Turn your Ghost Website into a PWA
Increase user engagement by integrating PWA installation and push notifications into your Ghost blog or publication. No code to write.


Getting started with Ghost & Progressier
-

1Create your account
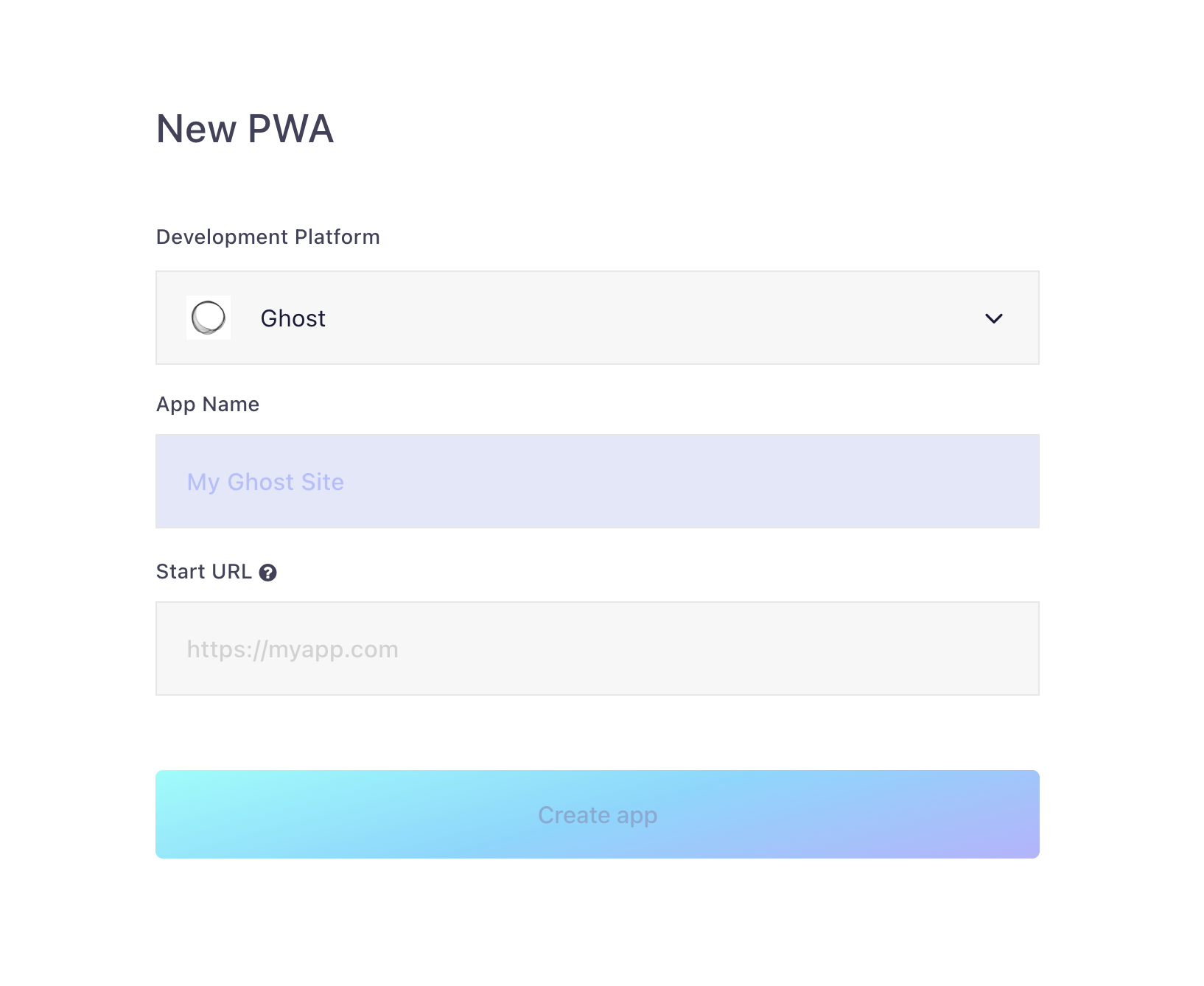
Click on the Generate PWA button located at the top of this page. Choose Ghost from the dropdown list. If you already have an account, just log in. Else, you'll need to create an account.
