Creating a PWA with Webflow
In this quickstart guide, I'm going to tell you everything there is to know about turning your Webflow app into an installable PWA with push notifications — including what the limitations are.


Getting started with Webflow & Progressier
-

1Connect your Webflow domain
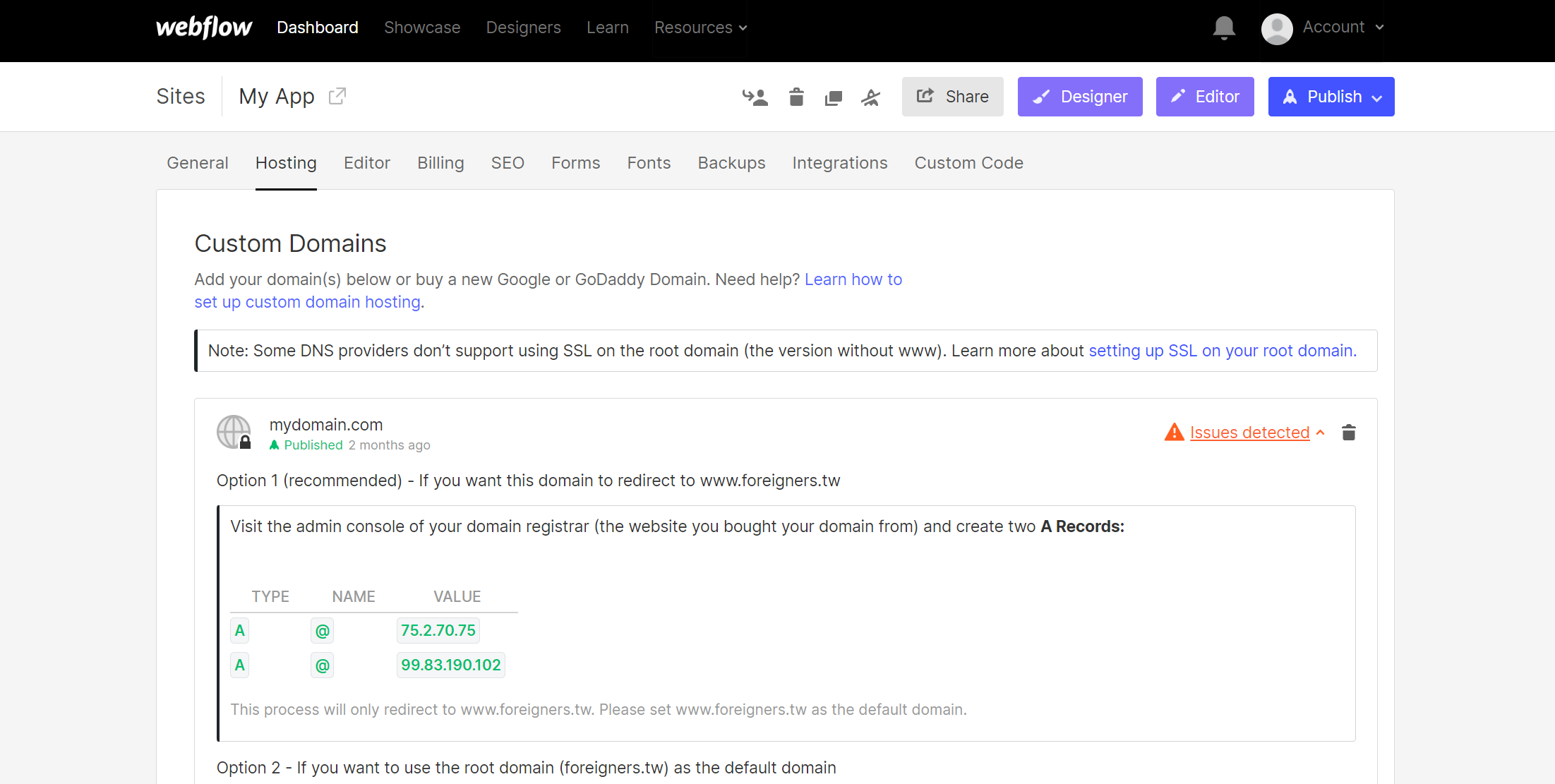
Open your Webflow Dashboard and go to the Settings of the app you want to make a PWA. Navigate to Hosting > Custom Domains. There, you'll have to follow Webflow's instructions to connect your domain (if you haven't yet).
-

