Augment your AI-powered Bolt app with PWA and Push Notifications
Turn your AI-built Bolt app into an installable PWA with push notifications—all with a single prompt.


Getting started with Bolt & Progressier
-

1Create a new Bolt PWA
Navigate to the New PWA page, choose Bolt as Integration Method, enter the URL of your Bolt project, and create your account.
-

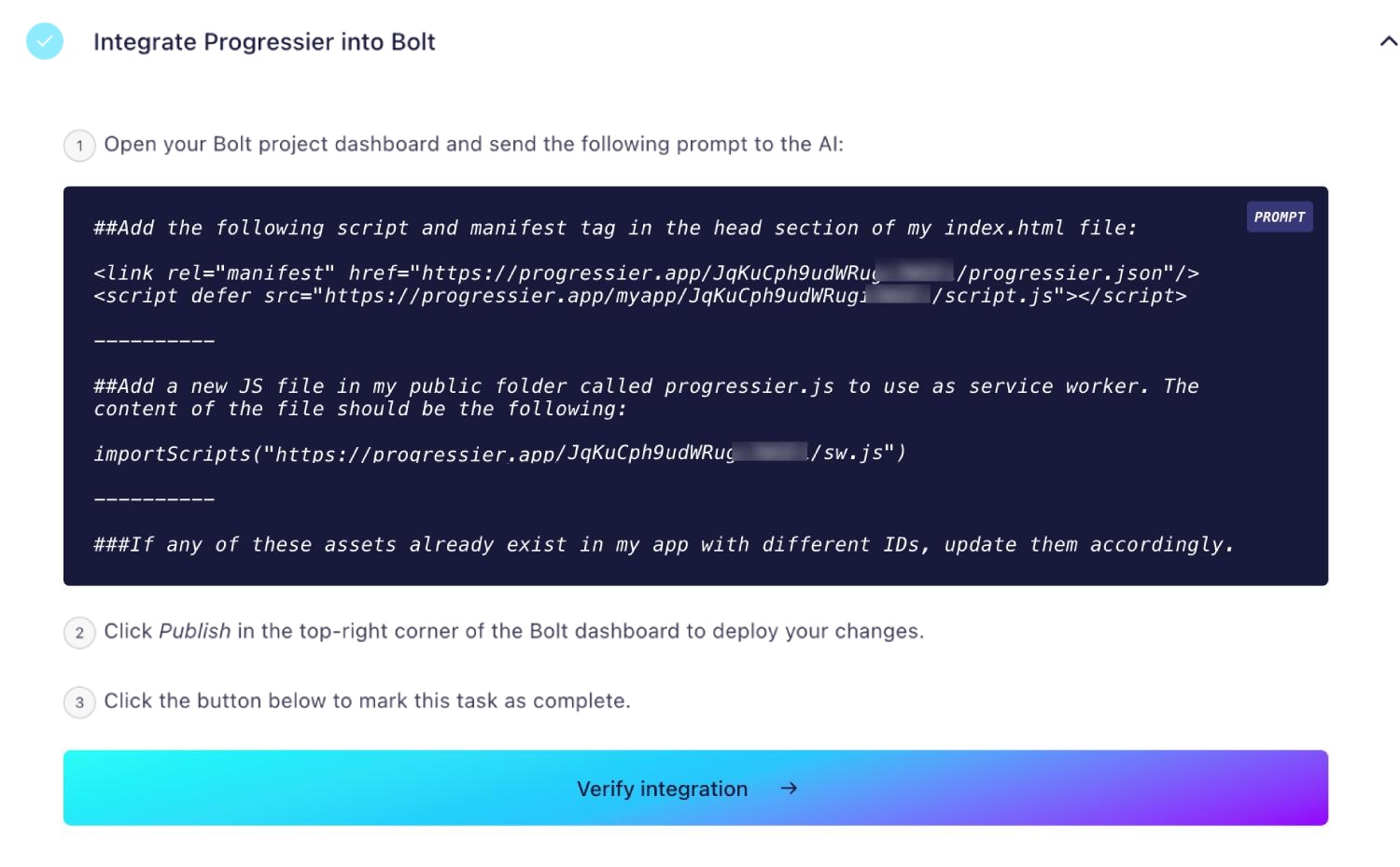
2Copy and paste the integration prompt
In the Progressier dashboard, you'll find a ready-to-use integration prompt. Simply copy and paste it directly into the Bolt AI Editor. This prompt will automatically create a manifest and service worker in your project.
-

3Test your integration
Now it's time to take it for a spin. Open your website, install it, enable notifications, and send yourself a test notification—you're all set!
Which PWA features does Bolt support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Bolt PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Progressier helps users add your Bolt PWA to their Docks for quick access.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
Get a unique installation page for your app that promotes installation of your PWA and guides users with custom instructions for each platform.
Original Domain Installation
Your Bolt PWA can be installed from your existing domain.
Web App Manifest
Progressier generates a web app manifest for you based on your preferences automatically.
Service Worker
A service worker is JS file that runs separately from the main browser thread. It can intercept network requests (allowing to put resources in the cache or retrieve them from there) and deliver push notifications to someone even when they're not actively using your app. With Progressier, you can define these rules without having to write any code at all.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Why choose Bolt and Progressier for your PWA?
Bolt is one of the fastest tools for building websites, offering unmatched speed when it comes to developing a Progressive Web App (PWA). With a single prompt, Progressier gives you everything you need to turn your Bolt project into a fully functional PWA, complete with push notifications, universal installation, analytics, and widgets.

Ready to turn your Bolt app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
