Turning your Bubble app into a PWA
In this quickstart guide, I'll walk you through the essentials of transforming your Bubble app into an installable PWA, complete with push notifications and cross-platform installability.


Getting started with Bubble & Progressier
-

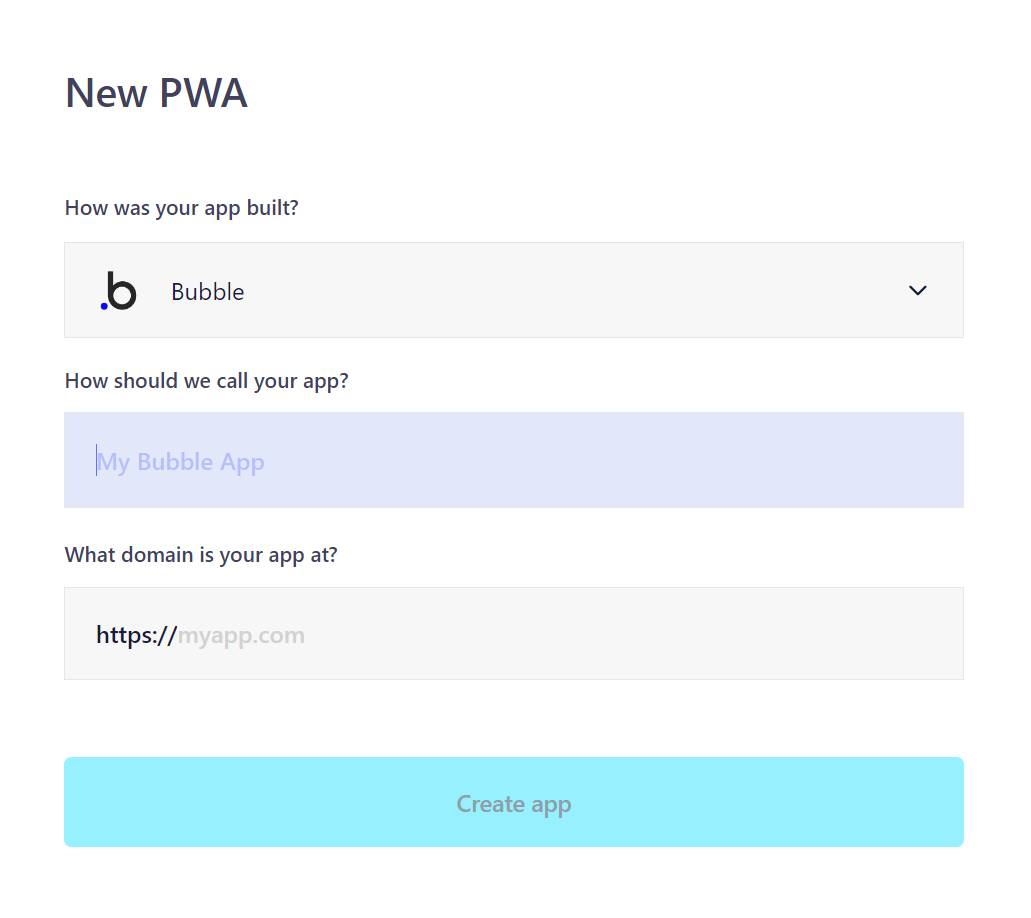
1Sign up to Progressier
Create a Progressier account or sign in, choose Bubble under Development Platform, and activate your free trial.
-

