Designing a PWA with Bootstrap in 2026
What design principles should you follow for your PWA with Bootstrap? How can you add PWA features to your Bootstrap app without writing code? These are some of the questions I'll try to answer in this quickstart guide.


Getting started with Bootstrap & Progressier
-

1Sign up for Progressier
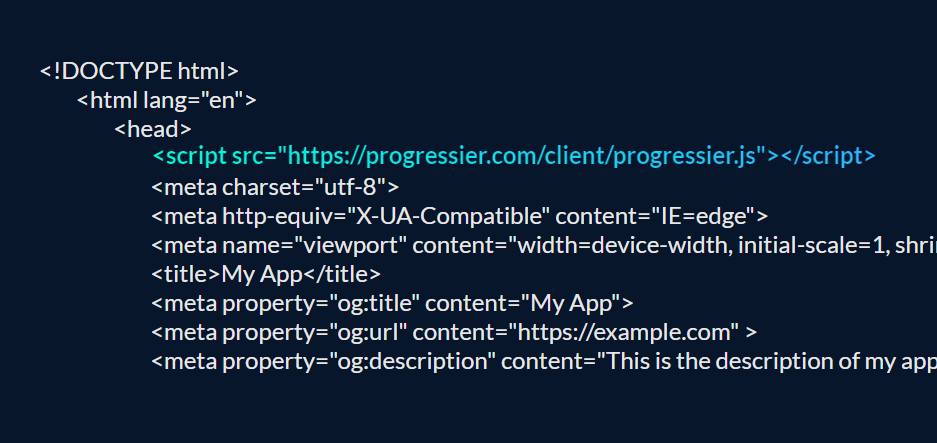
Create a new PWA in Progressier, then choose JavaScript in the menu. Follow the instructions provided, which will walk you through the process of adding an app manifest andservice worker to your app (no code to write!).
-

2Install your PWA
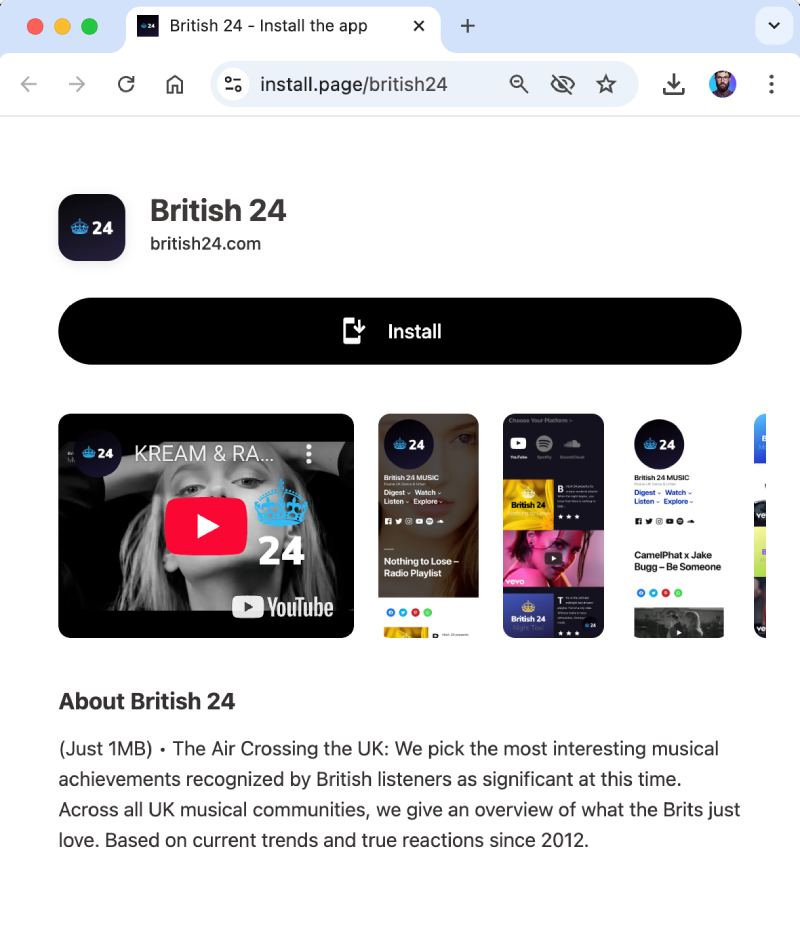
Progressier makes your Bootstrap app installable, automatically creates an installation page for your app, and gives you access to PWA promotion widgets.
-

