Creating a PWA with Dittofi
Learn how to make your Dittofi app installable on desktop and mobile by leveraging the powers of the open web.


Getting started with Dittofi & Progressier
-

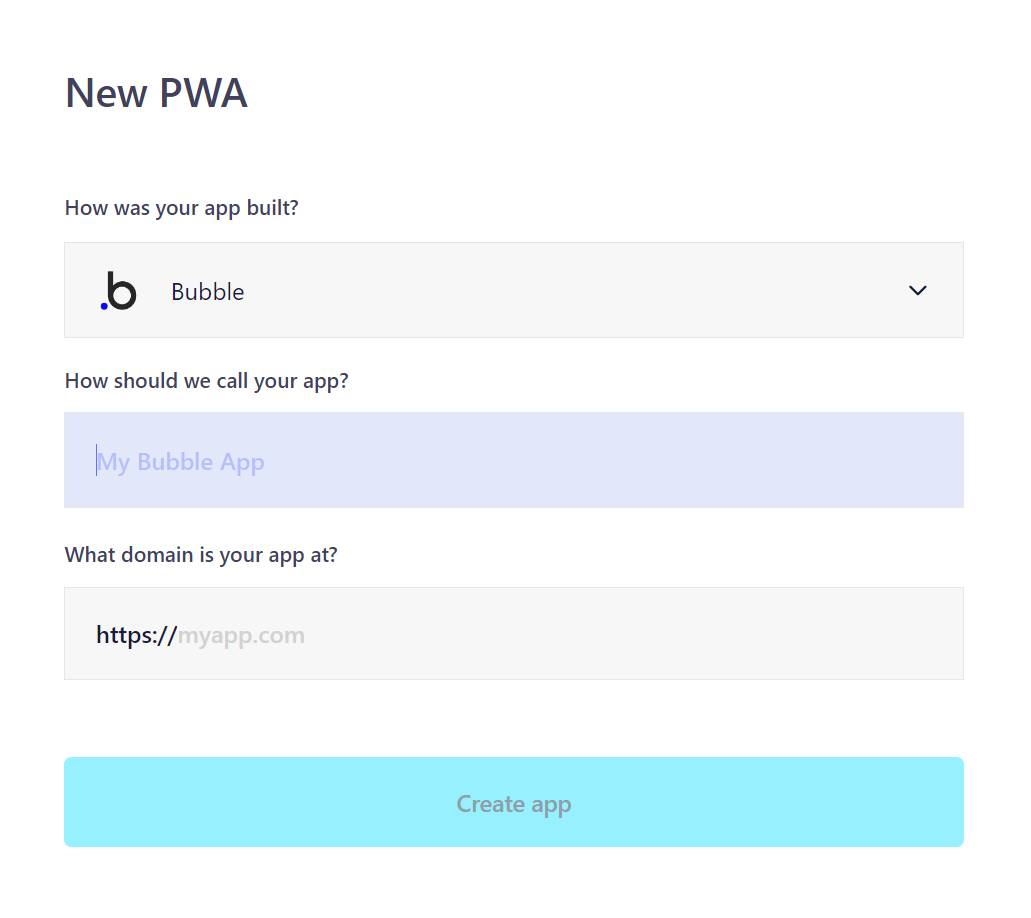
1Sign up to Progressier
Go to the New PWA page, choose Dittofi as your Development platform. Then create your account to start your free 14-day trial.
-

2Generate your icon
In the Progressier dashboard, upload a PNG or JPEG image file to generate your app icon. Progressier automatically creates all necessary sizes so that your PWA looks great on every platform.
-