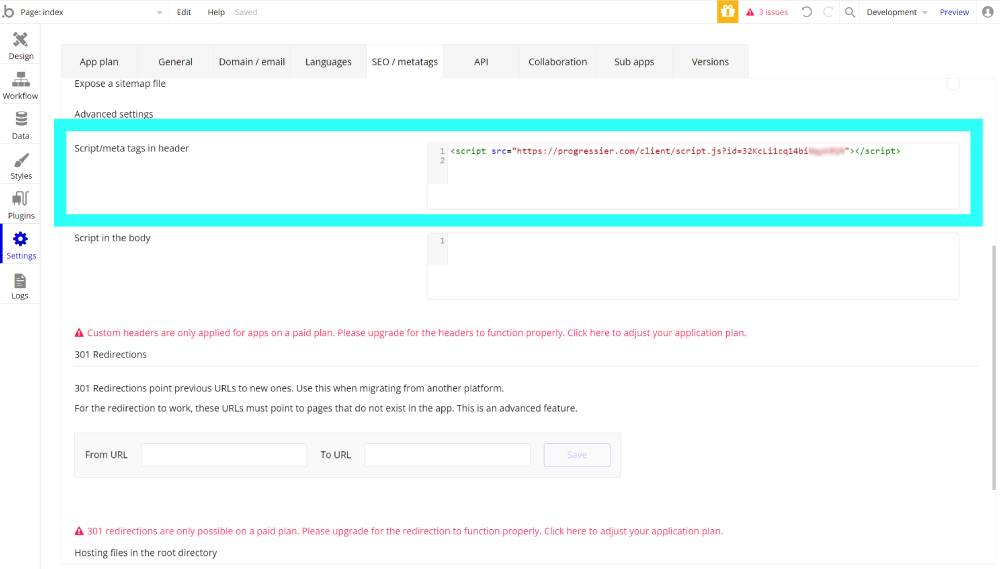
2Add the Progressier script to your Bubble app
Open your Bubble dashboard and go to Settings > SEO/metatags. Scroll to Advanced settings and next to Scripts/meta tags in header, paste the code provided in the Progressier dashboard.
-

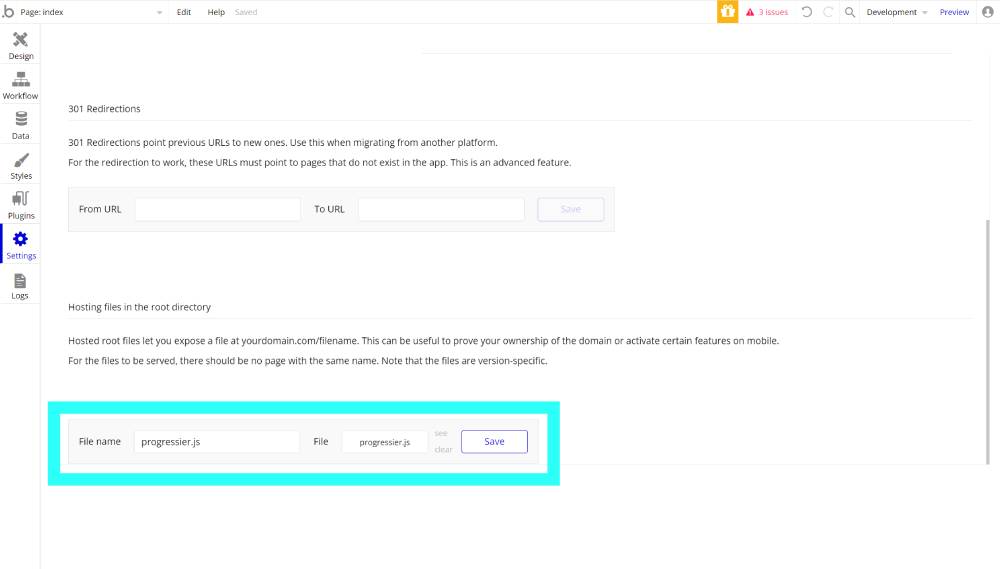
3Add the service worker to your Bubble app
The Progressier dashboard also provides you with a service worker file. Simply download it and upload in your Bubble settings under Hosting files in the root directory.
-

