Step 1: Set up your Adalo project
Progressier can enhance your Adalo web app with additional features such as push notifications and the ability to be installed as a Progressive Web App (PWA). You can incorporate Progressier into your project when your app is live and accessible at a custom domain.
Ensure your Adalo app is embeddable in an iFrame (not absolutely required, but recommended).
Step 2: Sign up for Progressier
Progressier is a web toolkit that allows you to easily add new capabilities to your Adalo app (and apps from hosting providers as well) using little to no code at all.
If you haven’t done so already, create your Progressier account. It comes with a free trial (no credit card required!) so you can test all features free of charge for 14 days without risk.
Step 3: Create your PWA

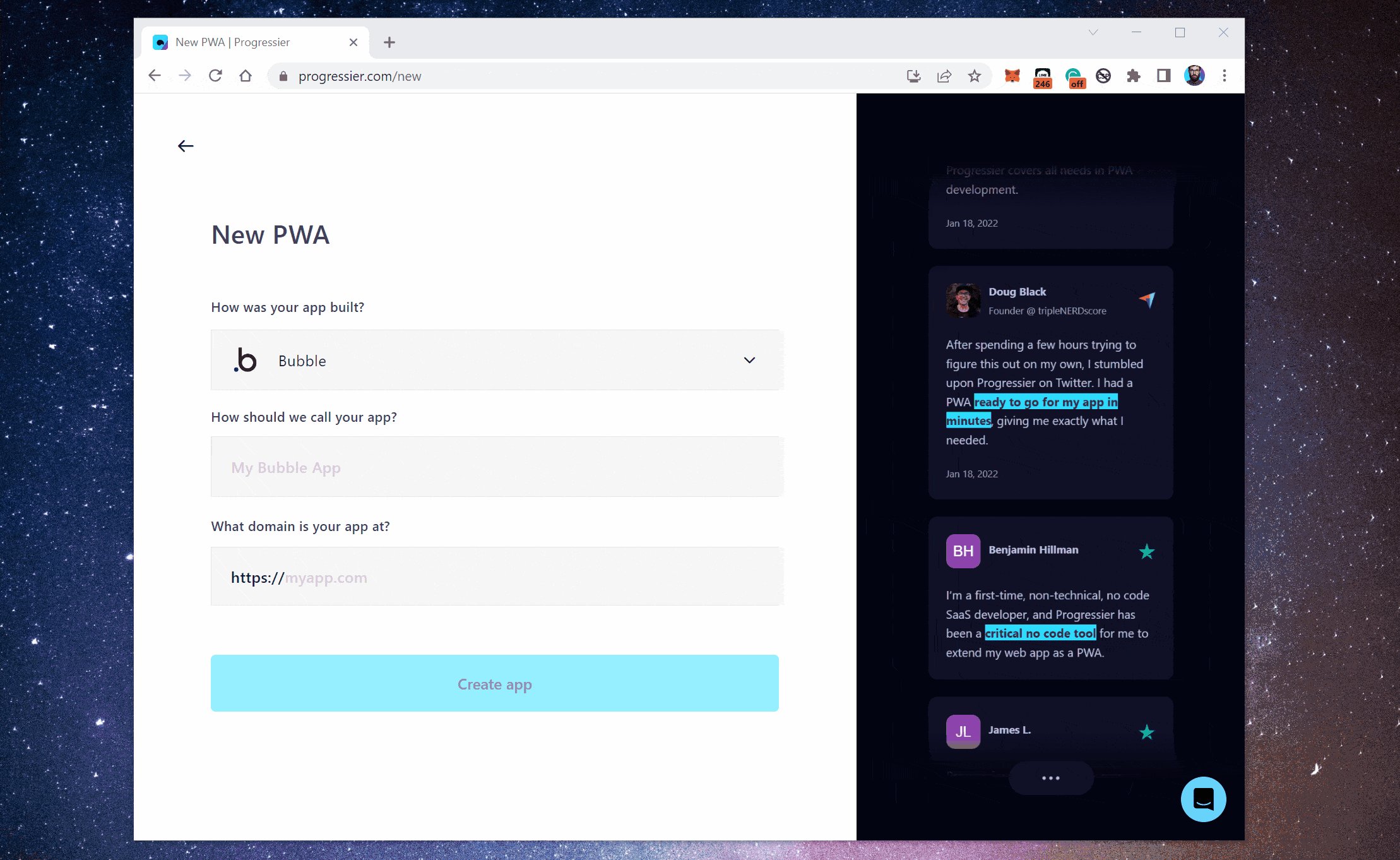
