Adding Shortcuts to your PWA
Shortcuts can be added to your web app manifest to give users quick access to specific actions or content within your PWA.

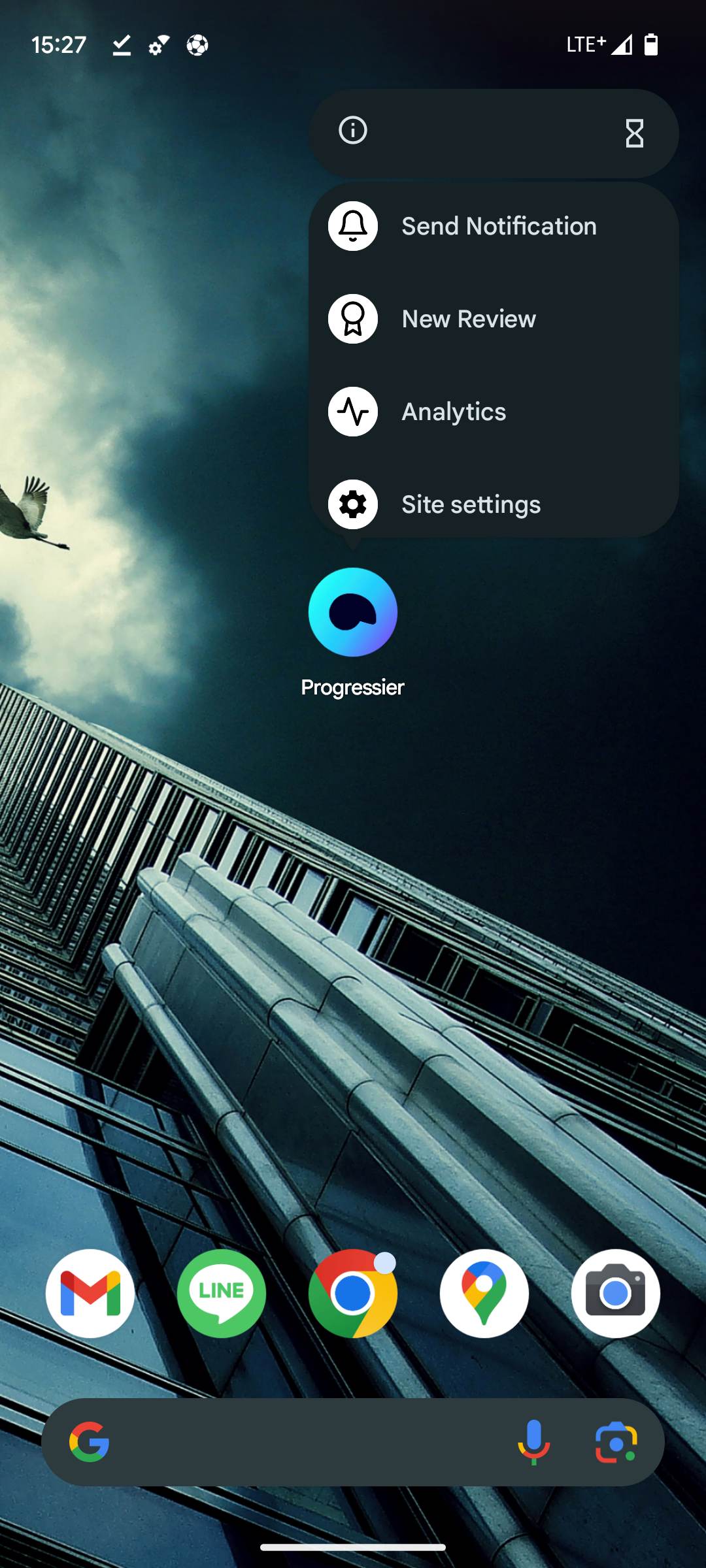
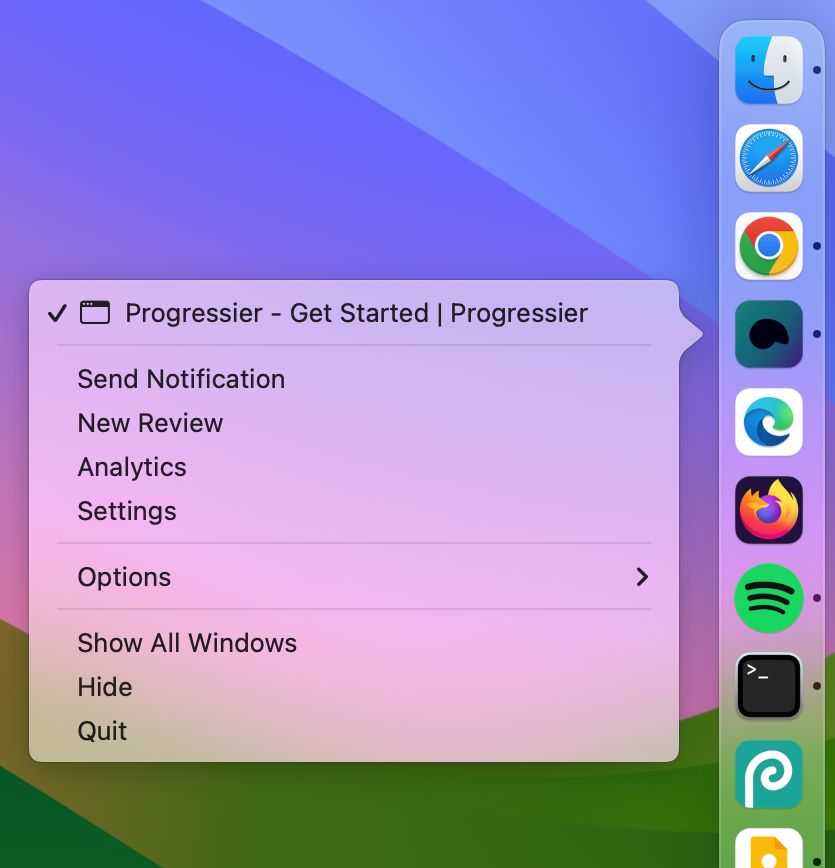
Demo
Install the app, then right-click/long-press the icon in your Dock, Homescreen or Taskbar. You'll see a list of shortcuts taking you to specific actions in the app.


Browser support
App shortcuts are available for PWAs installed on macOS via Chrome, Windows via Chrome or Edge, and Android via Chrome. iOS doesn't support PWA shortcuts.
Use cases
App shortcuts are convenient for users because they allow quick access to specific sections of a PWA, removing the need to open the app and manually navigate there. For example, a social media app could offer a New Post shortcut to their users. Or similarly, a task manager could help users create tasks faster with a New Task shortcut, allowing super quick content creation.
Best practices
- PWA shortcuts should generally be ordered from most to least important (or most to least frequent action).
- Each shortcut has its own URL. Remember that shortcuts must exist within the scope of the PWA, or else they may be ignored by the browser altogether.
- Each PWA shortcut can optionally contain icons. We recommended using a single 192x192 pixel icon in PNG format.
- A manifest can have up to 4 different shortcuts.
How to add shortcuts to your PWA manifest
Two options: you can sign up for Progressier to set shortcuts dynamically within a nice no-code interface. We'll even provide you with a set of icons you can use.
Alternatively, if your PWA has a hard-coded manifest, you can declare shortcuts within the shortcuts array section. Below, you'll find an example of what a potential web app manifest might look like with shortcuts.
Code
Links & Documentation

Ready to generate your PWA?
Try our PWA toolkit free of charge and without limits for 14 days. No credit card required.
Generate PWA See plans
