Patterns for Promoting PWA In-App
Encourage the installation of your PWA seamlessly within your app's content and beyond — all without coding.

-

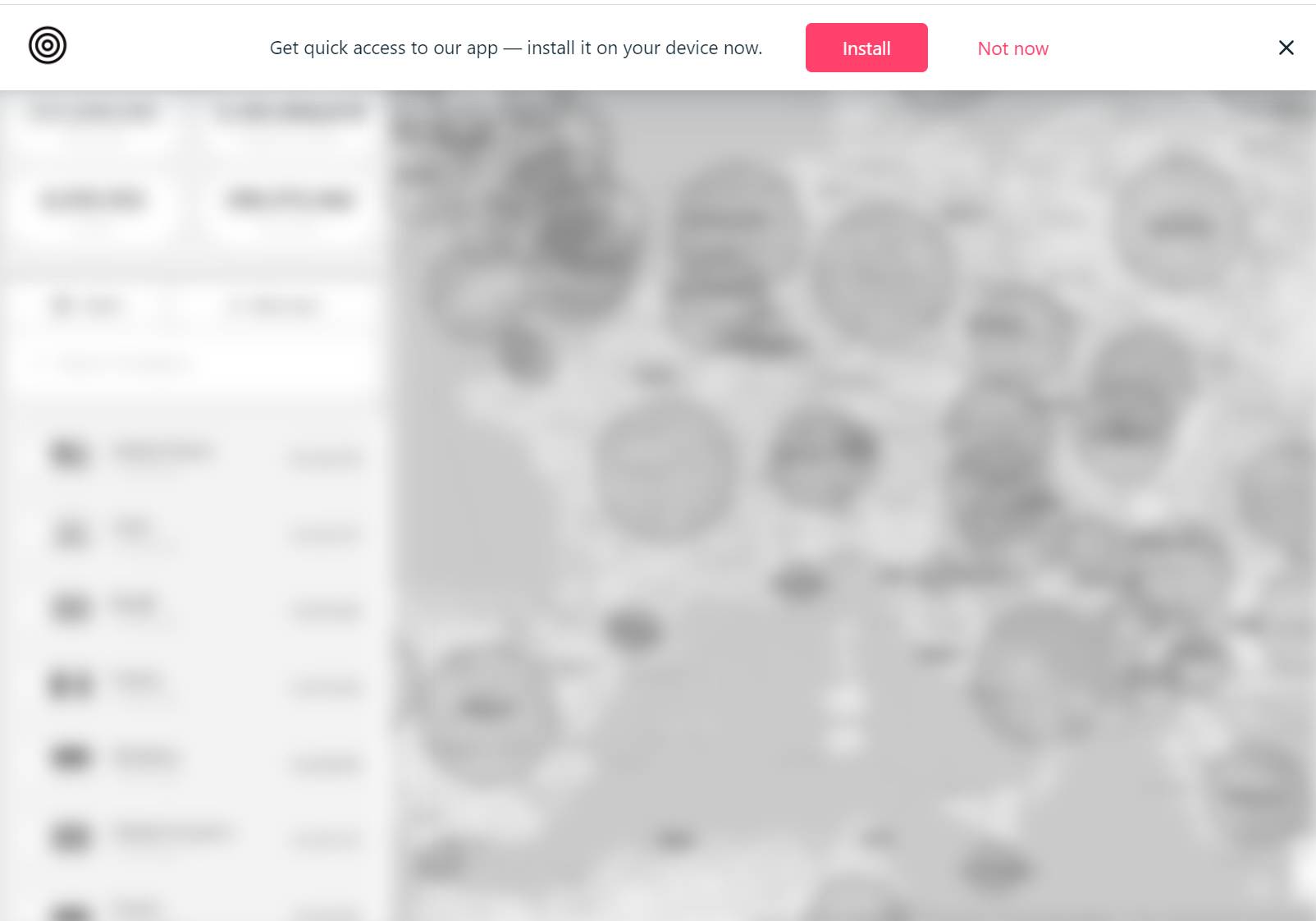
Custom App Banner
Showcase a tailored installation banner within your app. Customize the text, appearance, and determine when and where it's displayed. The banner vanishes once the PWA is on the user's device.
-

