Enhancing your Rails site with PWA features
Discover how to integrate Progressive Web App (PWA) capabilities into your Ruby on Rails site quickly and effortlessly. Ensure it's installable on various browsers and devices, and implement push notifications in your Rails PWA, all without the need to write any code.


Getting started with Ruby on Rails & Progressier
-

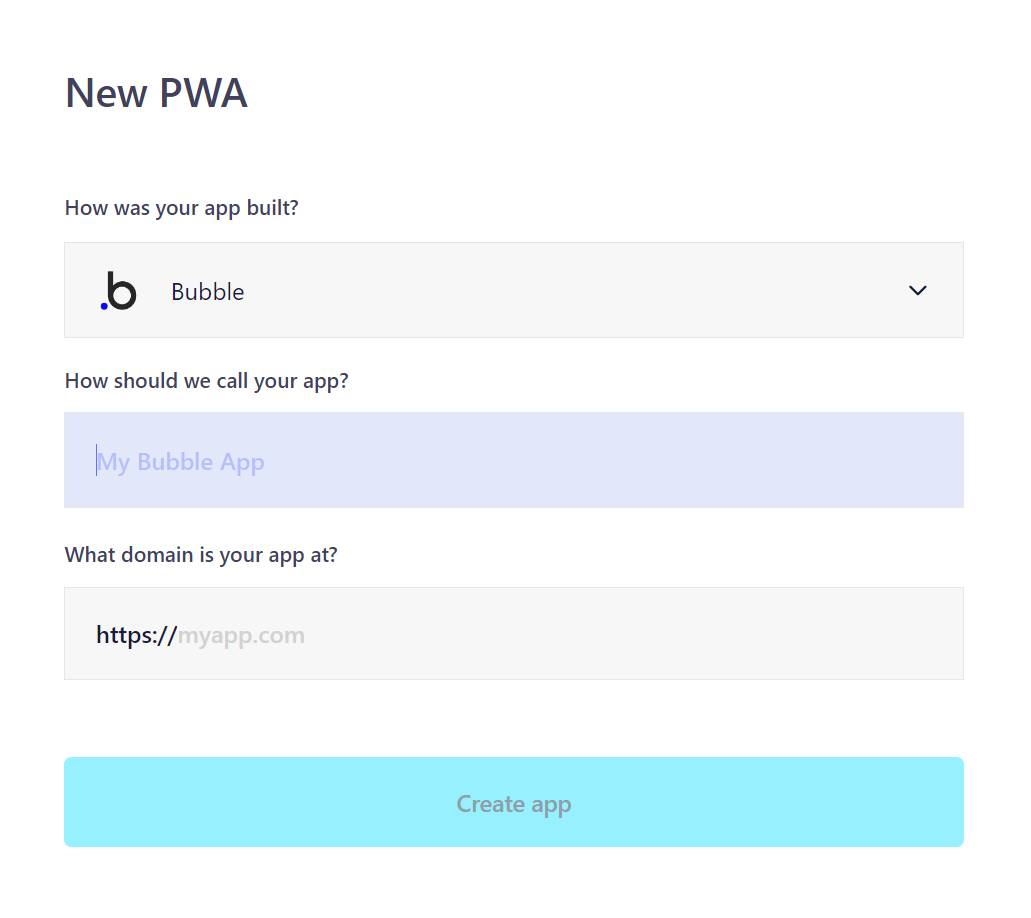
1Create your account
Start by selecting the Generate PWA button located at the top of this page. Choose JavaScript from the dropdown list. For those new to Progressier, you'll need to create an account. If you already have an account, just log in.
-

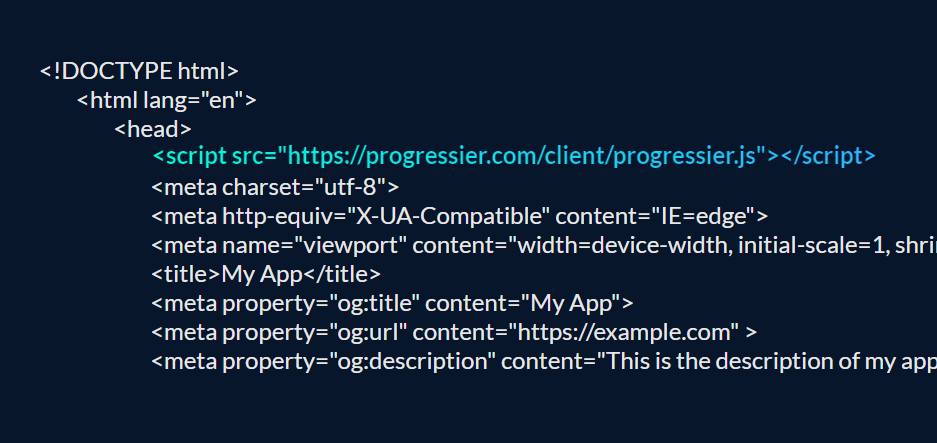
2Insert the script tag
Embed the script tag, which you can find in your Progressier dashboard, into your Rails PWA. It's best to insert it in the
<head>section of your HTML. -

