How to PWA-ify business apps built with Knack
Make installable PWAs with all your business or internal apps built on the Knack platform. Should you use Knack for your PWA? What PWA features is Knack compatible with? How long does it take to turn your Knack app into a PWA? These are some of the questions I'll be answering in this quickstart guide.


Getting started with Knack & Progressier
-

1Get your app URL
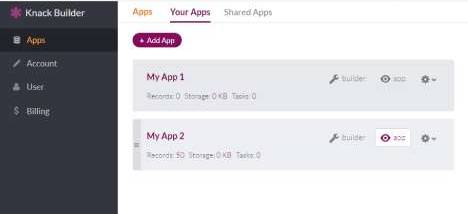
Sign in to the Knack Builder. go to Apps and select the one you want to turn into a PWA. Click on app and then copy the URL of the page you're on.
-

2Create a Progressier account
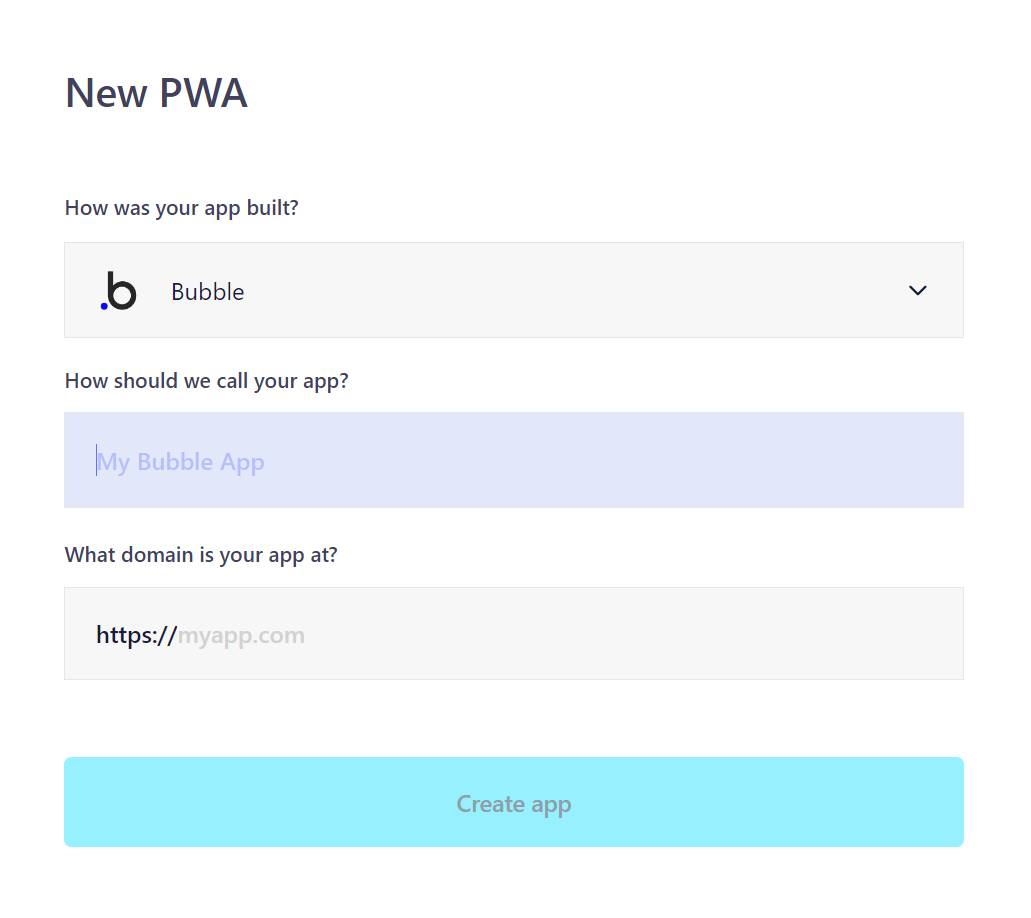
Click on New PWA, choose Knack in the dropdown menu, and paste the URL you copied during the previous step. Then sign up for your Progressier account, and start your free 14-day trial.
-