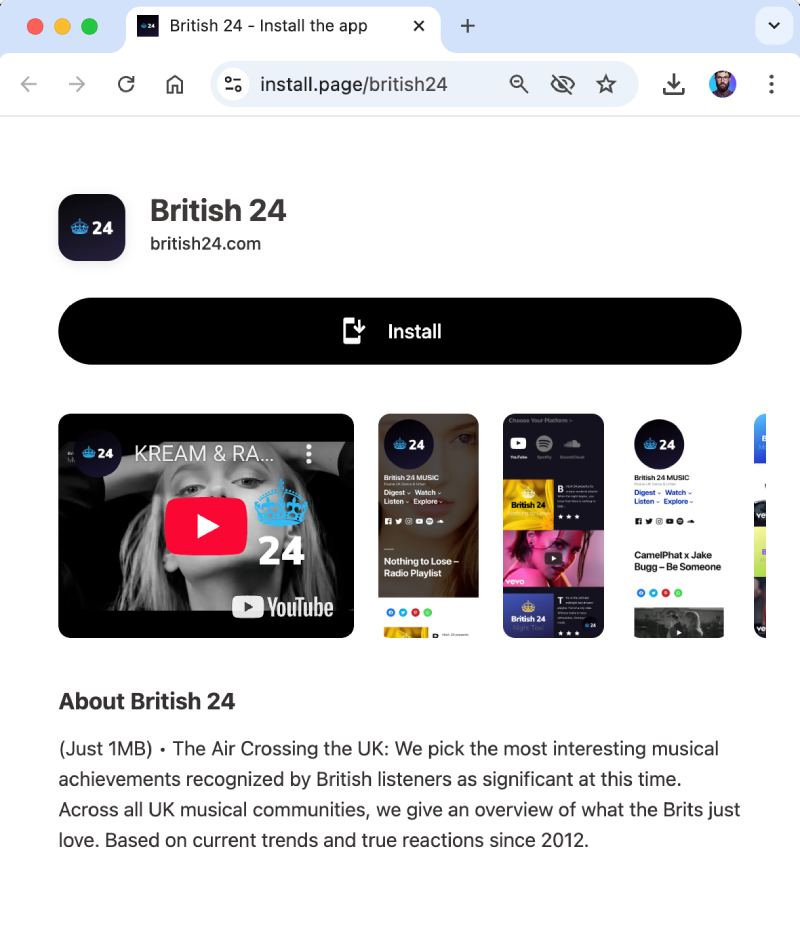
Dedicated Installation Page
Offer users a dedicated installation page (like install.page/british24) to guide them in adding your PWA to their device. This page mirrors the feel of app installations from major app stores.
-

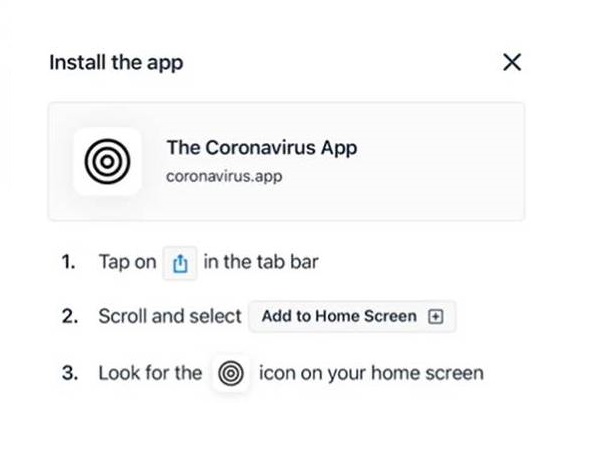
Guided iOS Installation
For Safari users on iOS, installing a PWA involves manual actions. Progressier assists users step-by-step through this process.
-

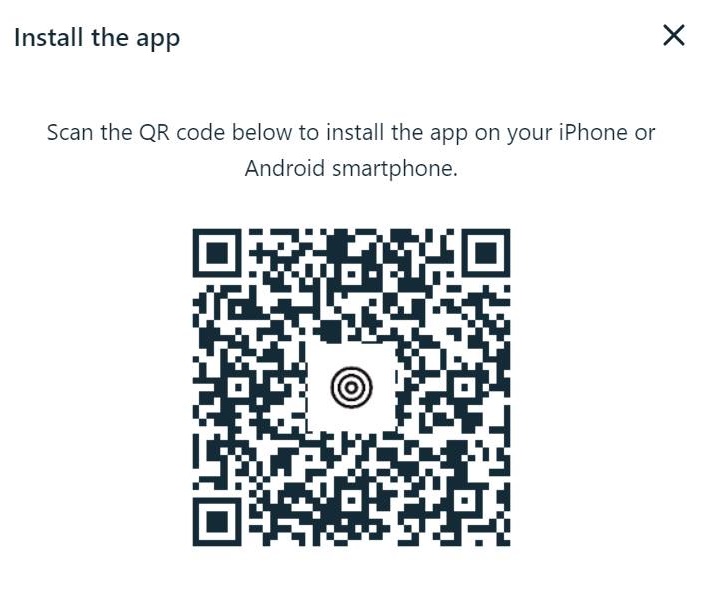
Installation QR Code
Ideal for mobile-centric PWAs. Guide desktop users to use their mobile devices for installation. Progressier creates and showcases a QR code for your app when users initiate the installation on a desktop.
-

Customizable Install Button
If you seek more flexibility, our standalone Install Button is at your disposal. Integrate it into your app using a single code line and tweak its design with your CSS.

Ready to generate your PWA?
Try our PWA toolkit free of charge and without limits for 14 days. No credit card required.
Generate PWA See plans