA, choose Lovable under Development Platform, enter the URL of your Lovable project, and create your account.
-

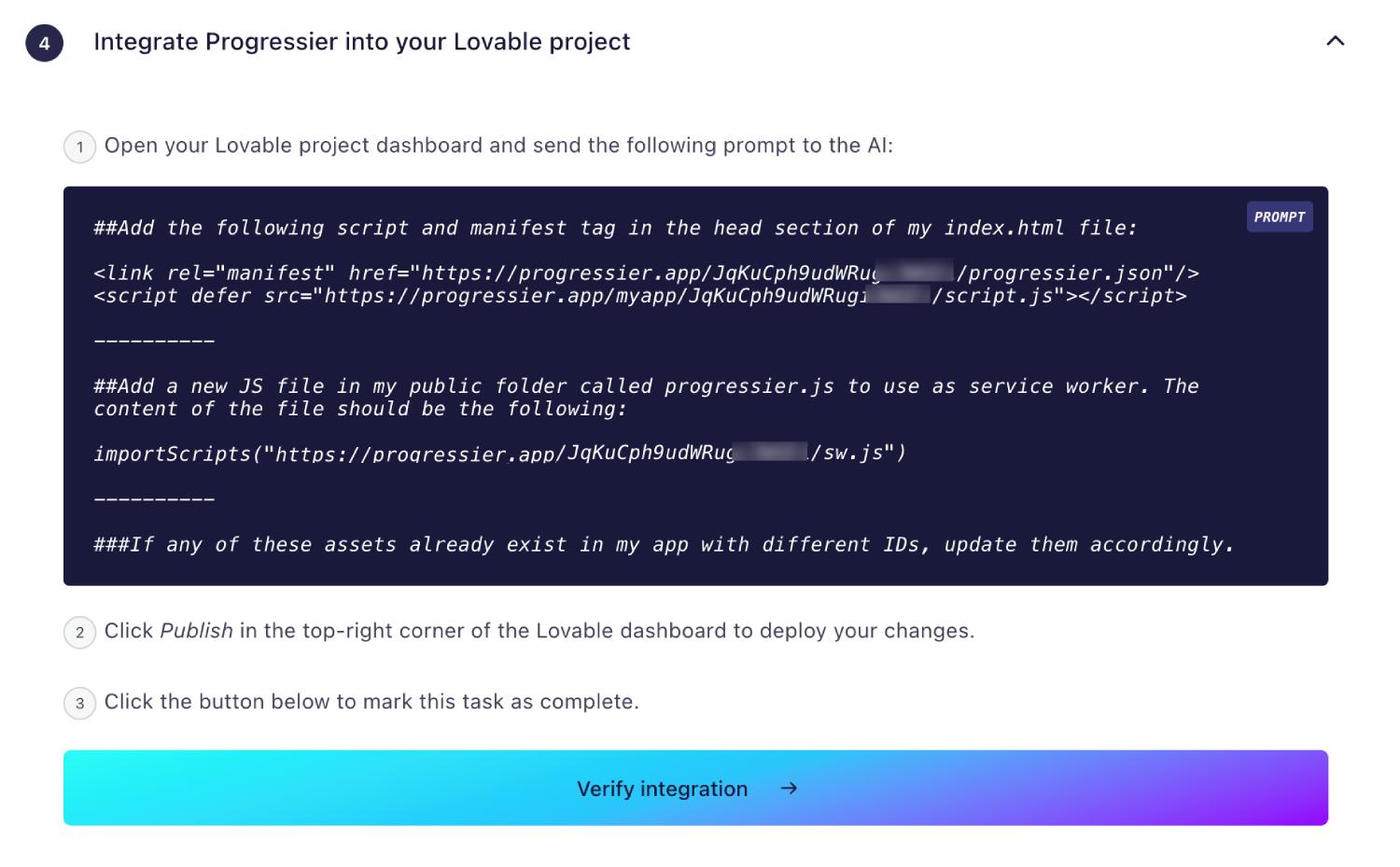
2Send our pre-crafted prompt
In the Get started section of the Progressier dashboard, you'll find a pre-crafted prompt. Copy it and send it as-is to the Lovable AI. With this prompt, Lovable will automatically add our manifest and service worker into your project.
-

3That's it!
Your app is now ready to be installed and start sending notifications!
Which PWA features does Lovable support?
Android Installation
Your Lovable PWA is installable on Android tablets or smartphones in a click.
iOS Installation
Let users add your Lovable PWA to their home screen with our custom iOS install prompt.
Windows Installation
Your PWA can be installed from Chrome and Edge to your users' Desktop and/or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Progressier is also a great solution to get your app installed on Chrome OS.
Installation Page
An app-store like installation experience for your PWA — without the hassle of managing Google Play/App Store listings.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier builds a PWA manifest with your preferences set in the dashboard, with toggles and inputs instead of lines of code
Service Worker
A service worker is the mechanism by which push notifications can be delivered to a user who's not on your site. Progressier provides you with a service worker without having to write code.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Connect your own user data (emails, account type, etc). So when a user authorizes push notifications in your Lovable PWA, their data is also saved along with it.
In-App PWA Promotion
Everything you need to encourage users to install your app on their devices.
Offline Alerts
Display an in-app alert when users go offline.
Request Notifications After Installation
Automatically prompt users to authorize notifications after they've installed your PWA on their device.
Install & Push Analytics
Progressier tracks installs of your Lovable PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Create Lovable PWAs programmatically with our API.
Google Play & App Store Upload
With our PWABuilder integration, you can list your Lovable PWA on Google Play or the App Store.
Why choose Lovable and Progressier for your PWA?
Lovable is absolutely the quickest way to create a website. There are simply no other platforms on the market that allow creating a PWA as quickly. Progressier comes with everything you need to turn your Lovable project into a PWA with a single prompt.

Ready to turn your Lovable app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
