Building a PWA with Vue.js
Learn how to make your Vue.js app a PWA with a single line of code. Get a universal installation link. Send push notifications. Manage your service worker and app manifest.


Getting started with Vue.js & Progressier
-

1Create a Progressier account
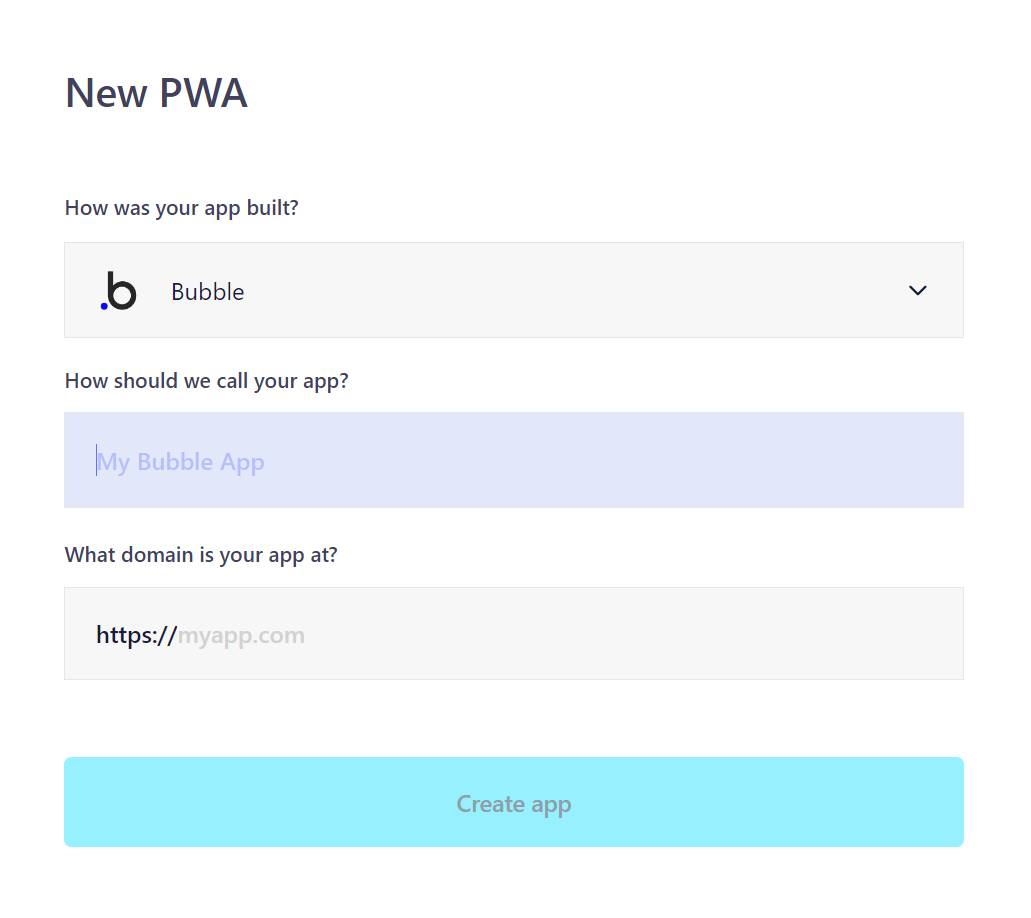
Click Generate PWA at the top of this page, and select Vue in the dropdown menu. Then create a Progressier account if you don't have one yet.
-

2Add the script tag to your HTML
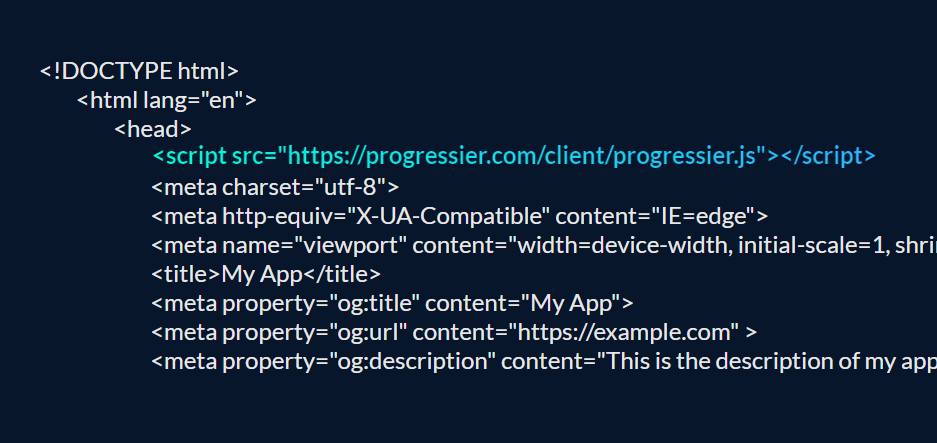
Add our script tag to the HTML of your Vue.js app before the closing
</head>tag. The full snippet includes your App ID and is available in the dashboard after logging in. -

