Step 1: Complete your Softr project
Progressier allows augmenting your Softr web app with additional functionality, including push notifications and PWA installation. You can add Progressier to your project once it's ready to go and your app is available at a custom domain.
Ensure your Softr app is embeddable in an iFrame (not absolutely required, but recommended).
Step 2: Sign up for Progressier
Progressier is a no-code tool that lets you quickly add new features to Softr web apps without any programming. It typically takes just a few minutes to set up Progressier with a Softr app.
If you haven’t done so already, create your Progressier account. It comes with a free trial (no credit card required!) so you can test all features free of charge for 14 days without risk.
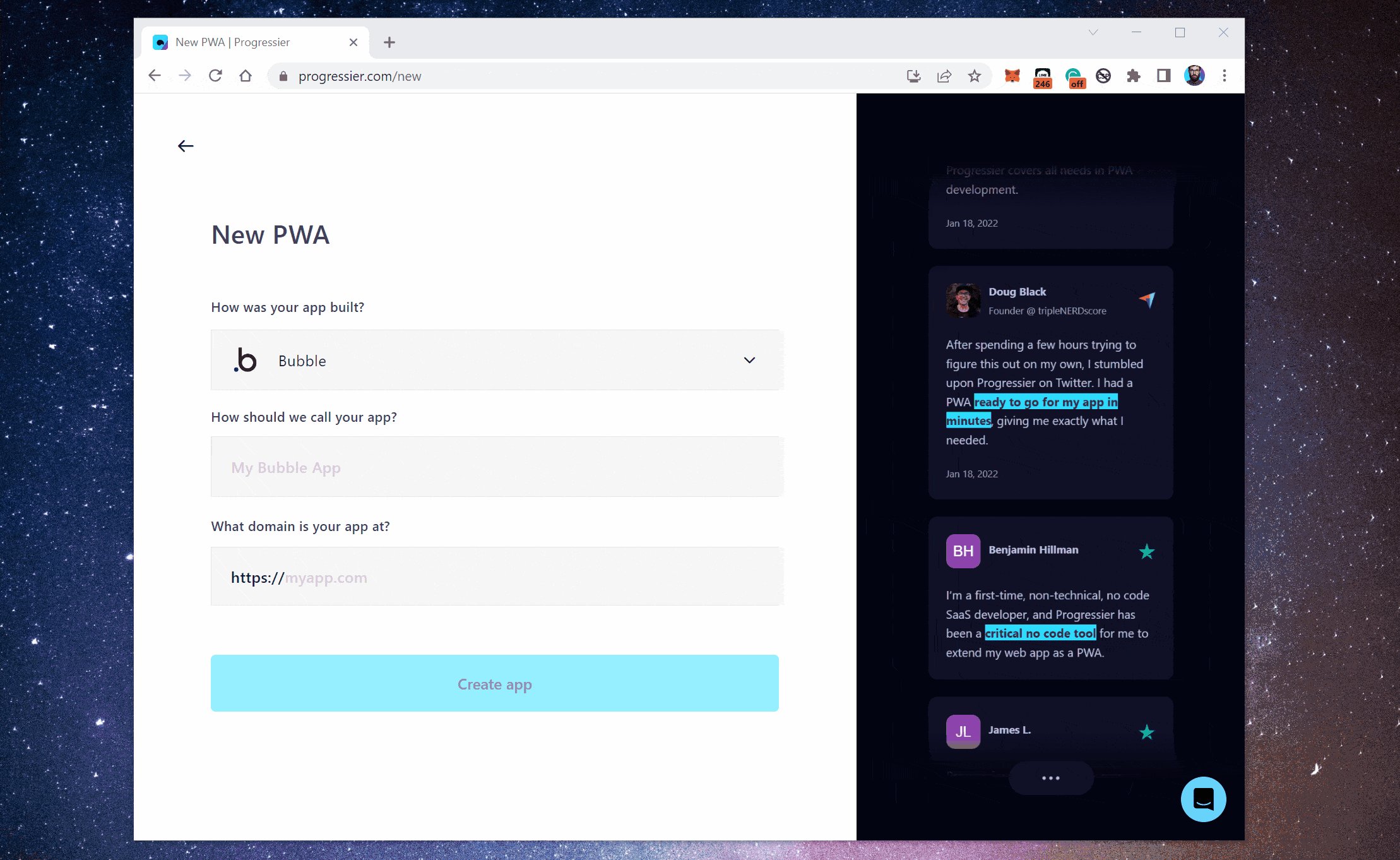
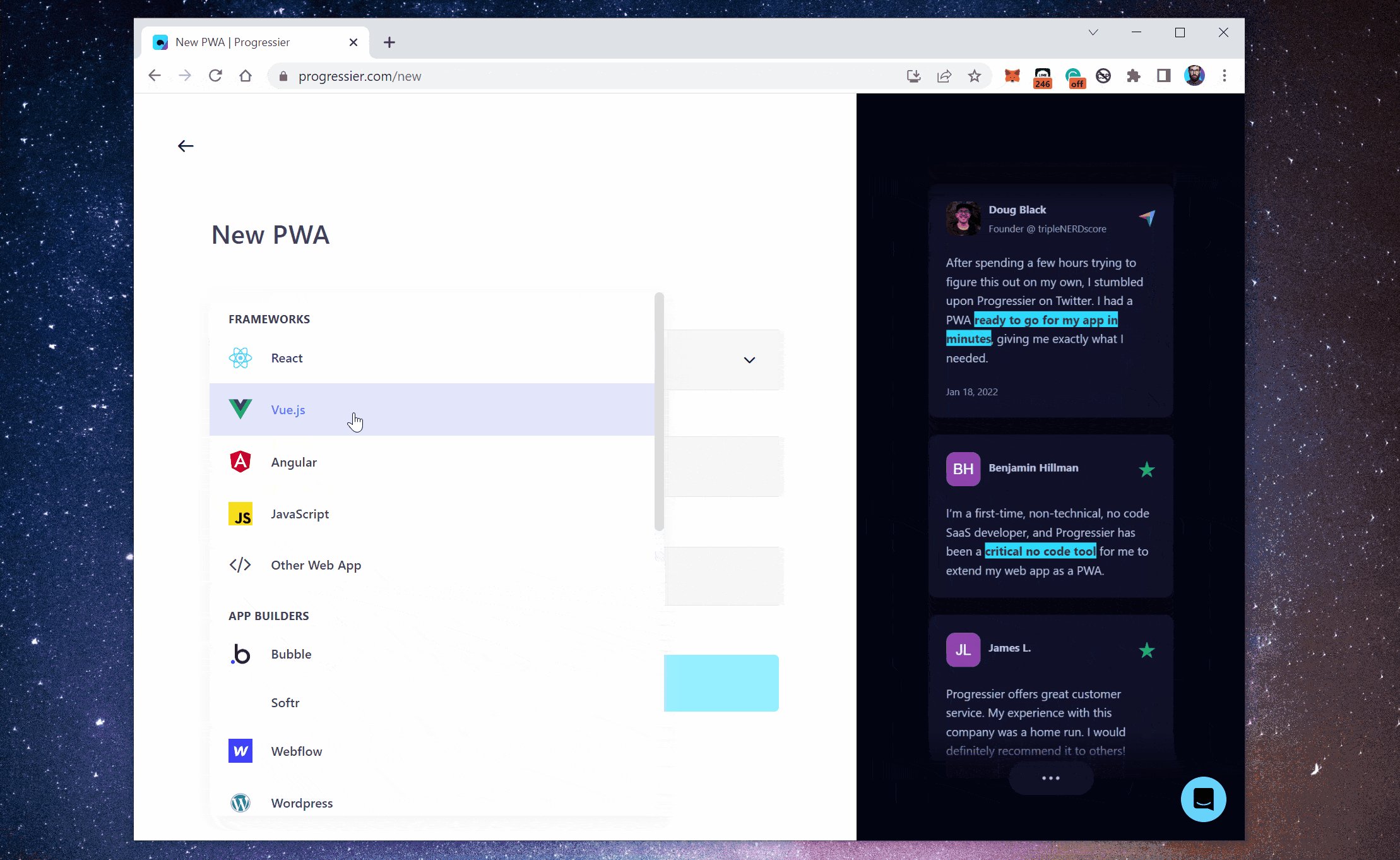
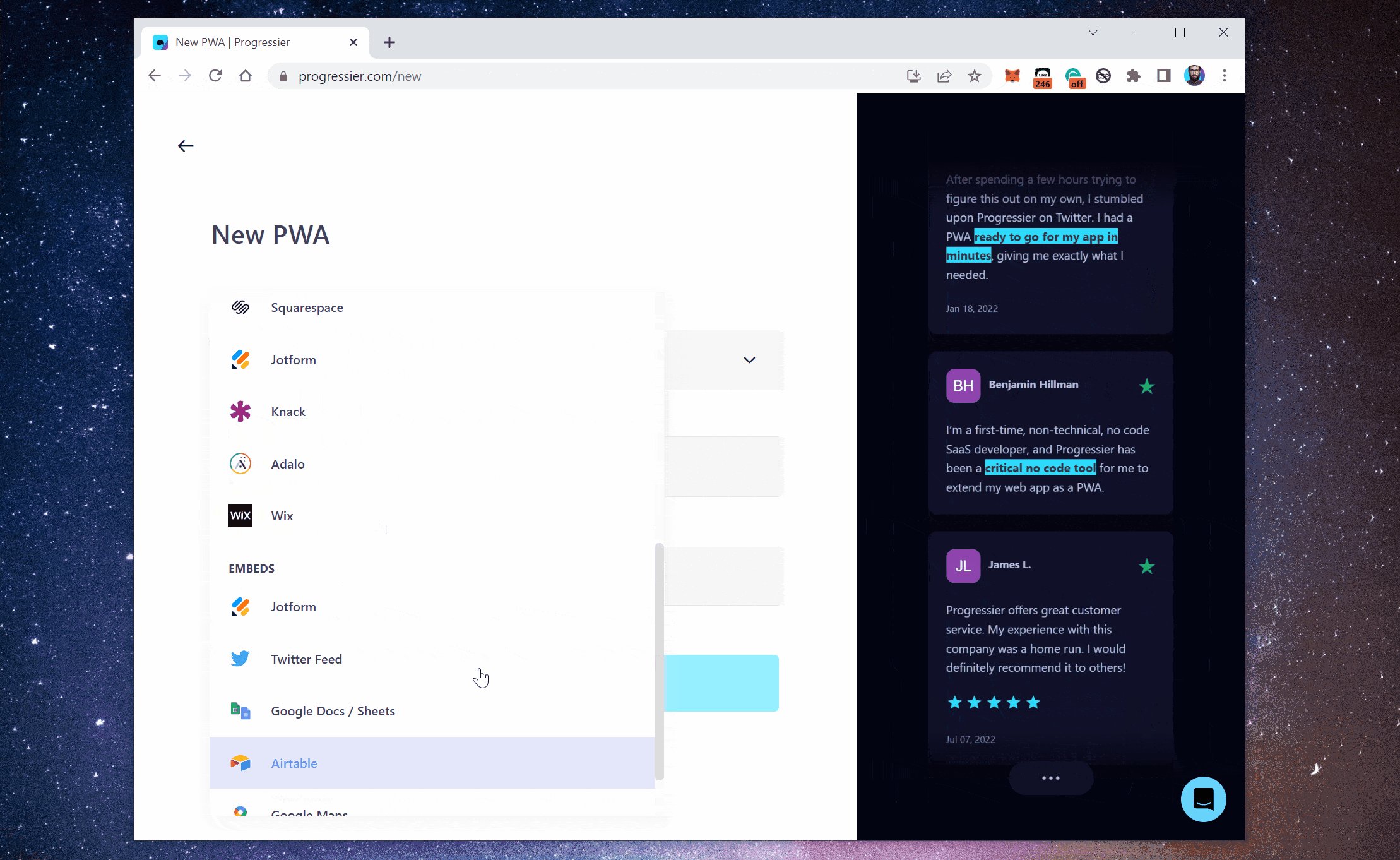