-

2Insert the script & manifest
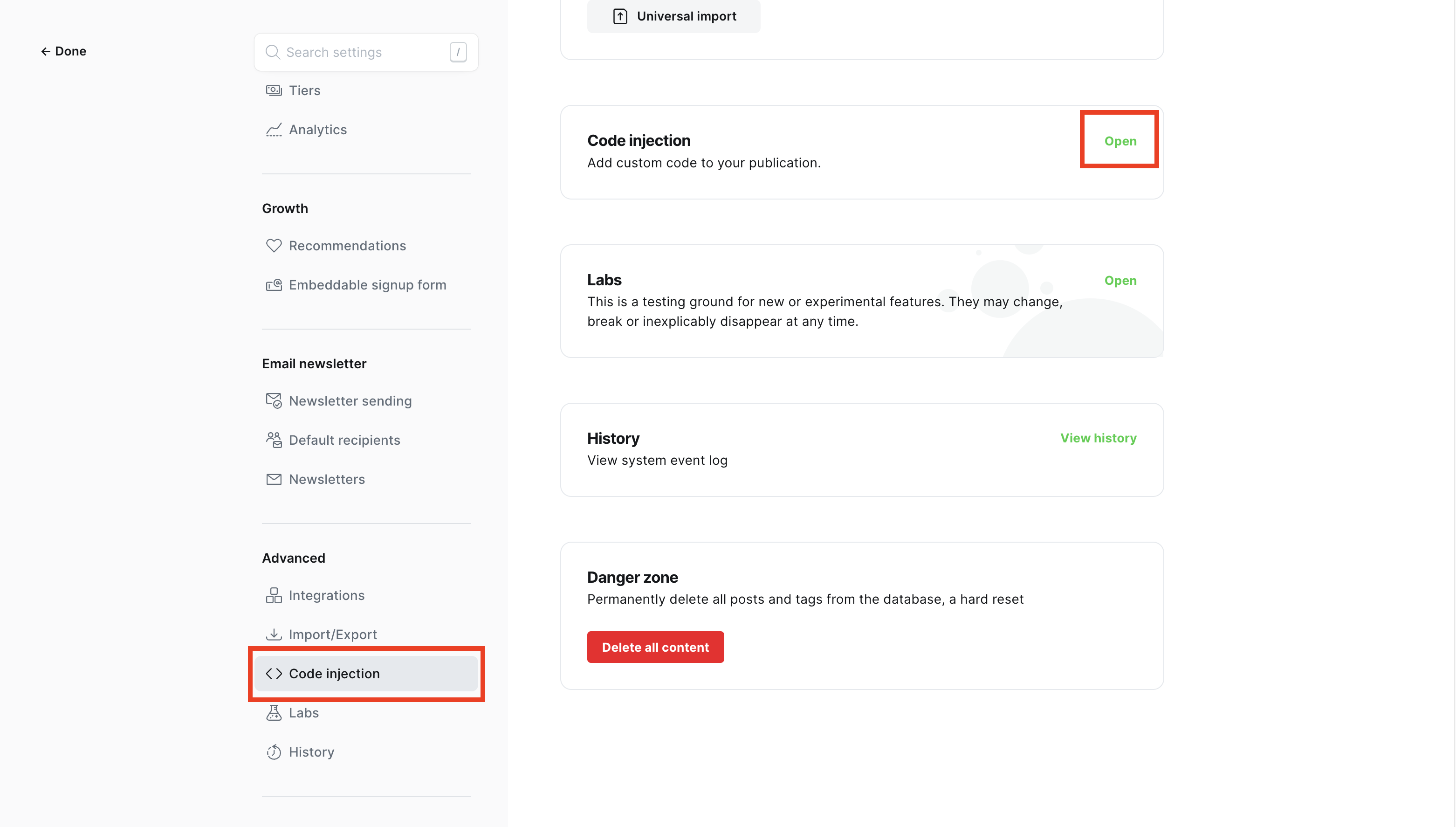
In your Ghost dashboard, navigate to Settings > Advanced > Code Injection and paste the Progressier script and manifest. The code to paste can be found in the Generate PWA section of the Progressier dashboard after login.