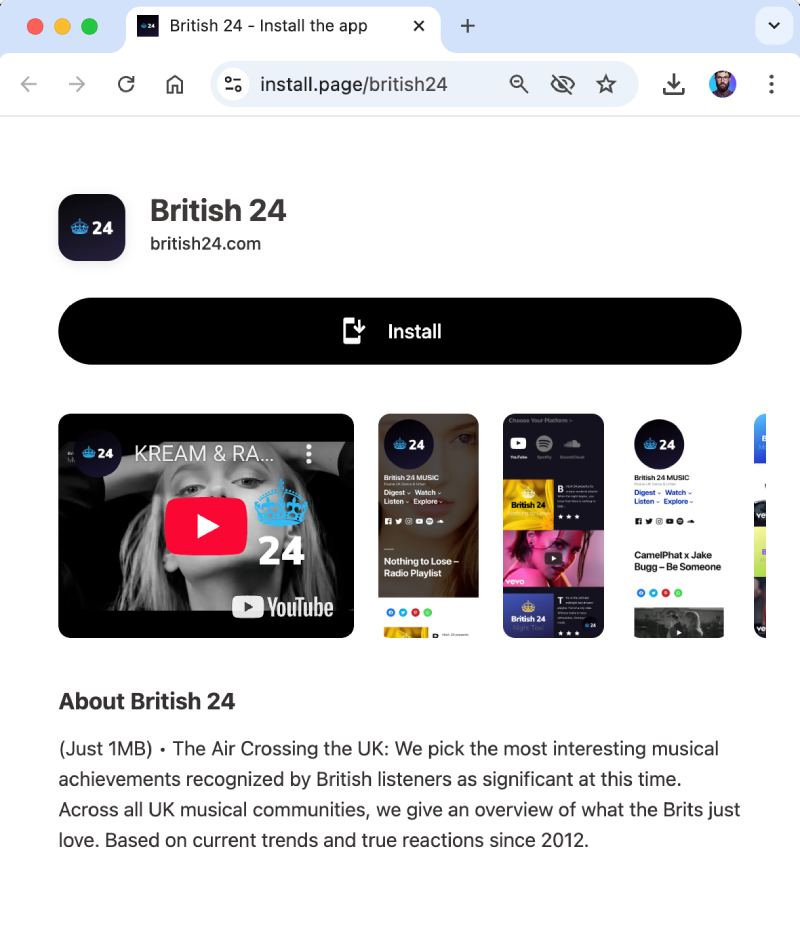
3Get your installation page
Progressier generates a unique installation page that makes it very easy for your users to install your PWA on macOS, iOS, Android, and Windows.
Which PWA features does Dittofi support?
Android Installation
Your Dittofi PWA is installable on Android tablets or smartphones in a click.
iOS Installation
Let users add your Dittofi PWA to their home screen with our custom iOS install prompt.
Windows Installation
Your PWA can be installed from Chrome and Edge to your users' Desktop and/or Taskbar.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Progressier is also a great solution to get your app installed on Chrome OS.
Installation Page
Get a unique installation page for your app that promotes installation of your PWA and guides users with custom instructions for each platform.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier creates an app manifest with the name, logo, theme color and display preferences of your PWA.
Service Worker
A service worker is a file that continues running in the browser even after the web page that has registered it has closed. For a domain to be a PWA, it must have a service worker hosted at the root. Unfortunately, Dittofi does not support adding a service worker to your domain.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Other app builders allow you to send notifications to a particular user. It's not currently possible with this platform.
Connect User Data
With Dittofi, it's not currently possible to sync your user data (e.g. emails, names or account types). Bubble is the best no-code option for that.
In-App PWA Promotion
Everything you need to encourage users to install your app on their devices.
Offline Alerts
Display an in-app alert when users go offline.
Request Notifications After Installation
Automatically prompt users to authorize notifications after they've installed your PWA on their device.
Install & Push Analytics
Progressier tracks installs of your Dittofi PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Progressier does not allow to create Dittofi apps dynamically.
Google Play & App Store Upload
Since Dittofi doesn't allow their users to install PWAs from their own domain, it's not possible to make it available through Google Play or the App Store as a PWA.
Why choose Dittofi and Progressier for your PWA?
Dittofi allows their customers to export their project code, which is a rarity across no-code platforms. That flexibility makes Dittofi a great choice for PWA.
However, if you host your app through Dittofi directly, please note that the dashboard doesn't currently allow uploading custom files to your domain to act as a service worker, so other platforms may provide a deeper PWA implementation with more features.

Ready to turn your Dittofi app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