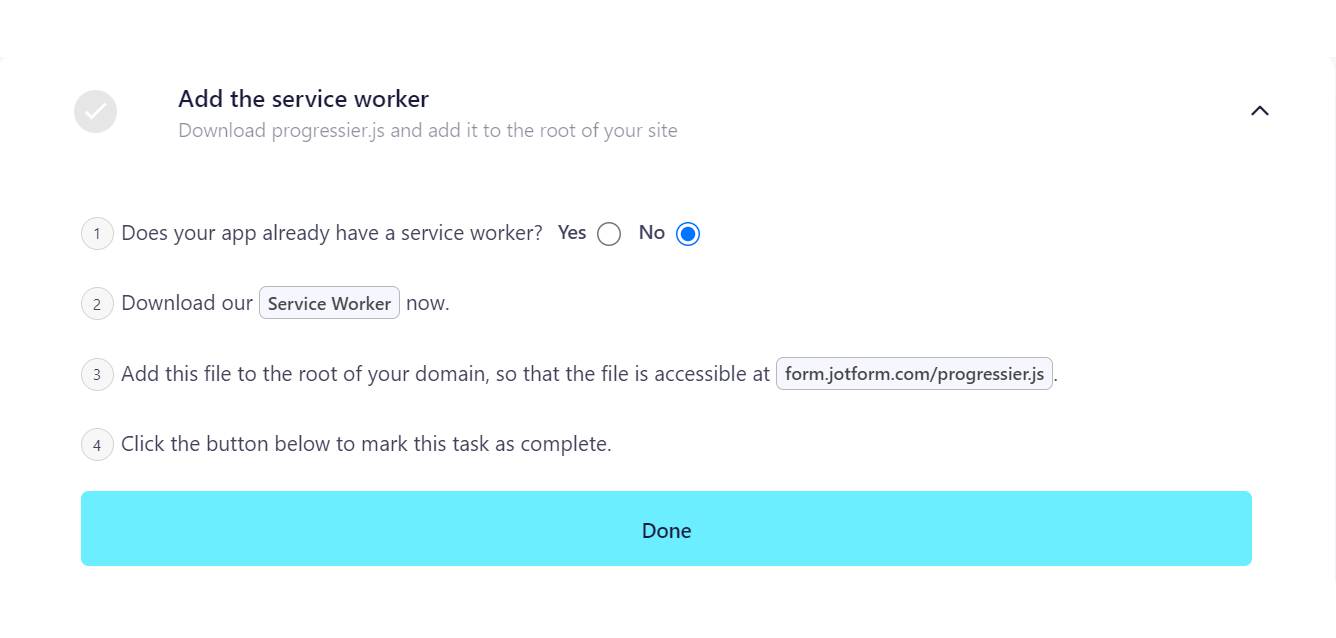
3Integrate the service worker
Progressier provides a service worker that you can download. If your Rails app already uses a service worker, you can incorporate it using importScripts.
-

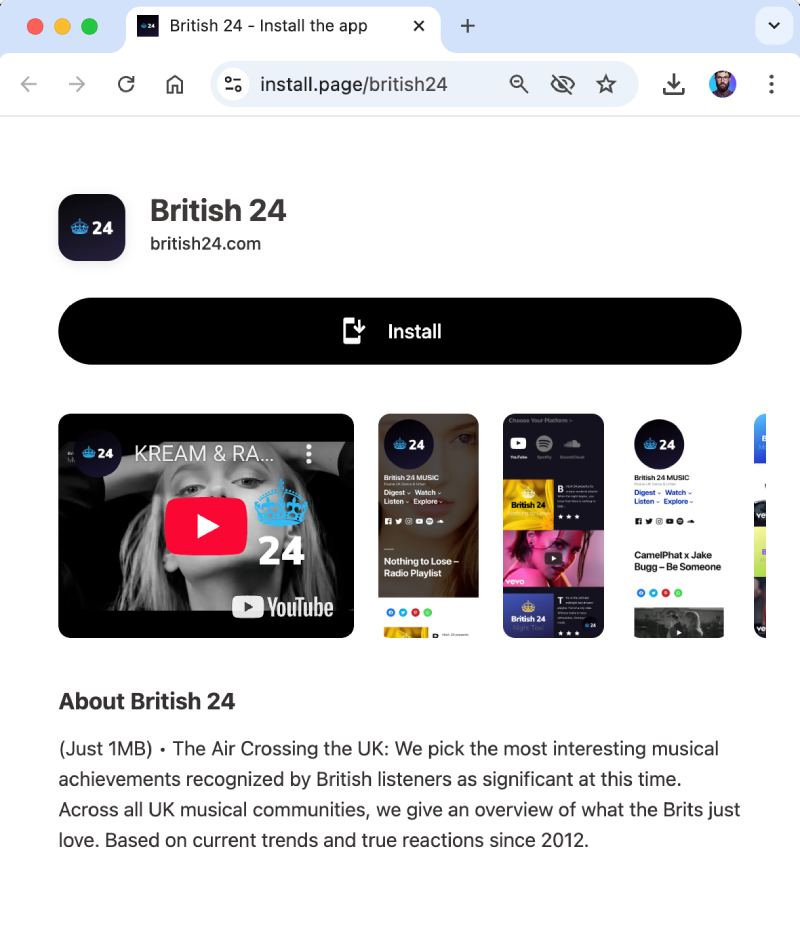
4Set up your installation prompts
With Progressier, your Rails app transforms into an installable PWA. Choose between an installation page and widgets and prompts to prompt users to install your app.
-