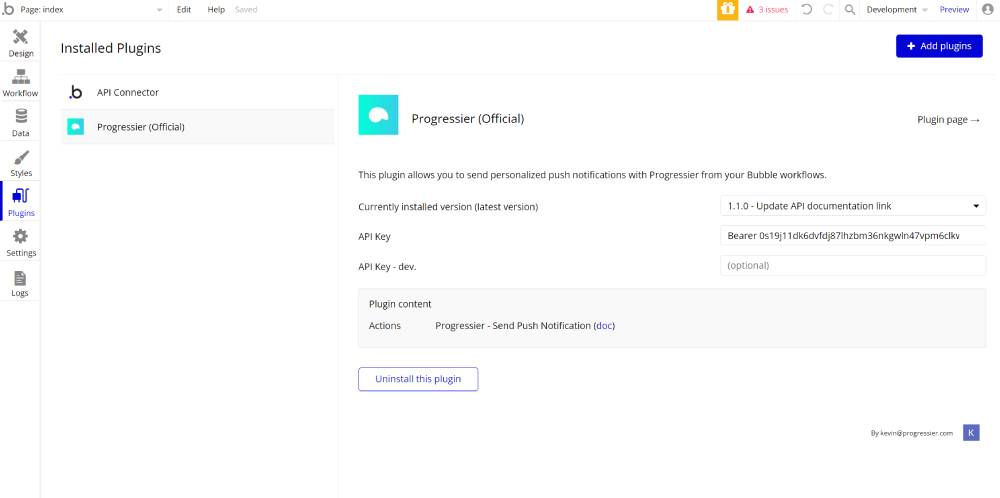
4Get the official Progressier plugin (optional)
If you want to send personalized push notifications, download our official Bubble plugin. With the plugin, you can send notifications to users in a Bubble workflow.
-

5That's it!
Now, your app should be installable! You also get a link to a unique installation page that looks like this: install.page/british24. Share it with your users or customers so they can install your app.
Under the hood
Progressier generates all the assets required by browsers to make your app installable across devices. This includes an app manifest, a service worker, custom iOS icons, custom iOS splash screens for every iPhone and iPad screen size, and 44 unique meta tags. Progressier also saves and manages push subscriptions for you and automatically syncs them with your Bubble user data.
Which PWA features does Bubble support?
Android Installation
Your Bubble PWA is installable on Android tablets or smartphones in a click.
iOS Installation
Let users add your Bubble PWA to their home screen with our custom iOS install prompt.
Windows Installation
Your PWA can be installed from Chrome and Edge to your users' Desktop and/or Taskbar.
macOS Installation
Progressier helps users add your Bubble PWA to their Docks for quick access.
Chrome OS Installation
Progressier is also a great solution to get your app installed on Chrome OS.
Installation Page
A beautiful single-purpose page to send to your users as a direct link to install your Bubble PWA on their device.
Original Domain Installation
Your Bubble PWA can be installed from your existing domain.
Web App Manifest
Progressier generates a web app manifest for you based on your preferences automatically.
Service Worker
A service worker is the mechanism by which push notifications can be delivered to a user who's not on your site. Progressier provides you with a service worker without having to write code.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
Everything you need to encourage users to install your app on their devices.
Offline Alerts
Display an in-app alert when users go offline.
Request Notifications After Installation
Automatically prompt users to authorize notifications after they've installed your PWA on their device.
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Trusted by 30,000+ developers & founders
Why choose Bubble and Progressier for your PWA?
Choosing Bubble and Progressier for your PWA offers distinct advantages. Among all the no-code app builders we work with, Bubble is unrivaled in its potential. Notably, Bubble permits the direct upload of custom files to your domain's root. This compatibility extends to our service worker file, ensuring deeper PWA integration.
Our Bubble plugin enables you to send push notifications directly from any given workflow. No integration needed, just plug-and-play. In many Bubble apps, there's an automatic sync between the active user's email and their push subscription, which means you don’t have to manually integrate our client-side API. And on the rare occasions that direct syncing isn’t feasible, the workaround doesn't take more than a few minutes.
If you're a Bubble aficionado, you're undoubtedly captivated by the speed and simplicity of a code-free approach. But PWAs, while profoundly beneficial, aren't without their challenges. Perfecting a PWA that operates smoothly across all browsers and devices demands rigorous testing, not to mention the task of circumnavigating the peculiarities specific to each browser and continuous adaptability, especially with tech giants like Google or Apple at the helm.

Ready to turn your Bubble app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