3Send push notifications
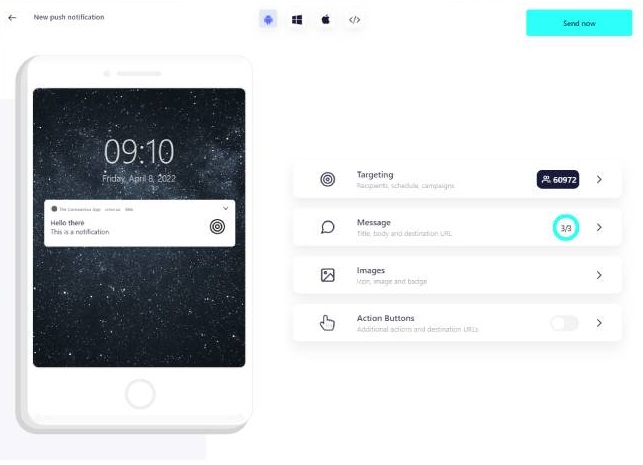
You'll also get access to a complete push notification solution, which lets you define when and how to prompt users to allow notifications, and then notify them manually (from our dashboard) or programmatically (from our API).
-

4Design your Bootstrap PWA
Check out our PWA design guidelines for Bootstrap below to make your app look and feel more native.
Which PWA features does Bootstrap support?
Android Installation
Let users install your app on their Android device. It works exactly like a native app.
iOS Installation
Your PWA is installable on iOS and iPad OS. It will open in its own standalone window. Progressier shows users custom instructions.
Windows Installation
Make your app a standalone desktop app that open in its own window. Your PWA can be installed from Chrome and Edge.
macOS Installation
Progressier helps users add your Bootstrap PWA to their Docks for quick access.
Chrome OS Installation
Enjoy native PWA support for your app on Chrome OS.
Installation Page
A beautiful single-purpose page to send to your users as a direct link to install your Bootstrap PWA on their device.
Original Domain Installation
Your Bootstrap PWA can be installed from your existing domain.
Web App Manifest
Progressier generates a web app manifest for you based on your preferences automatically.
Service Worker
A service worker is a JavaScript file that runs in the browser continuously even when the page is not open. It's what allows push notifications to be delivered. Progressier allows you to create, manage, customize your service worker without having to write code.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
A set of tools that allow you to promote installation of your PWA within the body of your app, including custom install buttons and floating action buttons.
Offline Alerts
Let users know when they lose their Internet connection.
Request Notifications After Installation
Prompt users to allow push notifications right after they have installed your app. Less intrusive = better conversion rate.