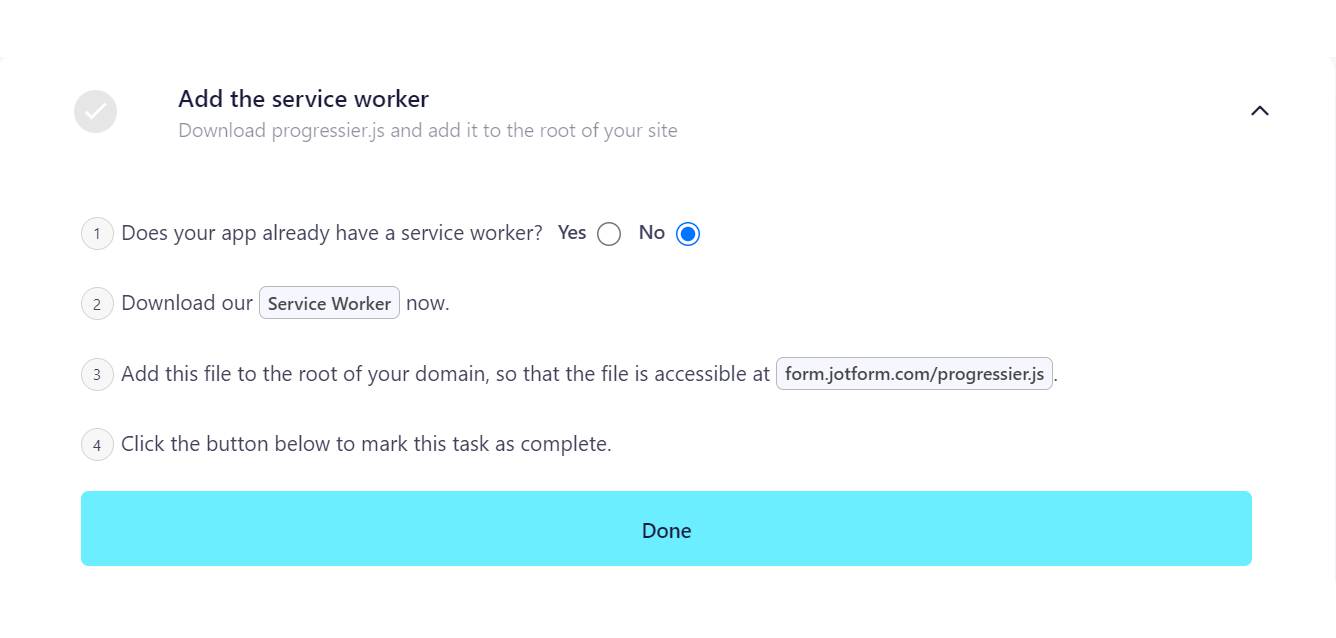
3Import our service worker file
In the Progressier dashboard, download our service worker file. If your Vue.js app already has a service worker, you can instead import it using
importScripts. -

4Install your PWA
Progressier makes your Vue.js installable across compatible devices and browsers (with custom instructions on iOS), generates an installation page, and gives you access to PWA promotion widgets.
-

