Install Button for PWA
Create a browser-agnostic PWA install button that works beautifully across devices and browsers.

-

One Line Of Code
Creating an install button from scratch is a huge undertaking, with dozens of edge cases and weird browser quirks to take into account. Instead, add a simple line of code to your HTML — Progressier takes care of the button logic for you.
-

Perfect Design
The button comes completely unstyled. Design it yourself with CSS so that it blends in with your app perfectly. Progressier manages the
onClicklogic. It's also automatically localized in 20+ languages. -

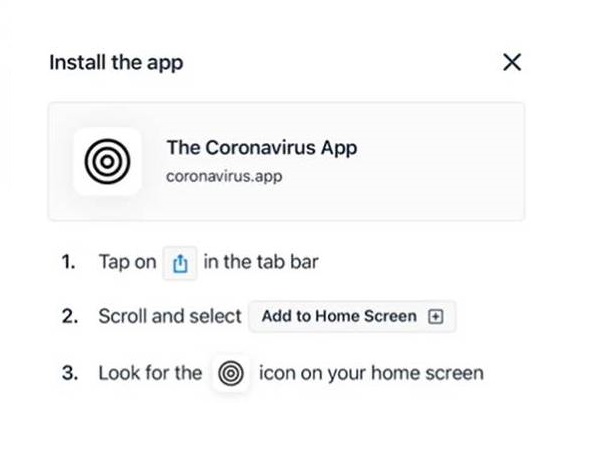
Universal Install Flow
When clicked, the button prompts users to install your PWA on their iPhone, iPad, Android device, Mac, or PC. Progressier displays custom instructions for each platform— and even has fallbacks for cases where the PWA functionality is not supported at all.
-

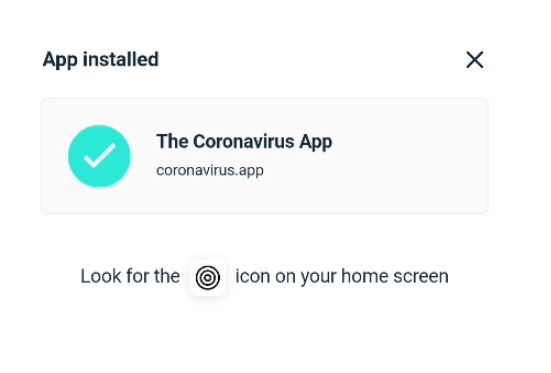
Post-Install Logic
After your PWA is installed, the button adapts and provides a different set of screens.

Ready to generate your PWA?
Try our PWA toolkit free of charge and without limits for 14 days. No credit card required.
Generate PWA See plans