3Install your PWA
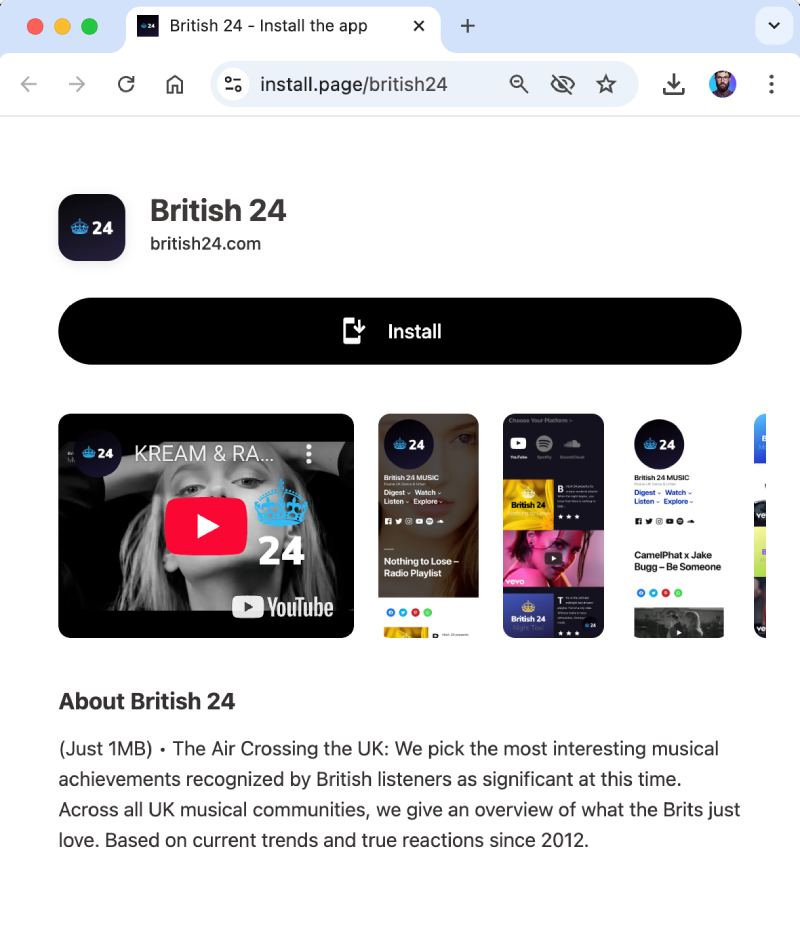
That's it! You now have a unique install link for your Knack PWA (example: install.page/british24). Share it with your teammates to allow them to install your Knack app on their device as well.
Under the hood
Creating a PWA with Knack differs from building one with Bubble or using direct JavaScript. Given that Knack doesn't allow a direct method to place a service worker at the root of its domain (a crucial browser stipulation), Progressier offers a solution by encapsulating your Knack application with PWA features. The subsequent technicalities are seamlessly managed on your behalf. Specifically, Progressier designs an app manifest, a service worker, and icons, along with splash screens tailored for all iPhone and iPad dimensions. Furthermore, all necessary meta tags to ensure your PWA's cross-browser compatibility are added. Not to forget, Progressier also provisions a dedicated domain for your Knack PWA's installation and a distinct installation page.
Which PWA features does Knack support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Knack PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
A familiar app store installation experience bundled in a single-purpose page for your users.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier builds a PWA manifest with your preferences set in the dashboard, with toggles and inputs instead of lines of code
Service Worker
A service worker is a file that continues running in the browser even after the web page that has registered it has closed. For a domain to be a PWA, it must have a service worker hosted at the root. Unfortunately, Knack does not support adding a service worker to your domain.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Other app builders allow you to send notifications to a particular user. It's not currently possible with this platform.
Connect User Data
With Knack, it's not currently possible to sync your user data (e.g. emails, names or account types). Bubble is the best no-code option for that.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
Progressier tracks installs of your Knack PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Progressier does not allow to create Knack apps dynamically.
Google Play & App Store Upload
Since Knack doesn't allow their users to install PWAs from their own domain, it's not possible to make it available through Google Play or the App Store as a PWA.
Why choose Knack and Progressier for your PWA?
Among the variety of no-code platforms we cater to, Knack stands out for its unrivaled user-friendliness. It's particularly adept for crafting internal applications. This is where Progressive Web Apps come into the picture, eliminating the need for navigating the complexities of Google Play and App Store listings, especially for such specialized tools.
Knack excels as a platform for business-centric PWAs, emphasizing data management and straightforwardness over intricate UI/UX designs. Thus, if your objective leans towards efficiency over aesthetics, a Knack PWA is your go-to. However, for more consumer-facing or popular applications, robust no-code builders like Bubble or Webflow might be more apt.
Since Knack primarily targets internal business tools, some inherent limitations when transitioning to Progressive Web Apps (like installing from an independent installation page rather than your domain) shouldn't pose significant concerns.

Ready to turn your Knack app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