-

3Integrate the service worker
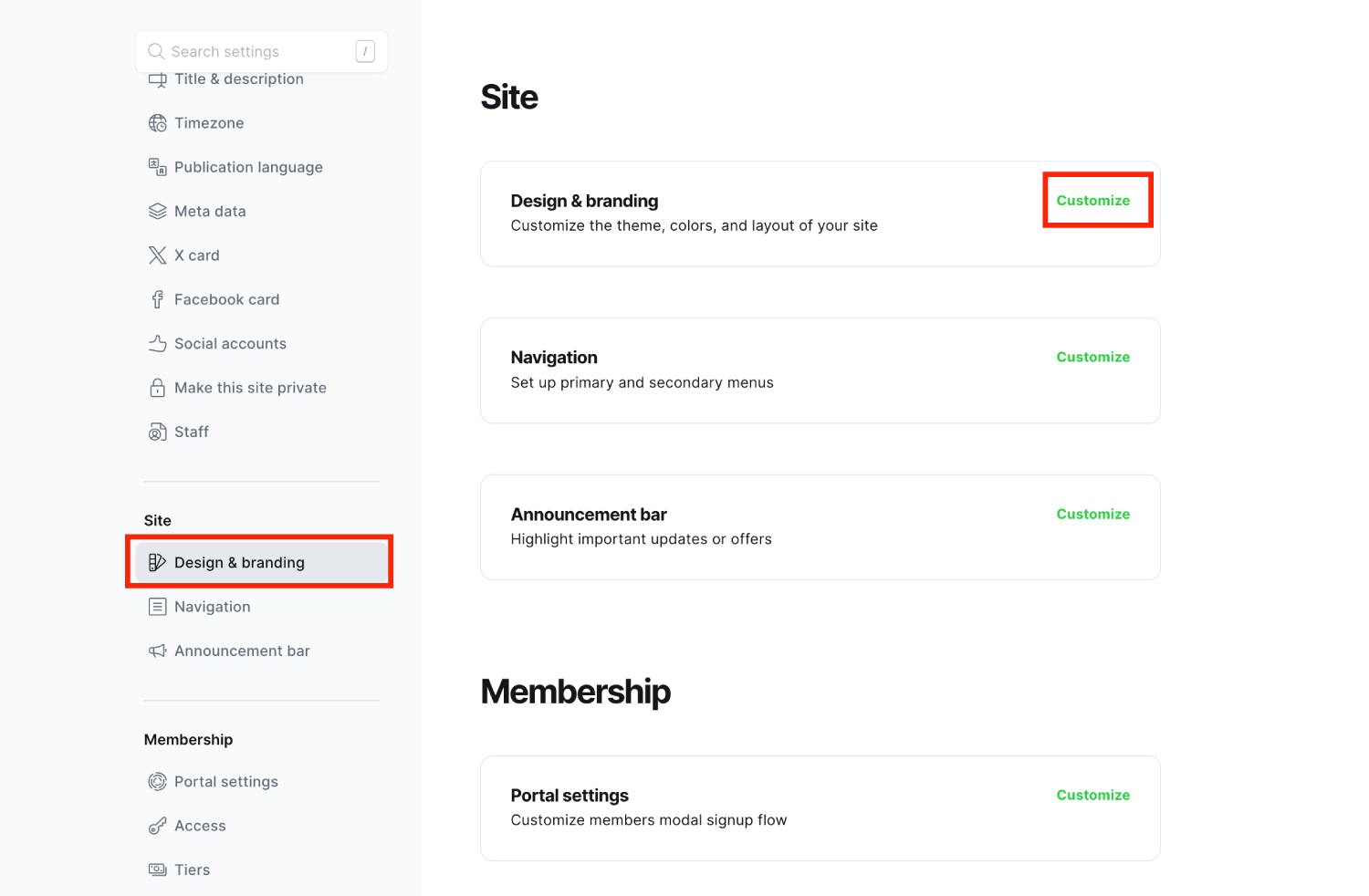
The next step requires uploading a service worker file to the root of your Ghost site. To do so, navigate to Settings > Site > Design & branding > Customize > Change theme. Download your theme, unzip it, add the service worker file to the root folder. Zip it back up, and upload it again in the Ghost dashboard. Step-by-step instructions with screenshots are available in the Progressier dashboard.