Step 3: Turn your Softr project into a PWA

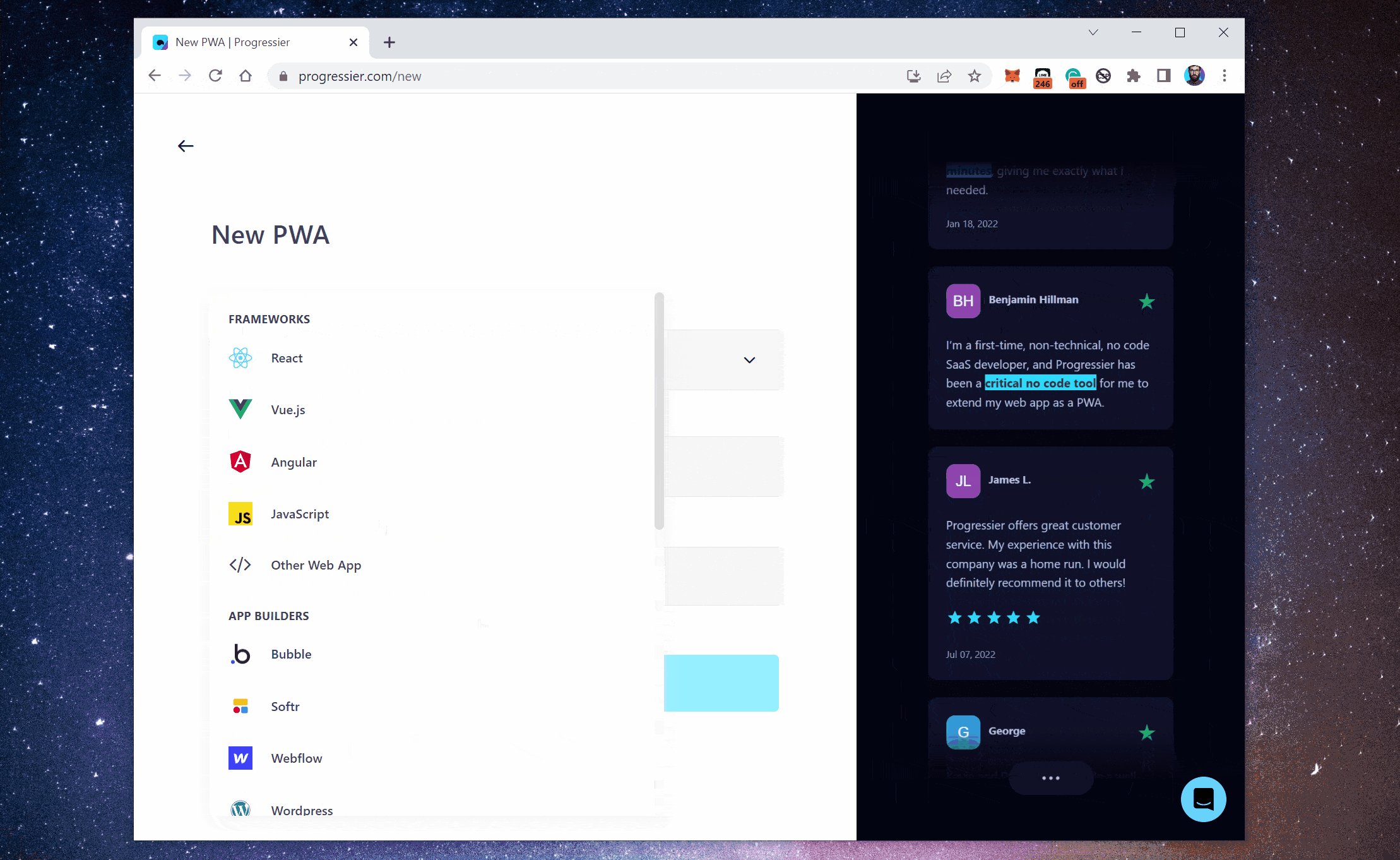
Progressier will turn your Softr project into a PWA. Enter your app's name, tell us how it was built (you might want to choose Softr when prompted) and copy-paste your app's URL in the Domain field.