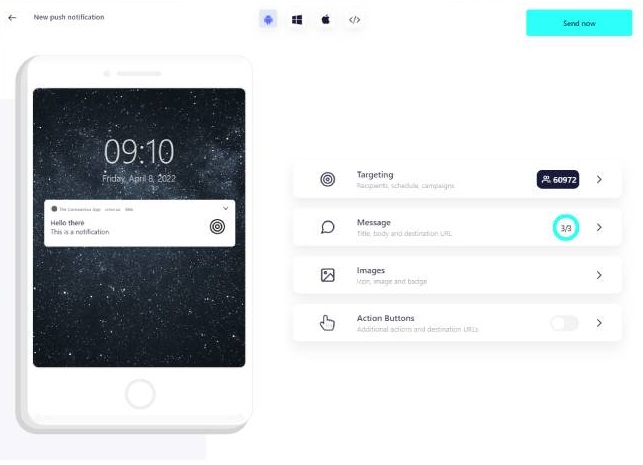
5Send a push notification
Progressier prompts users to allow push notifications in compatible browsers, and enables you to send push notifications from our dashboard and/or server-side API. You can even connect your own user data to send personalized push notifications.
Which PWA features does Vue.js support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Vue.js PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Progressier helps users add your Vue.js PWA to their Docks for quick access.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
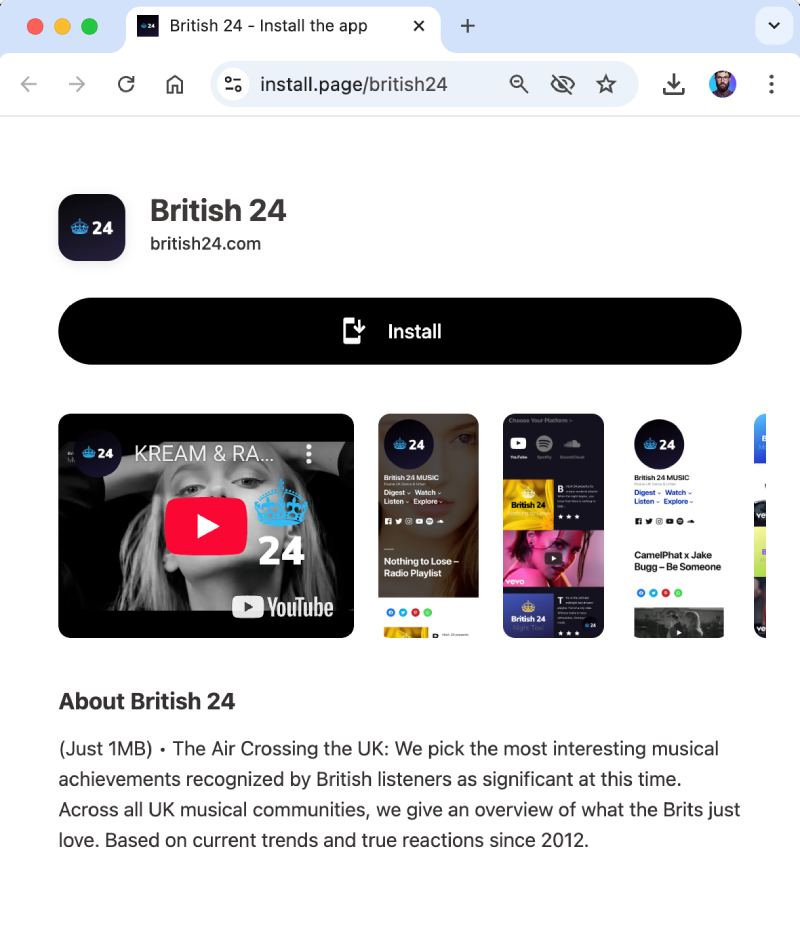
Installation Page
A beautiful single-purpose page to send to your users as a direct link to install your Vue.js PWA on their device.
Original Domain Installation
Your Vue.js PWA can be installed from your existing domain.
Web App Manifest
A web app manifest is a basic browser requirement for PWAs. Progressier outputs it automatically based on your preferences.
Service Worker
A service worker is JS file that runs separately from the main browser thread. It can intercept network requests (allowing to put resources in the cache or retrieve them from there) and deliver push notifications to someone even when they're not actively using your app. With Progressier, you can define these rules without having to write any code at all.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Why choose Vue.js and Progressier for your PWA?
With Progressier, you receive an auto-generated service worker and app manifest tailor-made for your Vue JS PWA. Benefit from a comprehensive push notification toolset, enhanced PWA promotion widgets, an intuitive iOS splash screen creator, and detailed analytics for push and installations.
How quickly can I craft a PWA using Vue JS?
Using Progressier, you can roll out a Vue.js PWA in under 4 minutes.
Which is more PWA-friendly: Vue JS or React?
Both are robust for PWAs. However, Vue JS tends to be more beginner-friendly.
How can I facilitate push notifications in my Vue JS PWA?
Progressier offers a seamless mechanism to dispatch push notifications from your Vue.js application, no coding required.
What prerequisites are essential for a Vue-based PWA?
Your Vue.js app should be on an SSL-secured domain, equipped with an app manifest and a service worker with a fetch event listener.
When's the right moment to encourage users to install my Vue JS PWA?
Propose the installation to users once they've shown significant interaction, like post-signup or after a purchase.
Can I position a Vue PWA on app platforms?
Certainly! Pairing Progressier with PWABuilder allows you to swiftly list your Vue.js PWA on Google Play and the Apple App Store.

Ready to turn your Vue.js app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
