Looking for a PWA solution for your Shopify Store?
Get more returning customers by making your Shopify store installable on any iPhone, iPad or Android device. Increase engagement, recover abandoned carts, and announce new product launches with web push notifications.


Getting started with Shopify & Progressier
-

1Install Progressier
Simply add the Progressier app to your Shopify store. Your store will instantly transform into a PWA.
-

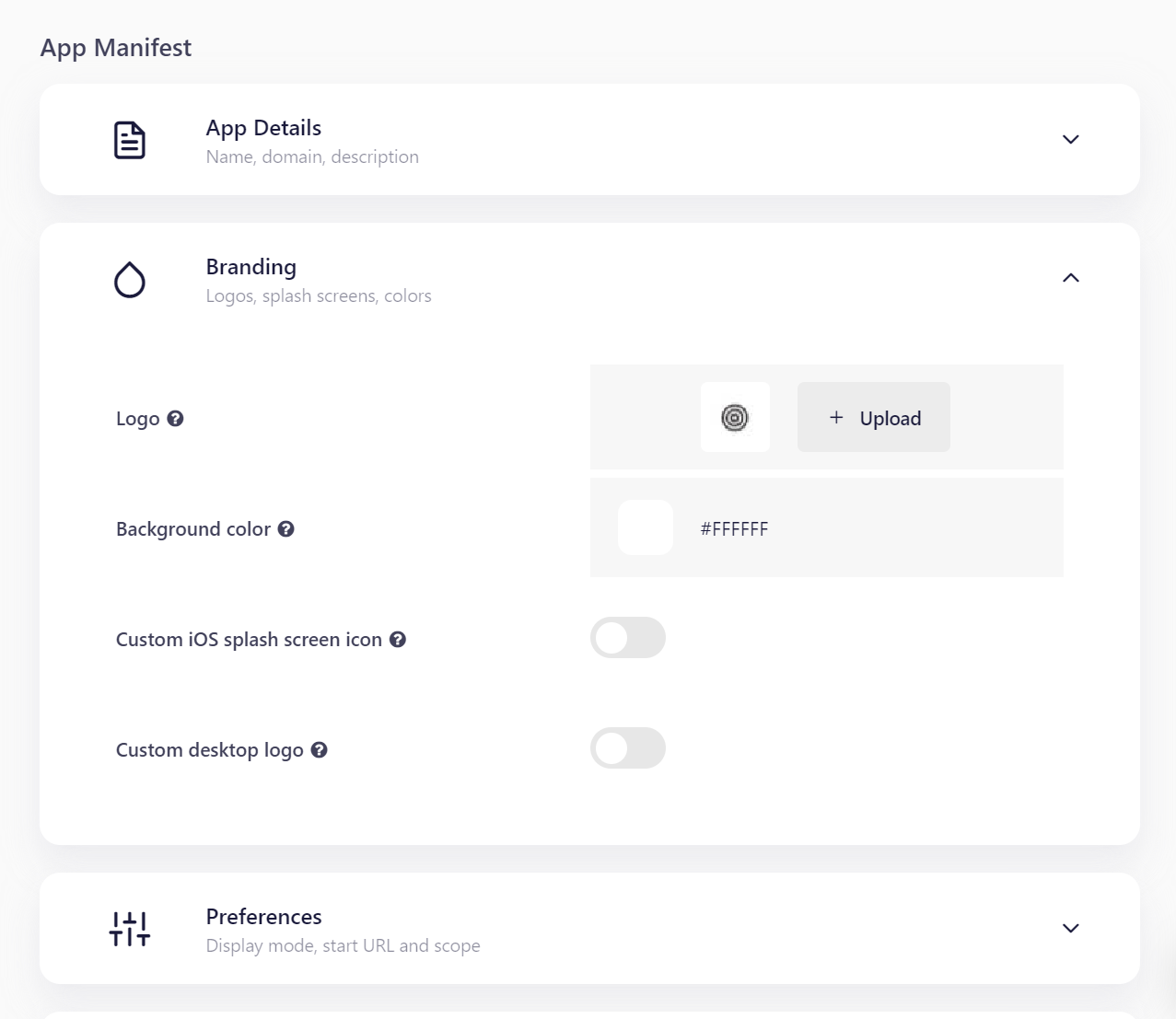
2Configure your PWA
Upload your app icon, connect your user data, configure widgets, design app screenshots. Progressier comes with everything you need to effortlessly configure your app.
-