-

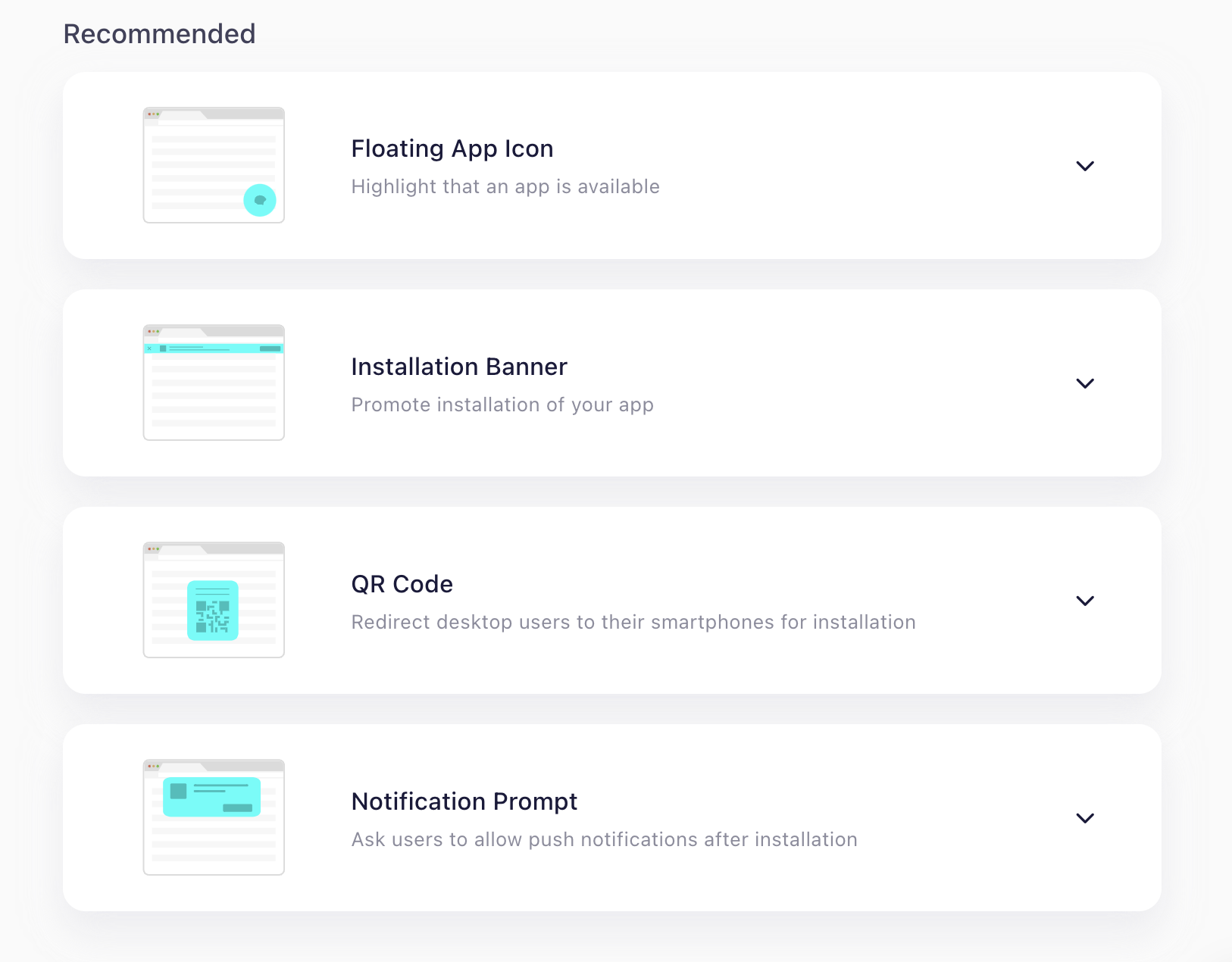
4Set up your installation prompts
With Progressier, your Ghost website is now an installable PWA. Progressier comes with a variety of prompts and widgets to make it known to your users that your app can be installed on their devices.
-

5Configure push notifications
Thanks to the service worker file you uploaded to the root of your Ghost theme, you can now send push notifications to users of your brand new Ghost PWA!
Which PWA features does Ghost support?
Android Installation
Let users install your app on their Android device. It works exactly like a native app.
iOS Installation
Your PWA is installable on iOS and iPad OS. It will open in its own standalone window. Progressier shows users custom instructions.
Windows Installation
Make your app a standalone desktop app that open in its own window. Your PWA can be installed from Chrome and Edge.
macOS Installation
Get your app installed on macOS from Chrome — Progressier walks users through installing your PWA to their Docks.
Chrome OS Installation
Enjoy native PWA support for your app on Chrome OS.
Installation Page
An app-store like installation experience for your PWA — without the hassle of managing Google Play/App Store listings.
Original Domain Installation
Your app is directly installable right from your own domain.
Web App Manifest
Progressier builds a PWA manifest with your preferences set in the dashboard, with toggles and inputs instead of lines of code
Service Worker
A service worker is a JavaScript file that runs in the browser continuously even when the page is not open. It's what allows push notifications to be delivered. Progressier allows you to create, manage, customize your service worker without having to write code.
Push Campaigns
