Adding PWA features to your jQuery site in 2025
Find out how to add PWA features to your jQuery site in just a few minutes. Make your jQuery PWA installable across browsers and devices, and send push notifications without writing any code.


Getting started with jQuery & Progressier
-

1Get Started with Progressier
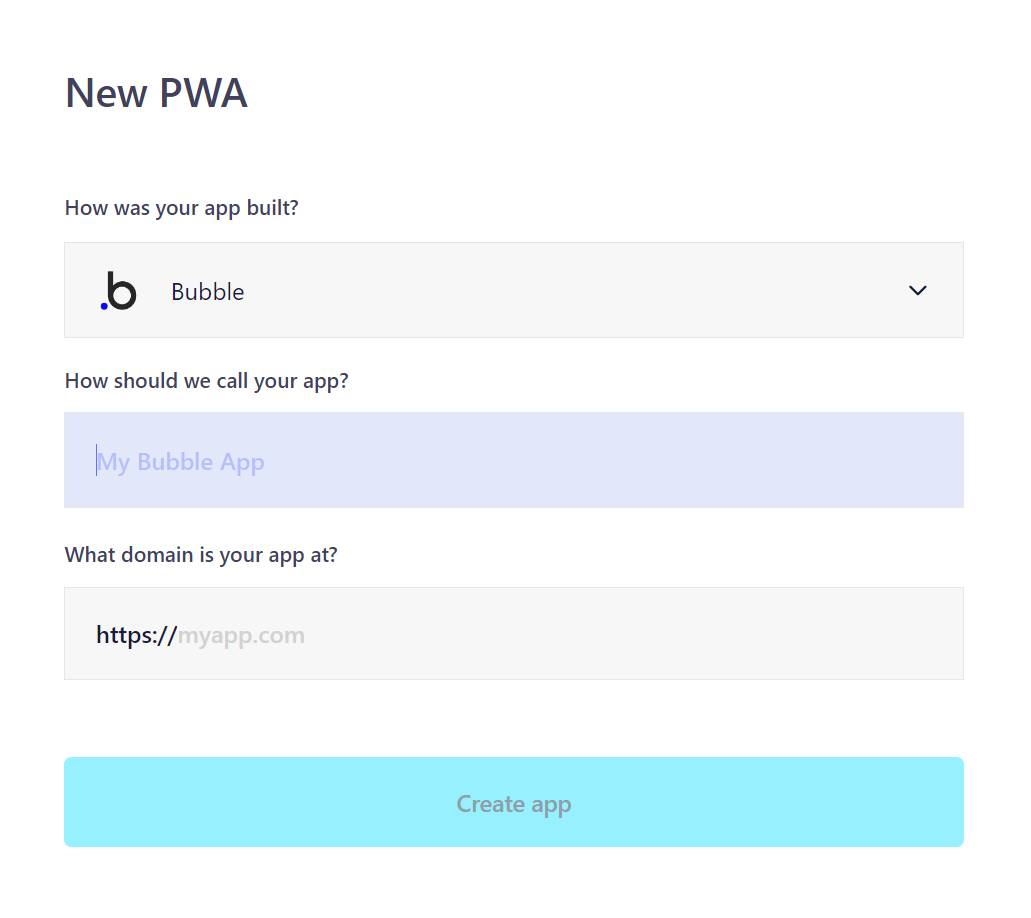
Begin by clicking the Generate PWA button at the top of this page. From the dropdown menu, select JavaScript. If you're new to Progressier, create an account. Otherwise, simply log in.
-

2Embed the Script Tag
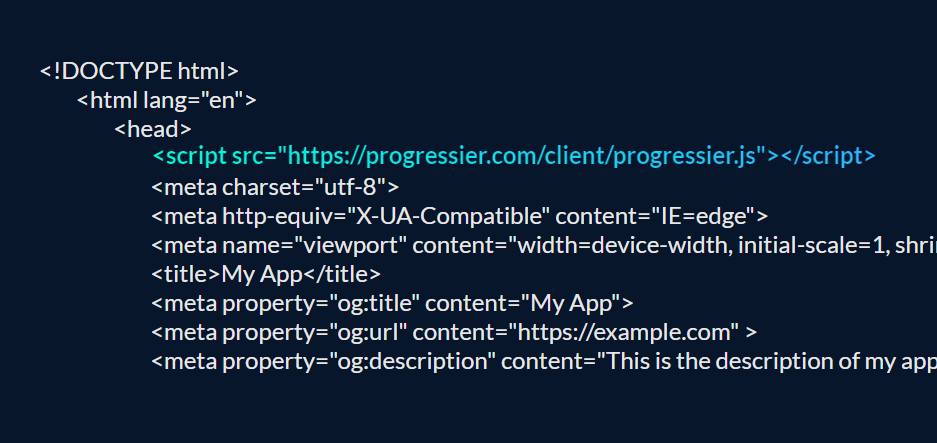
Insert the script tag, as provided in your Progressier dashboard, into your jQuery PWA. Ideally, place it within the
<head>section of your HTML. If your jQuery app isn't templated, add the script to each page. -