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Why choose Bootstrap and Progressier for your PWA?
Progressier eases the integration of essential PWA features like installation and push notifications. In just a few minutes, you can augment your existing app with these capabilities, no coding required. Meanwhile, Bootstrap streamlines the creation of responsive, mobile-first designs, ensuring your app offers a native feel.
Mobile-first or Desktop-first: What's the approach?
The decision between mobile-first and desktop-first isn't always straightforward. The ideal approach hinges on your app's primary user base and its use-case scenarios. PWAs, also referred to as Universal Apps (a term I prefer), should offer a seamless experience across both mobile and desktop platforms.
It's essential to recognize that mobile-first and desktop-first aren't solely about resizing UI elements. Mobile interfaces often display singular interactive components due to limited screen space, whereas desktops present multiple interactive elements concurrently. A few comparative examples include:
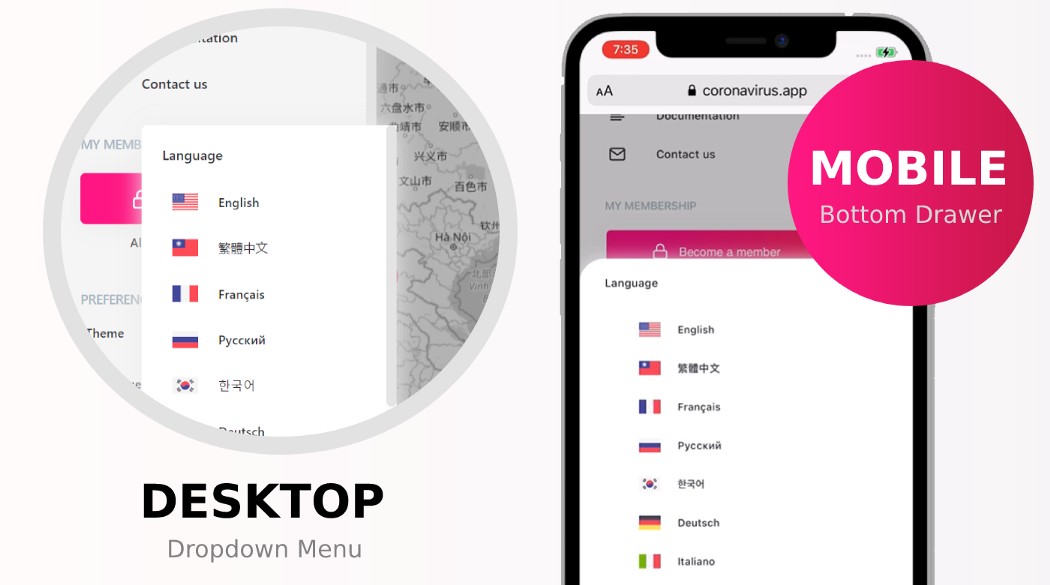
 From a desktop dropdown menu to a mobile bottom drawer.
From a desktop dropdown menu to a mobile bottom drawer.
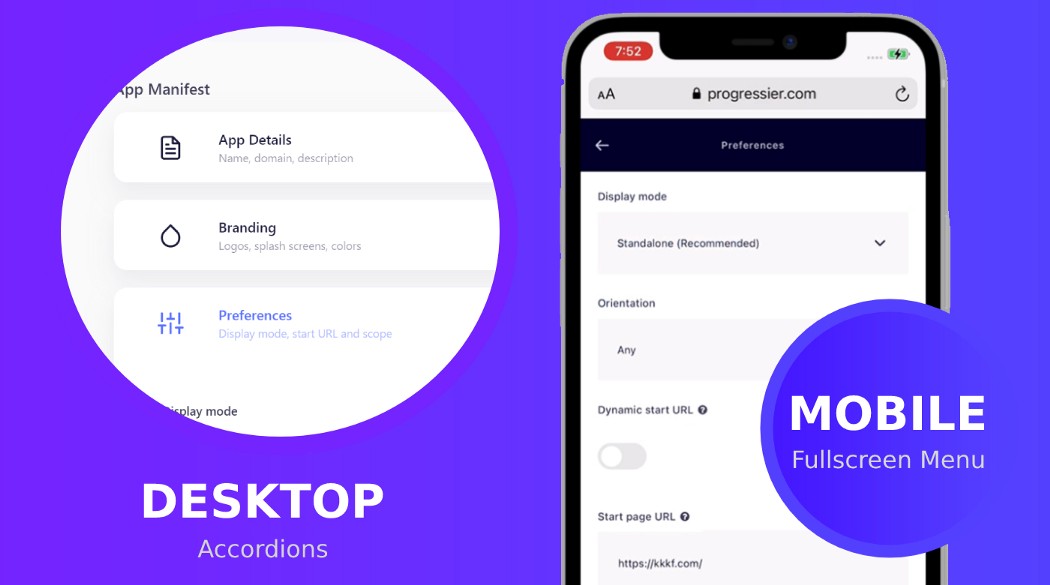
 Desktop accordion sections transitioning to full-screen mobile components.
Desktop accordion sections transitioning to full-screen mobile components.
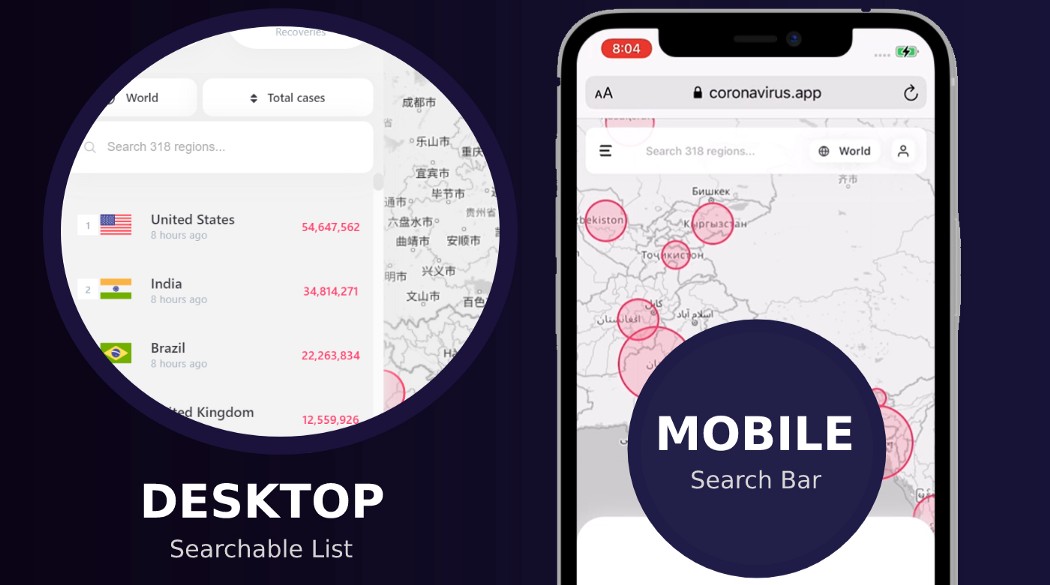
 The evolution of a desktop side panel into a mobile search bar.
The evolution of a desktop side panel into a mobile search bar.
Bootstrap or Tailwind: Which for my PWA?
Both Bootstrap and Tailwind are commendable choices for PWA development. Tailwind, being lighter, ensures quicker load times, although it's younger and might not match Bootstrap's robustness. While Tailwind excels in creating adaptable UI components, Bootstrap emphasizes uniform, app-wide components. In essence, Tailwind suits app development, and Bootstrap is more aligned with website creation.

Ready to turn your Bootstrap app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