Step 4: Complete the installation process

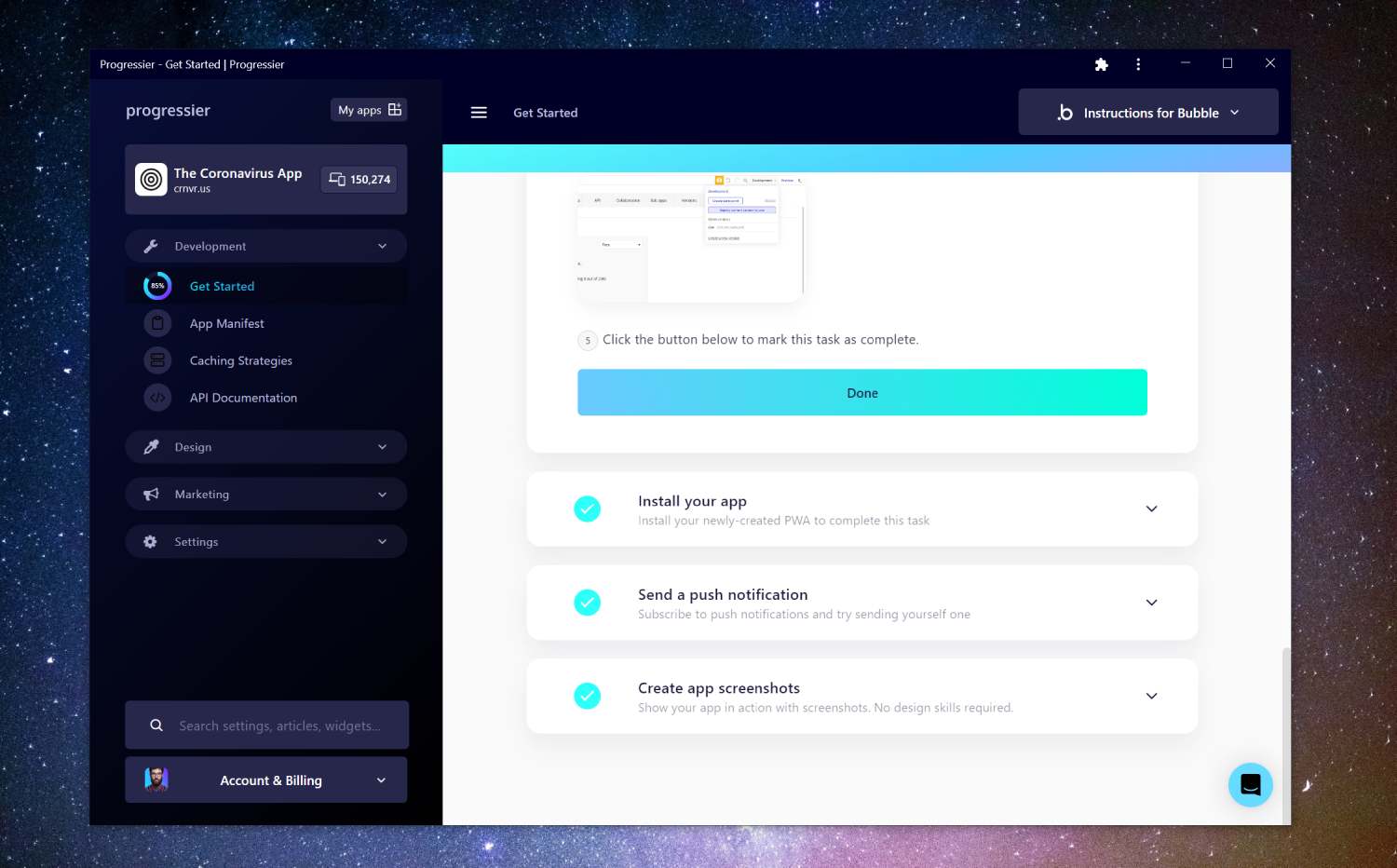
On the next screen, you'll see a few easy tasks to complete. Click on each to display detailed instructions, and click Done to mark them as complete. Progressier automatically shields you from a number of gotchas and potential mistakes.