3Incorporate the Service Worker
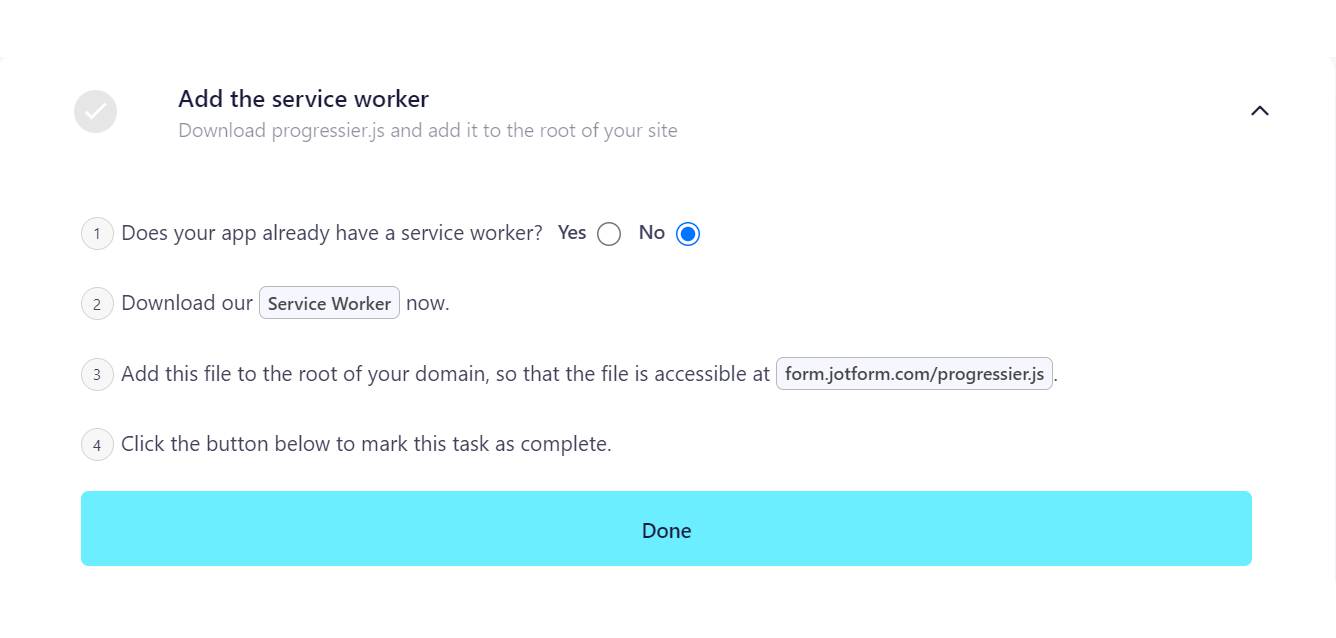
Progressier offers a downloadable service worker. If your jQuery app already has one, simply integrate it using importScripts. Service workers manage push notification delivery, and are pivotal for browsers to prompt installation.
-

4Make Your App Installable
With Progressier, your jQuery app transforms into an installable PWA on supported devices and browsers. Additionally, Progressier generates an installation page and equips you with PWA promotion tools.
-