5Configure push notifications
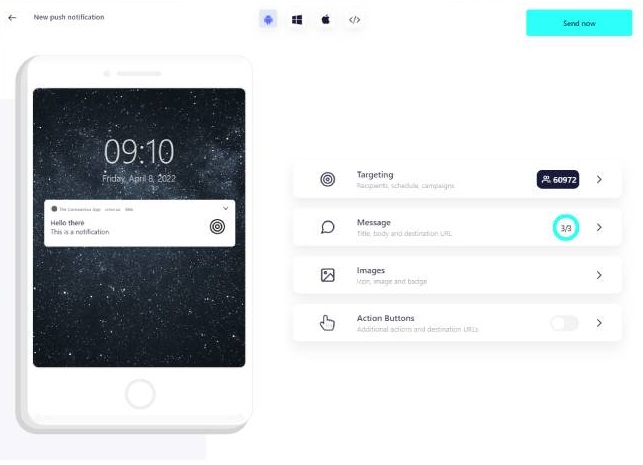
Complete the process by configuring the push notification settings for your users. Utilize Progressier's dashboard to send out push notifications. You also have the option to merge your user data and programmatically send notifications using our API.
Which PWA features does Ruby on Rails support?
Android Installation
Get your PWA installed on any Android smartphone or tablet, just like a native app.
iOS Installation
Progressier walks users through the process of installing your app on their iPad or iPhone.
Windows Installation
Your Ruby on Rails PWA is installable from Google Chrome and Microsoft Edge and can be added to a Desktop or Taskbar.
macOS Installation
Progressier helps users add your Ruby on Rails PWA to their Docks for quick access.
Chrome OS Installation
Let users add your PWA to their Chrome OS laptop.
Installation Page
A familiar app store installation experience bundled in a single-purpose page for your users.
Original Domain Installation
Your Ruby on Rails PWA can be installed from your existing domain.
Web App Manifest
A web app manifest is a basic browser requirement for PWAs. Progressier outputs it automatically based on your preferences.
Service Worker
A service worker is JS file that runs separately from the main browser thread. It can intercept network requests (allowing to put resources in the cache or retrieve them from there) and deliver push notifications to someone even when they're not actively using your app. With Progressier, you can define these rules without having to write any code at all.
Push Campaigns
Send push notifications to up to 1,000,000 users in one go within the Progressier dashboard or via the API.
Personalized Notifications
Send notifications to any particular user manually or programmatically. All your need is their email, their user ID or any other information that identifies them in your system.
Connect User Data
Link user data like emails, names, status to push subscriptions, so you can easily notify someone from your product directly or from our dashboard.
In-App PWA Promotion
Promote installation of your PWA with a floating action button in the body of your app.
Offline Alerts
Show a custom alert when a user loses network connectivity.
Request Notifications After Installation
Progressier asks users to allow notifications right after they've installed your app, which generally results in a higher subscription rate
Install & Push Analytics
See in real-time and track over time how users install your PWA and allow push notifications.
Programmatic PWA Creation
Create new Progressive Web Apps dynamically with our API on different domains or subdirectories.
Google Play & App Store Upload
Easily upload your app to Google Play or the App Store with our PWABuilder integration.
Why choose Ruby on Rails and Progressier for your PWA?
Ruby on Rails, a server-side web application framework, is a powerful tool for building web applications. Its suitability for PWA development comes from:
- Convention over Configuration: Rails’ principle reduces the time spent on configuration, which speeds up the development process.
- Built-in Helpers and Libraries: Rails offers a plethora of helpers and libraries that simplify coding.
- Active Community: The Rails community continuously contributes to improving the framework and adding PWA capabilities.

Ready to turn your Ruby on Rails app into a PWA?
Try our PWA builder free of charge for 14 days. No credit card required.
Generate PWA See plans
