PWA Integration for Framer
This article will guide you through turning your Framer website into a Progressive Web App (PWA) in a few minutes and without writing any code.


Getting started with Framer & Progressier
-

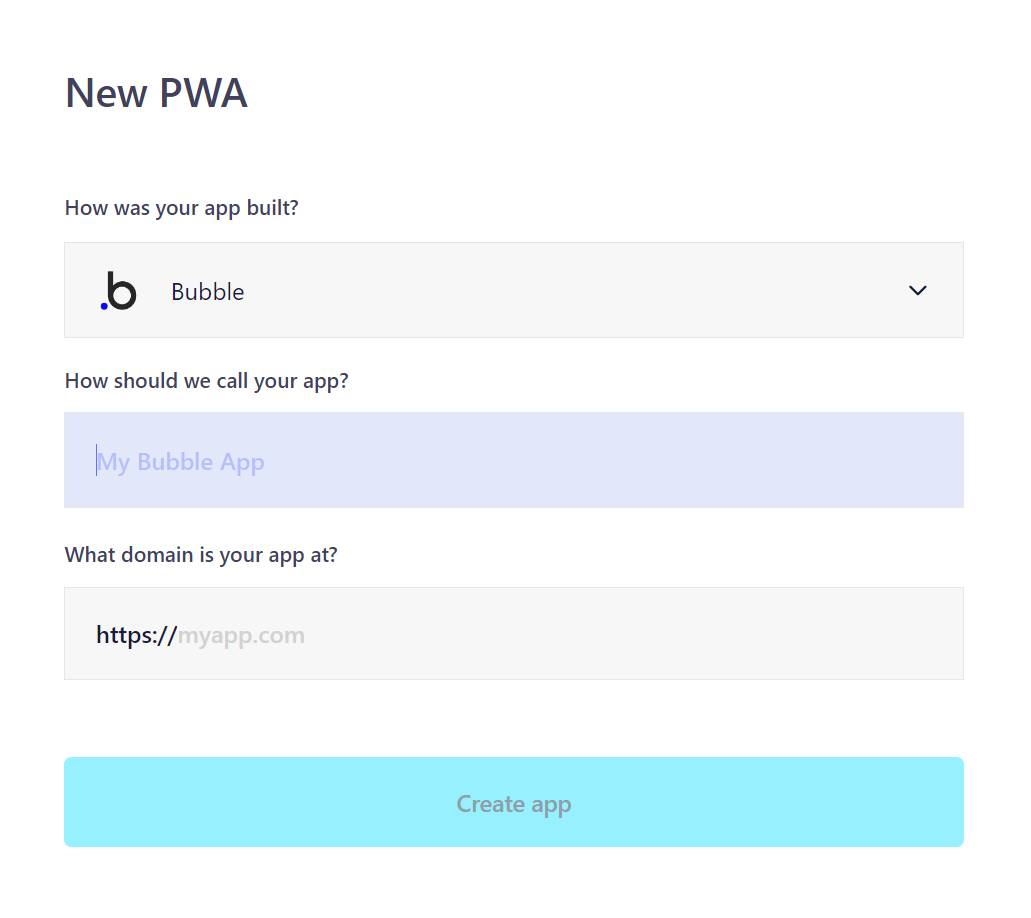
1Create your account
Head to the New PWA page, select Framer, and sign up to kick off your 14-day free trial.
-

2Add your branding
Upload a PNG or JPEG logo on your dashboard. Progressier takes care of resizing and optimizing it for a seamless experience across all device types.
-

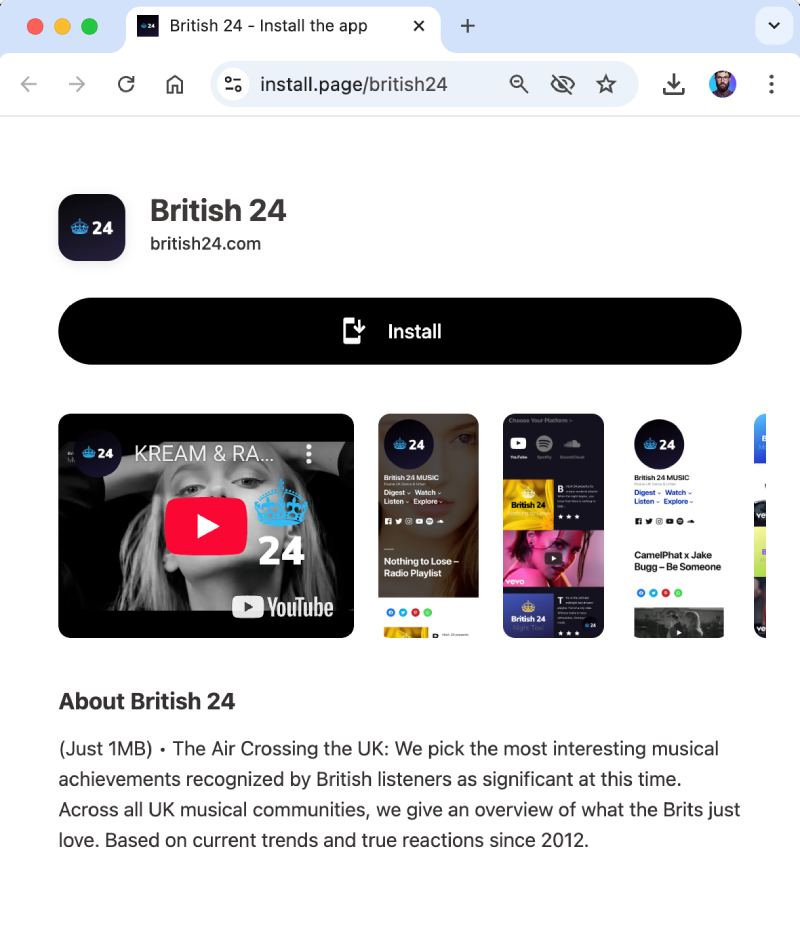
3Share your install page
You'll get a personalized install link that lets users quickly add your app to their home screen on any major OS — macOS, iOS, Android, or Windows.
Which PWA features does Framer support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Framer PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
An app-store like installation experience for your PWA — without the hassle of managing Google Play/App Store listings.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier creates an app manifest with the name, logo, theme color and display preferences of your PWA.
Service Worker
A service worker is a file that continues running in the browser even after the web page that has registered it has closed. For a domain to be a PWA, it must have a service worker hosted at the root. Unfortunately, Framer does not support adding a service worker to your domain.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Other app builders allow you to send notifications to a particular user. It's not currently possible with this platform.
Connect User Data
With Framer, it's not currently possible to sync your user data (e.g. emails, names or account types). Bubble is the best no-code option for that.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
Progressier tracks installs of your Framer PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Progressier does not allow to create Framer apps dynamically.
Google Play & App Store Upload
Since Framer doesn't allow their users to install PWAs from their own domain, it's not possible to make it available through Google Play or the App Store as a PWA.
Why choose Framer and Progressier for your PWA?
Framer is a great pick for building a PWA because it's fast, visual, and easy to use. You can design and build in one place without deep coding skills, and it's perfect for teams who want to move quickly. It also plays well with modern tools, so your app looks great and works smoothly on any device.
Progressier makes building a PWA super easy. It handles the tricky stuff like push notifications and install prompts for you—no coding needed. It works with any tech stack, including Framer, and gives you a clean install page and useful analytics. If you want a fast, simple way to launch a web app that feels native, Progressier is the way to go.

Ready to turn your Framer app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