2Allow embedding
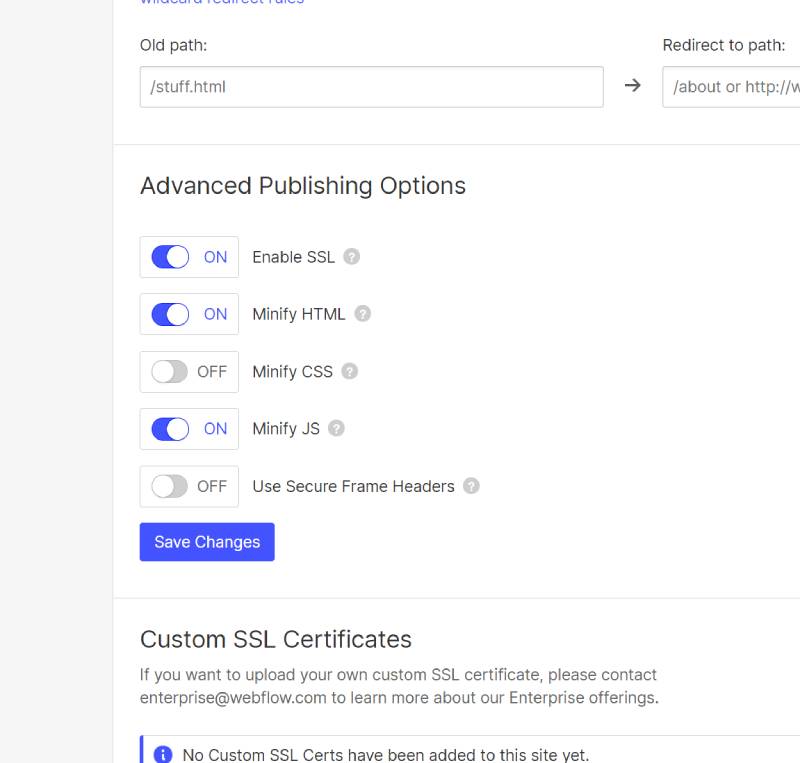
Still in your Webflow dashboard, once your domain is connected, scroll to Hosting > Advanced Publishing Options and make sure Use Secure Frame Headers is off (it should be off by default).
-