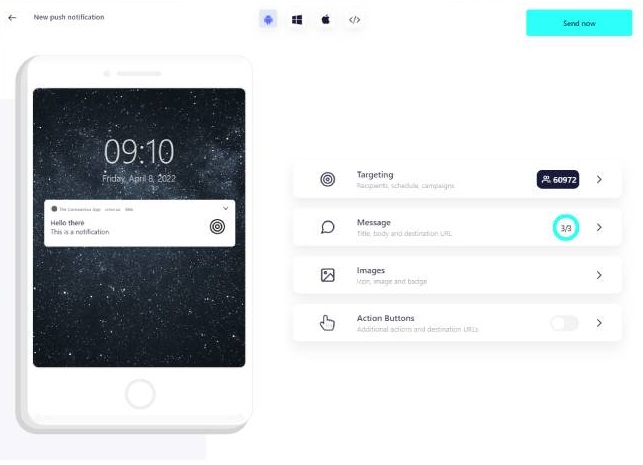
5Set Up Push Notifications
Finalize by setting up the push notification preferences for your users. These notifications are supported in most major browsers. With Progressier's dashboard, you can dispatch push notifications. Alternatively, integrate your user data and send notifications programmatically via our API.
Which PWA features does jQuery support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your jQuery PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
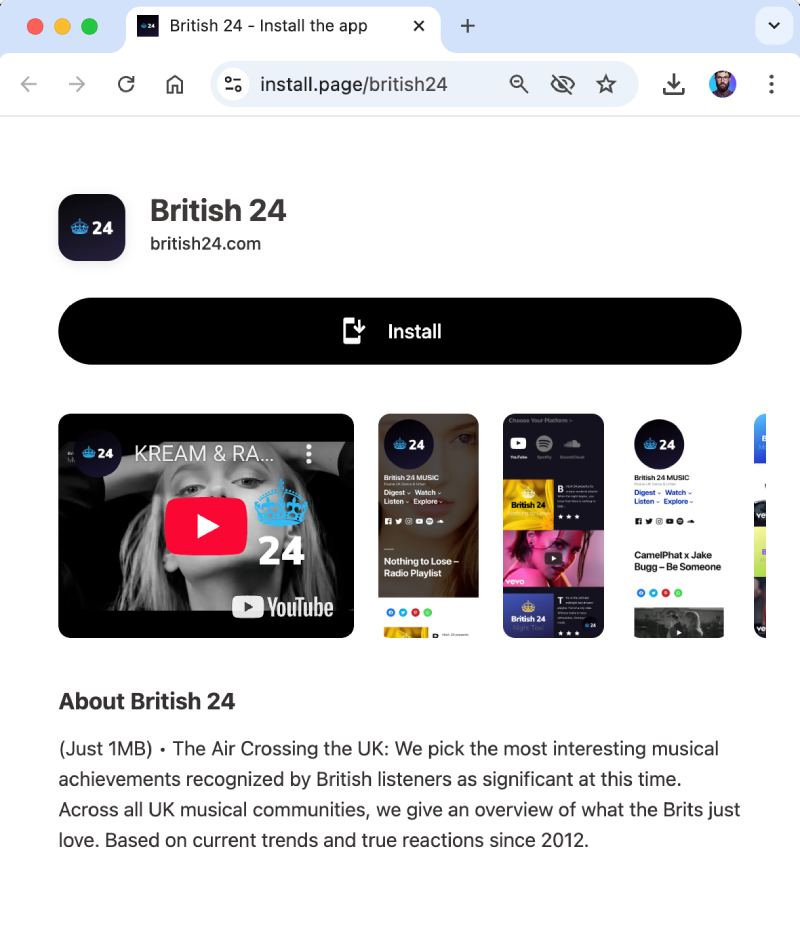
Installation Page
A unique page that helps users install your jQuery PWA on their devices with custom instructions for each compatible platform.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier builds a PWA manifest with your preferences set in the dashboard, with toggles and inputs instead of lines of code
Service Worker
A service worker is JS file that runs separately from the main browser thread. It can intercept network requests (allowing to put resources in the cache or retrieve them from there) and deliver push notifications to someone even when they're not actively using your app. With Progressier, you can define these rules without having to write any code at all.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Connect your own user data (emails, account type, etc). So when a user authorizes push notifications in your jQuery PWA, their data is also saved along with it.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
Progressier tracks installs of your jQuery PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Create jQuery PWAs programmatically with our API.
Google Play & App Store Upload
With our PWABuilder integration, you can list your jQuery PWA on Google Play or the App Store.
Why choose jQuery and Progressier for your PWA?
Contemplating building a new app with jQuery in 2025? The digital landscape has evolved, and while jQuery once reigned supreme, modern development often favors other approaches. With the advancements in Vanilla JavaScript, many features that made jQuery indispensable are now natively supported by browsers.
However, it's noteworthy that 77.4% of websites still harness the power of jQuery. Chances are, if you're here, your website might be one of them. Regardless of your tech stack—be it jQuery, Vanilla JavaScript, or modern frameworks like React or Vue.js, building a potent PWA is within reach. The foundational elements for PWA deployment—a domain fortified with SSL, a service worker stationed at your domain's root equipped with a fetch event listener, and an app manifest—are universally applicable.
Is it time to let go of jQuery in your PWA?
Adhering to the wisdom of "If it ain't broke, don't fix it", a complete overhaul to eliminate jQuery might not be the answer. Removing jQuery dependencies can be daunting, especially if your site leans heavily on specific plugins or libraries. Instead of a drastic rewrite, consider a phased transition, integrating native APIs for newer features. For instance, modern browsers' document.querySelectorAll can be a worthy alternative to jQuery's $ function.
Hosting jQuery: on a CDN or your domain?
The charm of PWAs lies in their ability to operate offline. Streamlining cache management is simpler when resources reside on your domain. While CDN-hosted jQuery versions are popular, hosting on your domain ensures consistent offline availability, especially when armed with strategic caching.
The jQuery PWA and SPA conundrum
SPAs, or Single Page Apps, update views seamlessly, offering a native-esque experience. Many jQuery-built apps might not be SPAs, but that doesn't detract from their merit. While SPAs excel in user experience, traditional apps often fare better in areas like SEO. Thus, a jQuery PWA doesn't mandate SPA architecture.

Ready to turn your jQuery app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