Step 5: Allow notifications from your domain

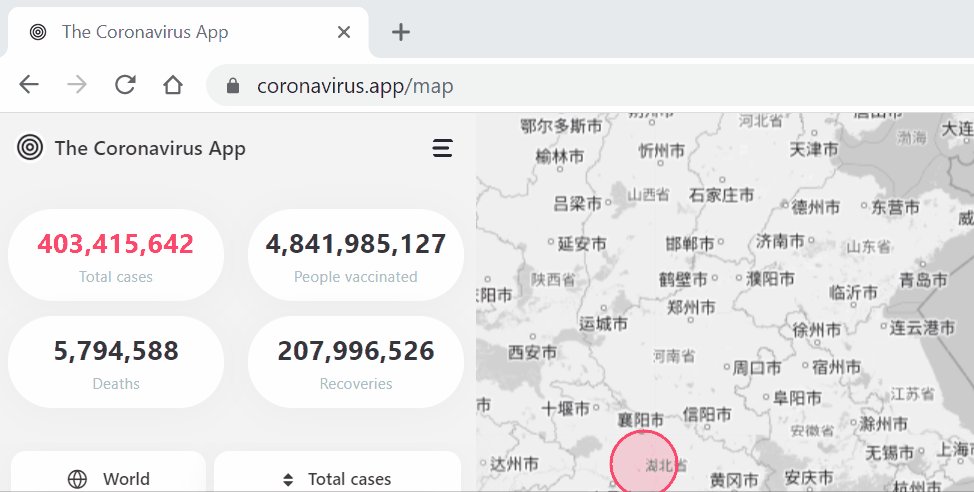
To add push notifications to your Softr app, we create a wrapper around it at a custom domain with the necessary installation and push functionality. This approach is used due to limitations in Softr compared to other no-code builders.
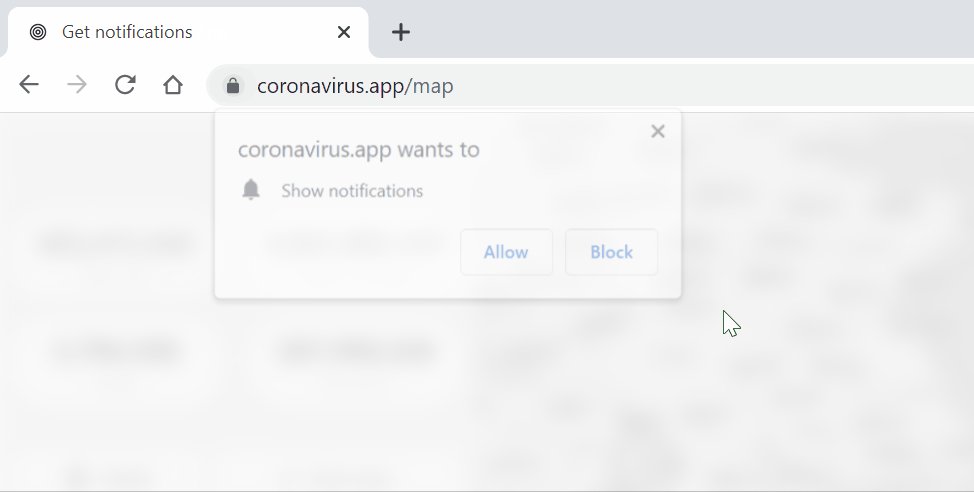
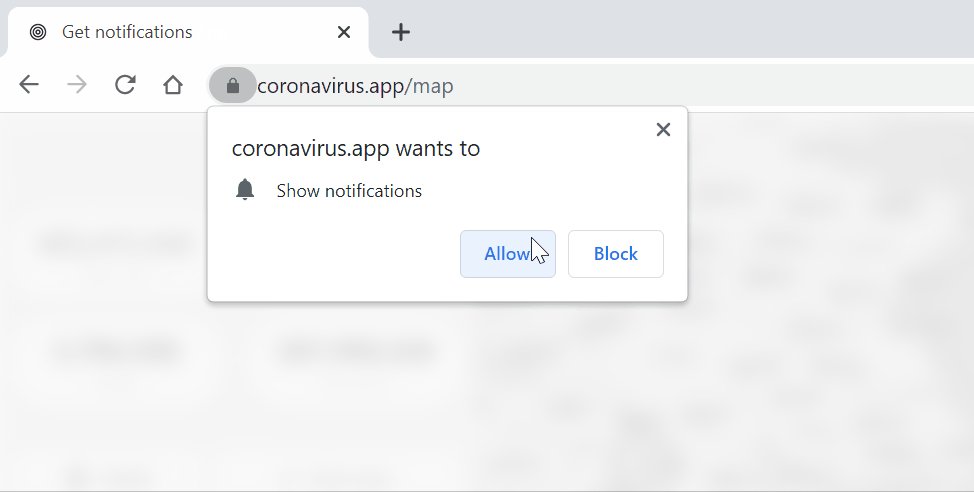
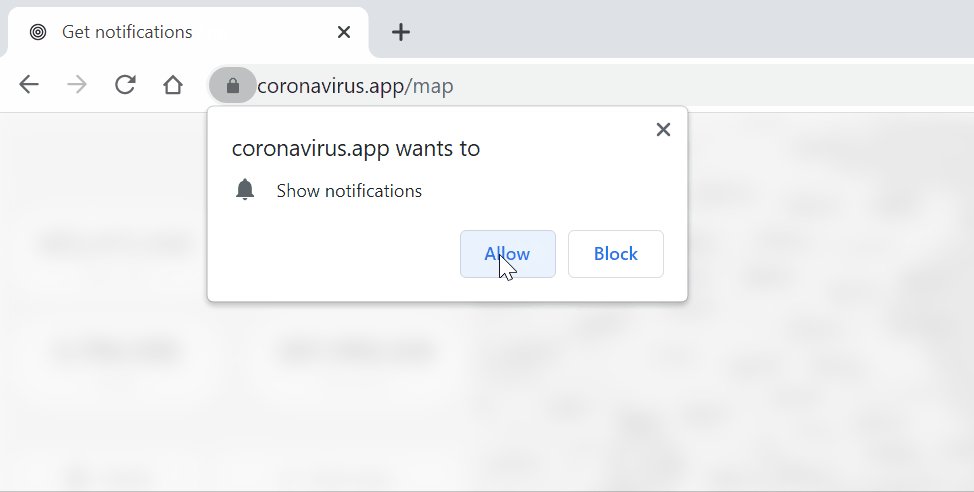
Go to the custom domain we've provided you in the Progressier dashboard and click on the icon in the URL bar to allow notifications.
Step 6: Notify your device

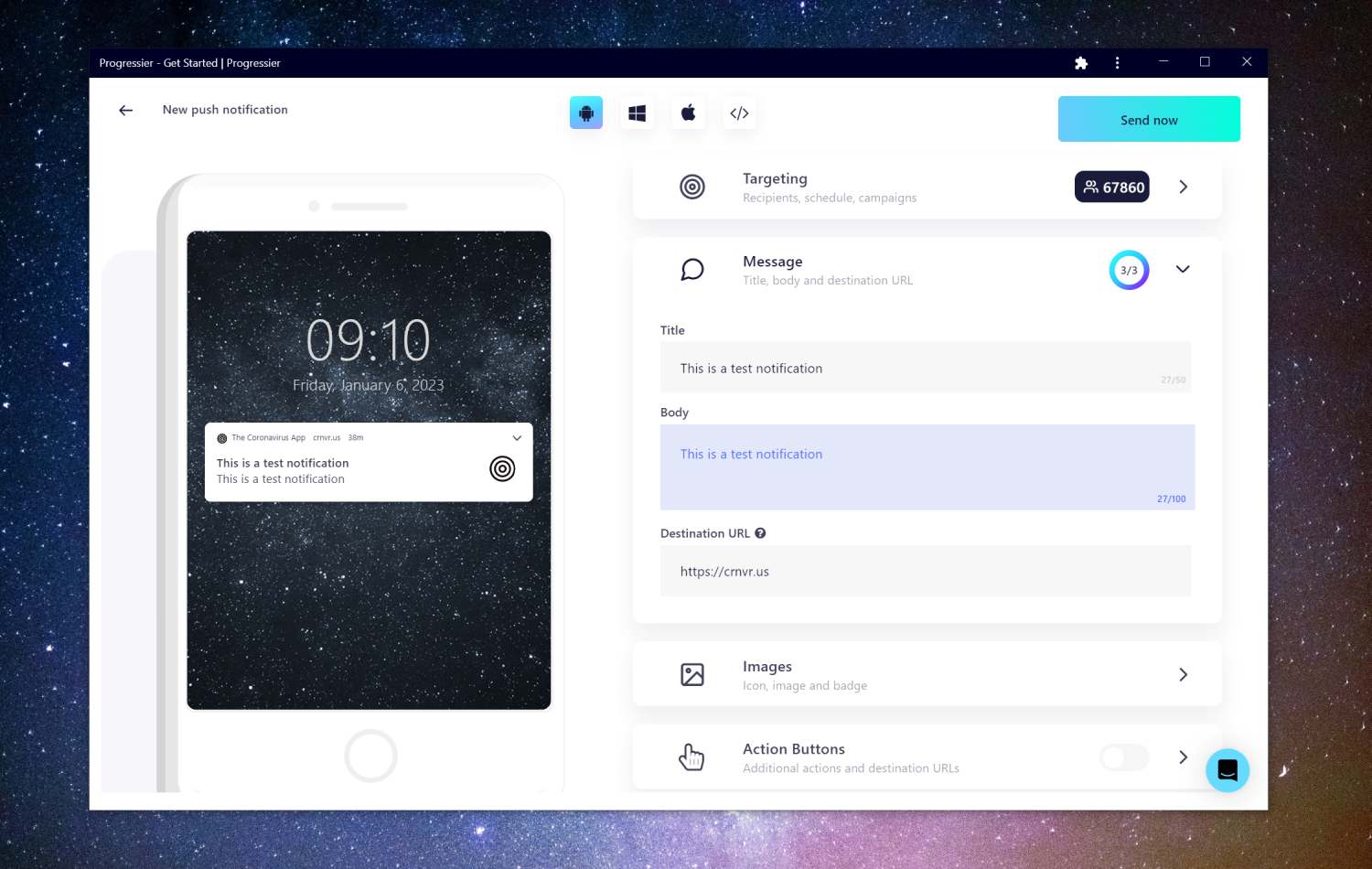
Our Push Composer allows you to compose a notification, select a specific group of users of your Softr app to send it to, and even schedule its actual delivery from 15 minutes to 14 days in the future.
Once you've clicked Send now, Progressier will automatically dispatch your notifications and notify each device that has authorized push notifications on your domain. Notifications are typically received within a few seconds.
Benefits of enhancing your web app with push capabilities
Boosted conversion rates
By delivering personalized and targeted messages to users, push notifications can help increase conversion rates and drive sales. For example, if you have an e-commerce app, you can send push notifications with special offers or discounts to entice users to make a purchase.