Notify all your users of news in your app with our dashboard and/or API. Progressier manages all user push subscriptions for you.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Connect your own user data (emails, account type, etc). So when a user authorizes push notifications in your Ghost PWA, their data is also saved along with it.
In-App PWA Promotion
A set of tools that allow you to promote installation of your PWA within the body of your app, including custom install buttons and floating action buttons.
Offline Alerts
Let users know when they lose their Internet connection.
Request Notifications After Installation
Prompt users to allow push notifications right after they have installed your app. Less intrusive = better conversion rate.
Install & Push Analytics
Progressier tracks installs of your Ghost PWA over time. Also tracks push subscriptions.
Programmatic PWA Creation
Create Ghost PWAs programmatically with our API.
Google Play & App Store Upload
With our PWABuilder integration, you can list your Ghost PWA on Google Play or the App Store.
Why choose Ghost and Progressier for your PWA?
Ghost is a robust application designed for professional publishers, enabling them to produce, distribute, and monetize their content effectively. It provides contemporary tools for website construction, content publishing, newsletter distribution, and managing paid subscriptions for members.
With Progressier, your Ghost publication transforms beyond a mere website into a comprehensive PWA that can be installed on any device. Progressier streamlines the development of your Ghost PWA, handling all the crucial technical elements needed for seamless installation and cross-browser push notification functionality.

Ready to turn your Ghost app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