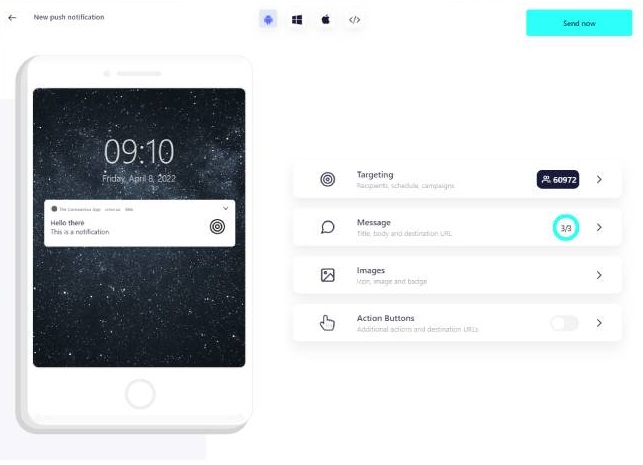
3Send push notifications
Notify users en mass to announce promotions or connect Zapier to send push notifications to users programmatically.
Which PWA features does Shopify support?
Android Installation
Your Shopify PWA is installable on Android tablets or smartphones in a click.
iOS Installation
Let users add your Shopify PWA to their home screen with our custom iOS install prompt.
Windows Installation
Your PWA can be installed from Chrome and Edge to your users' Desktop and/or Taskbar.
macOS Installation
Progressier helps users add your Shopify PWA to their Docks for quick access.
Chrome OS Installation
Progressier is also a great solution to get your app installed on Chrome OS.
Installation Page
Get a unique installation page for your app that promotes installation of your PWA and guides users with custom instructions for each platform.
Original Domain Installation
Your Shopify PWA can be installed from your existing domain.
Web App Manifest
A web app manifest is a basic browser requirement for PWAs. Progressier outputs it automatically based on your preferences.
Service Worker
A service worker is the mechanism by which push notifications can be delivered to a user who's not on your site. Progressier provides you with a service worker without having to write code.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
Everything you need to encourage users to install your app on their devices.
Offline Alerts
Display an in-app alert when users go offline.
Request Notifications After Installation
Automatically prompt users to authorize notifications after they've installed your PWA on their device.
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Trusted by 30,000+ developers & founders
Why choose Shopify and Progressier for your PWA?
Shopify stands out as a top-notch platform for setting up an e-commerce store. And given that NYSE:SHOP, Shopify's stock symbol, represents a publicly traded and profitable entity, there's peace of mind in knowing the platform isn't going anywhere soon. Hence, choosing Shopify as your e-commerce backbone is a safe bet for the future.
Opting to transform your Shopify store into a PWA is a straightforward and swift process compared to developing a native app. Additionally, you gain the advantage of making your store directly installable online, bypassing the traditional App Store and Google Play routes.
While I might sound partial, I genuinely believe that Progressier is unparalleled when it comes to converting your Shopify store into a PWA. It's meticulously crafted to offer an unparalleled installation experience across various devices and browsers. To top it off, the inclusion of integrated push notifications aids in driving customer engagement and repeat visits to your store. You can freely explore all these offerings with a commitment-free, 14-day trial that doesn't demand any credit card information.
What are the best PWA plugins/add-ons for Shopify?
| Progressier | PWA by Softpulse | Ampify | Appify | Qe PWA | |
|---|---|---|---|---|---|
| Starting monthly price | $15 | $5.99 | $29.99 | $9.99 | $5 |
| Installation | |||||
| Analytics | |||||
| Prompts | |||||
| Push notifications | |||||
| iOS splash screens | |||||
| App screenshots | |||||
| Installation page | |||||
| App reviews |
Why should you PWA-enable your Shopify Store?
- Universal Access: Users enjoy the simplicity of installing your Shopify store across a plethora of platforms, including but not limited to iOS, Android, Chrome OS, macOS, and Windows.
- Customer Retention Boost: Observing your app's icon every time they access their devices enhances the likelihood of users revisiting your store.
- Space-Saving Solution: In stark contrast to traditional apps, a PWA version of your Shopify store is incredibly lightweight, sparing users from storage concerns.
- Engagement Amplifier: Leverage push notifications to keep users abreast of exciting offers, new product introductions, and other store updates.

Ready to turn your Shopify app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