3Sign up to Progressier
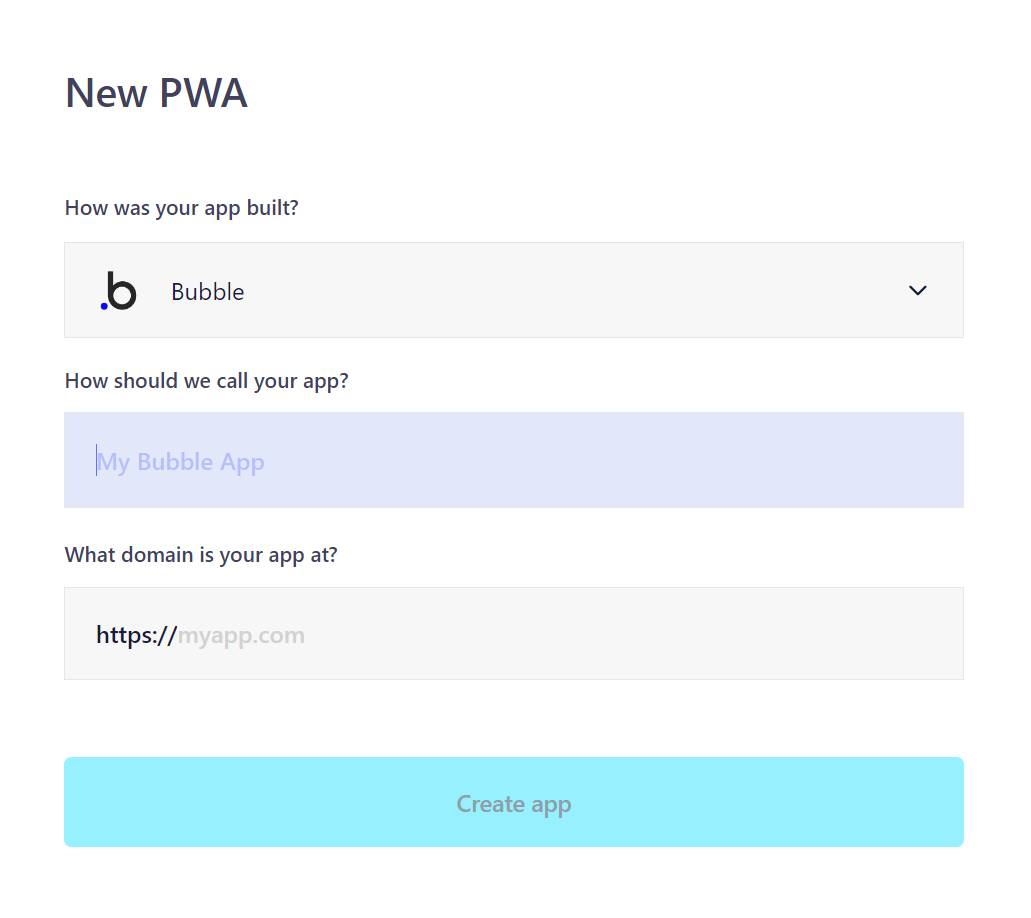
Create a New PWA, choose Webflow in the dropdown menu when prompted to select a development platform. Then sign up for an account, and activate your free 14-day trial.
-

4Upload a logo
Upload the logo of your app. Progressier takes care of resizing it and creating all necessary assets, including your splash screens, app manifest and service worker.
-