Improved user engagement
Push notifications can help keep users engaged with your app by delivering timely and relevant updates and information. This can be especially useful for apps that are used infrequently, as push notifications can help keep the app top-of-mind for users.
Driving traffic to your Softr app
Push notifications can provide users with a reason to open the app, which can help drive traffic back to it. For example, if you have a news app, you can send push notifications to alert users to breaking news stories or other updates.
Weighing the cons of using push notifications in your Softr app
Unlike native apps, not every browser and device supports push notifications. So you can't entirely rely on this feature to deliver important messages to users.
Use notifications with restraint as some users find them intrusive and/or annoying. Also, instead of using push notifications as a marketing tool, consider using them to provide value to your users. For example, you could use push notifications to alert users to new features or updates or to remind them of important tasks or deadlines. This can help build trust and engagement with your users.
What are the best push services for Softr apps?
Here are some popular examples of push services Softr app owners like to use:
- Firebase Cloud Messaging (FCM): The free push messaging solution developed by Google. It's completely free to use but is fairly limited when it comes to sending personalized push notifications
- OneSignal: This is a cross-platform messaging service that supports Android, iOS, and web platforms. It offers a range of features, including segmentation, A/B testing, and support for multiple languages.
- Progressier: Progressier is a PWA toolkit that allows developers and no-code makers to effortlessly send push notifications for marketing or targeted messaging purposes. It is built specifically for web apps and may not be the best option for websites or native apps.
Creating your own push service
Softr is not quite the right platform for creating a push service, especially if you plan to handle scale. Creating a push service definitely requires writing code. Going with an existing push service will save you time and money.
Which devices and browsers are capable of receiving push notifications?
- Windows/Chrome
- Windows/Edge
- Windows/Firefox
- Windows/Opera
- macOS/Firefox
- macOS/Chrome
- macOS/Edge
- macOS/Opera
- Android/Chrome
- Android/Samsung Internet
- Android/Firefox
- macOS/Safari (Safari 16 on macOS Ventura or higher)
- iOS/Safari