5Get your install link
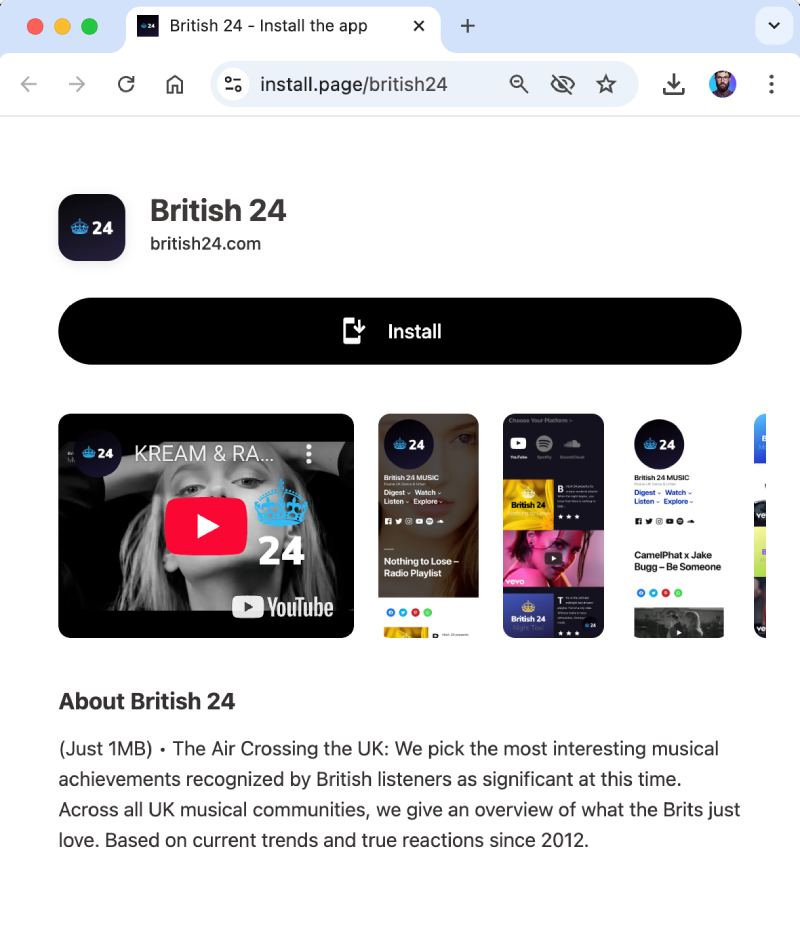
Progressier provides you with a link to a unique installation page that looks like this: install.page/british24. Share it with your users or customers so they can install your app.
Under the hood
Webflow works a bit differently from most other no-code app builders. The difference with say, Bubble, is that Webflow does not allow you to directly add a service worker to the root of your domain. So with Webflow, instead of directly making your domain installable, we create a wrapper around your app that contains the entire installation and push functionality.
Which PWA features does Webflow support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Webflow PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Progressier helps users add your Webflow PWA to their Docks for quick access.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
A unique page that helps users install your Webflow PWA on their devices with custom instructions for each compatible platform.
Original Domain Installation
Due to the limitations of the platform, it's not possible to install your app as PWA from your own domain. Progressier provides an alternative custom domain for installation purposes that looks like elonmusk.installable.app.
Web App Manifest
Progressier generates a web app manifest for you based on your preferences automatically.
Service Worker
A service worker is the mechanism that browsers use to deliver push notifications. With Webflow, it's not possible to add a service worker to your PWA.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
This functionality lets you notify a particular user programmatically. Unfortunately, this feature is not currently supported by Webflow.
Connect User Data
With Webflow, it's not currently possible to sync your user data (e.g. emails, names or account types). Bubble is the best no-code option for that.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
In-app alerts displayed when users lose network connectivity. Not available with Webflow.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
With Webflow, it's not possible to upload your app to Google Play or the App Store as PWA.
Why choose Webflow and Progressier for your PWA?
Forefront of No-code Platforms
Webflow stands tall as a premier player in the no-code app builder sphere, boasting a noteworthy investment of over $120 million and a valuation of $4 billion. Its versatility facilitates the crafting of aesthetically appealing apps.
Freedom to Export Code
Distinguishing itself from many competitors, Webflow offers the capability to export the code. This means you can design in Webflow and opt for alternate hosting solutions. Opting for custom hosting can simplify the PWA transition. A significant challenge with Webflow regarding PWAs is its limitation on adding a service worker at the domain root, a crucial requirement.
Navigating Webflow's PWA Limitations
At Progressier, we address this by introducing a tailored domain resembling elonmusk.installable.app and a distinct installation page akin to install.page/british24. Just share the installation link with your audience. Upon installation, they essentially engage with our bespoke domain. This domain then either embeds or encapsulates your Webflow application.
Minimal Maintenance
As a tool for Webflow-based PWAs, Progressier stands out (although, I admit, I might be partial!). The setup is efficient with zero hassles on your end. As browsers evolve and introduce fresh PWA features, we seamlessly integrate these across all Progressier-utilized apps. Additionally, Progressier is equipped with a push notification system, empowering you to connect directly with your user base.
Scenarios to Reconsider Webflow & Progressier
The Imperative of Offline Functionality
If crafting an app with impeccable offline performance is your goal, Webflow might not be the best fit. Webflow's server dispatches Cache-Control and Access-Control-Allow-Origin headers when providing your app resources. Though this is a common practice, it restricts the back-end flexibility essential for leveraging a service worker to cache every resource without confronting CORS obstacles.
When Your Aim is Merely a Website
Progressier, and PWAs in general, are tailored more towards web apps than mere websites. While converting a website into a PWA isn't impossible, the value addition for both the owner and the users might be minimal. Plus, given that Progressier comes with a price tag, the benefits might not outweigh the costs.

Ready to turn your Webflow app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