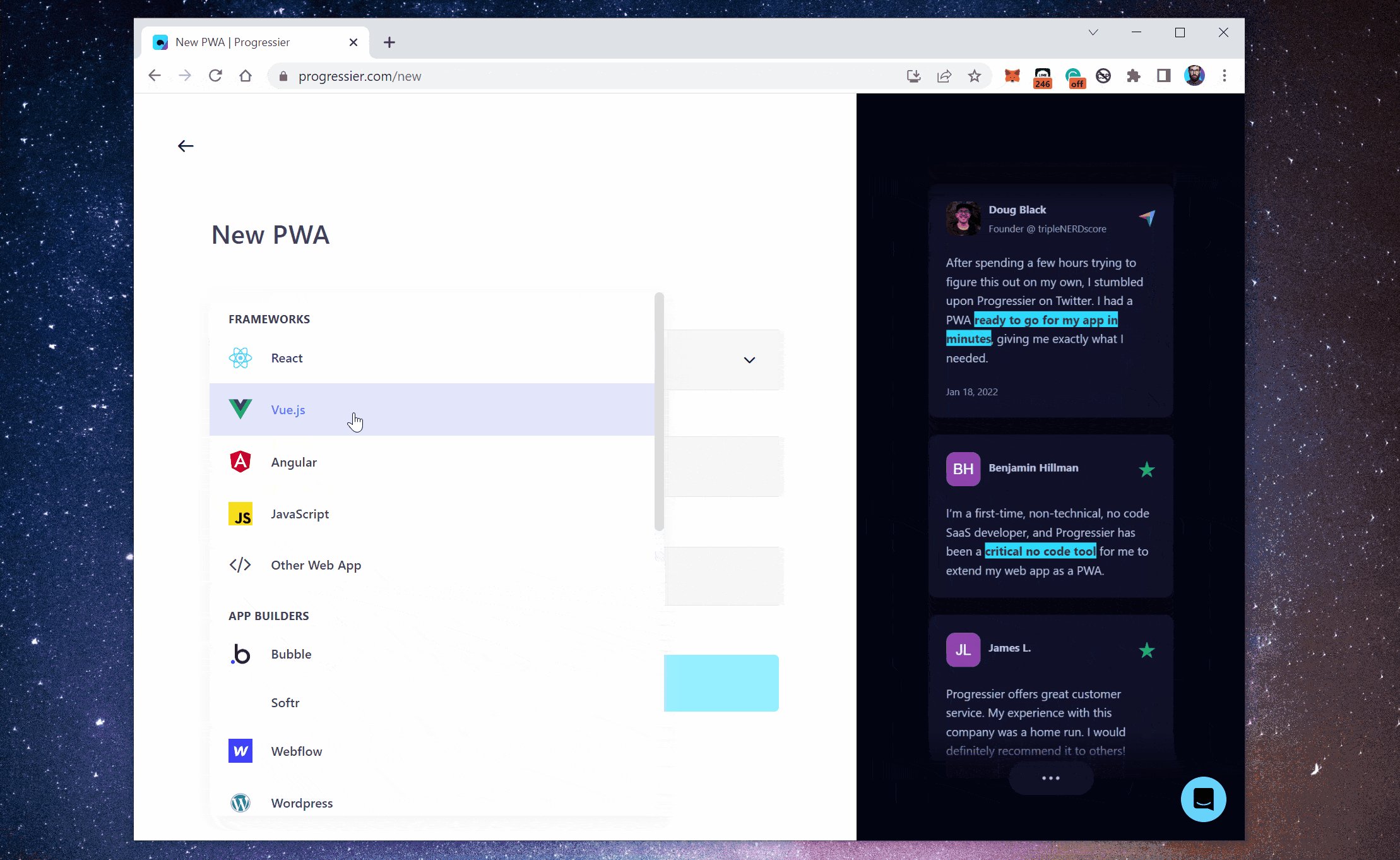
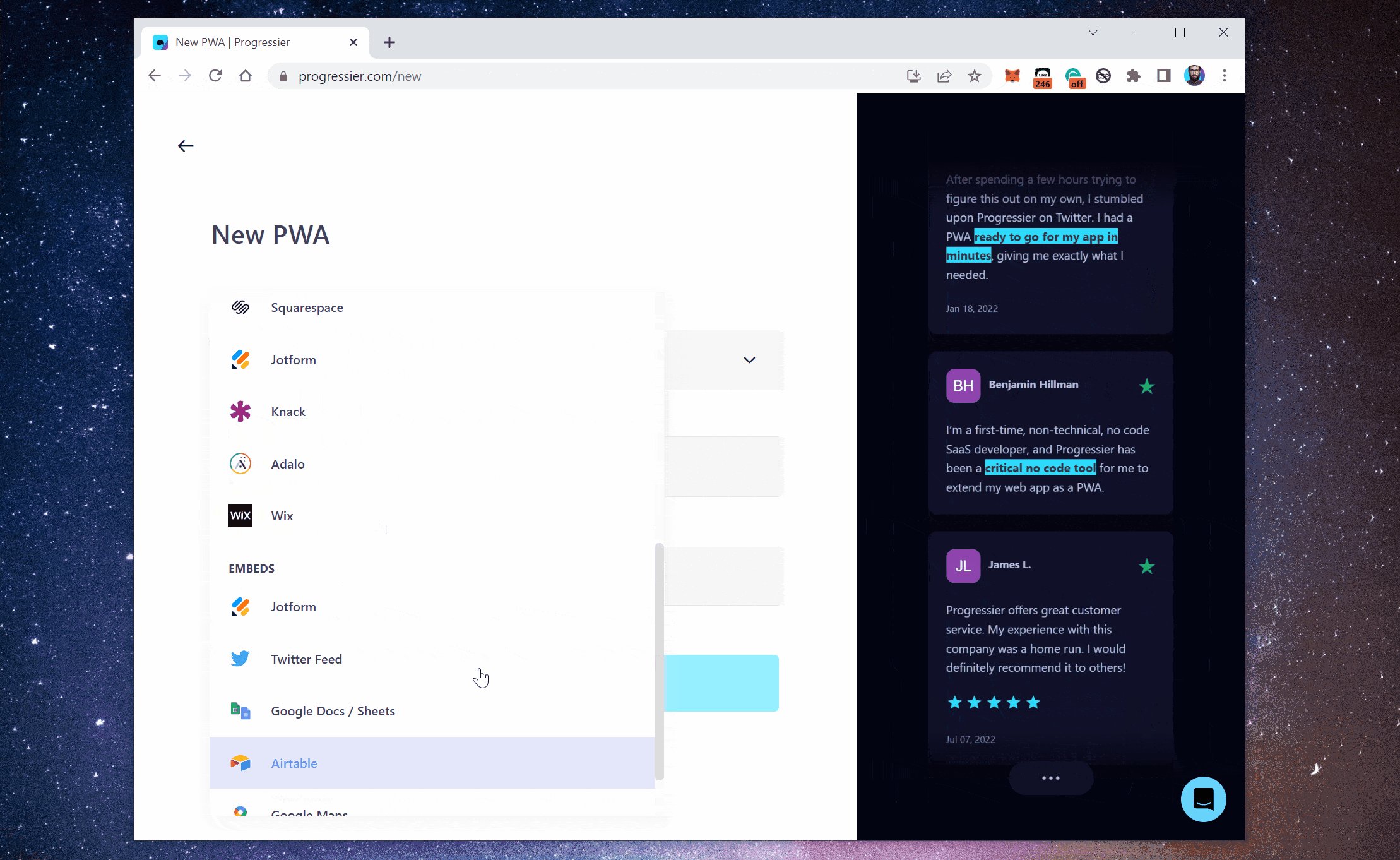
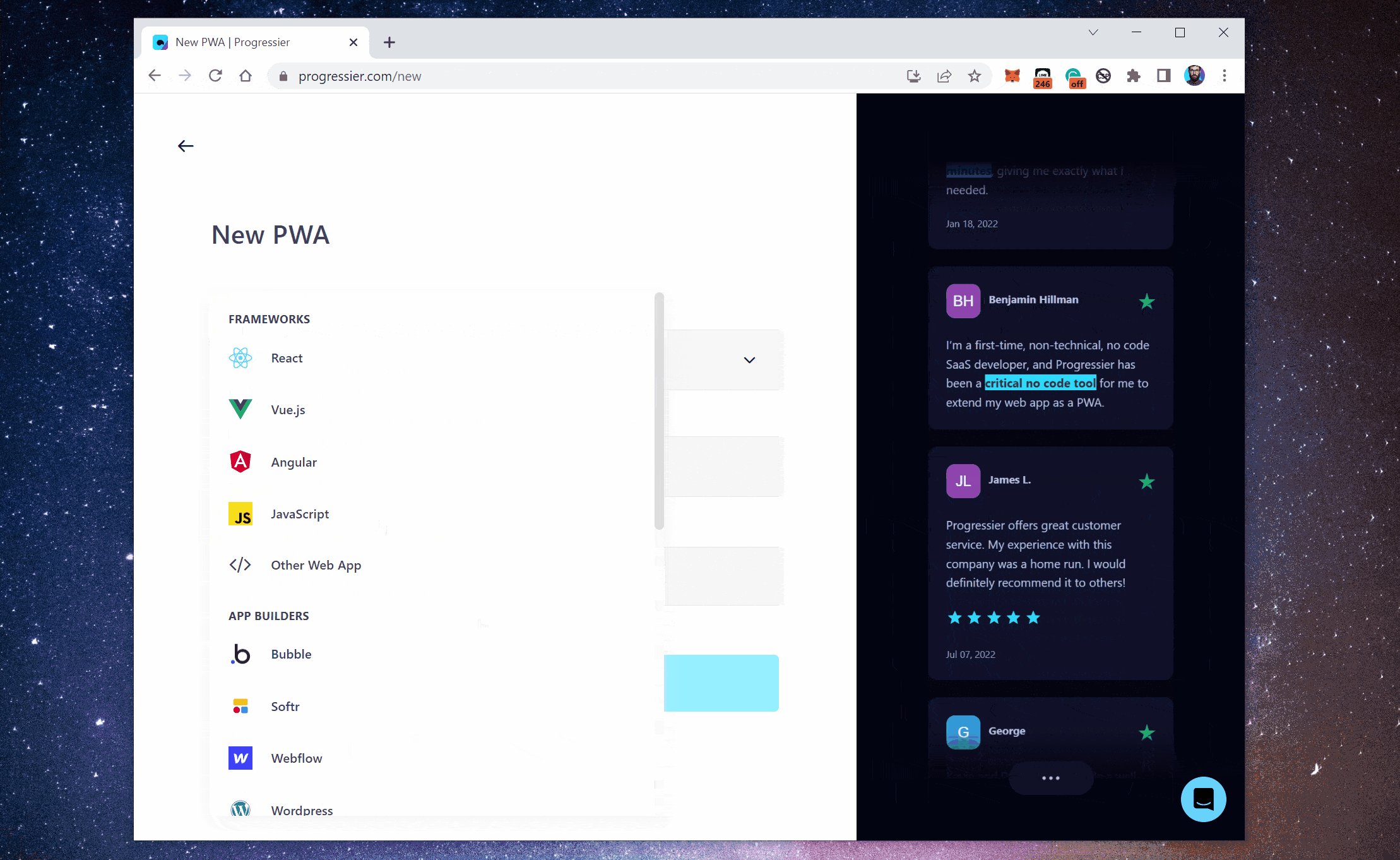
Next, create your Adalo app in Progressier. Go to New PWA, then select Adalo in the first dropdown menu. Give your app a name and paste the URL of your Adalo project in the third field.
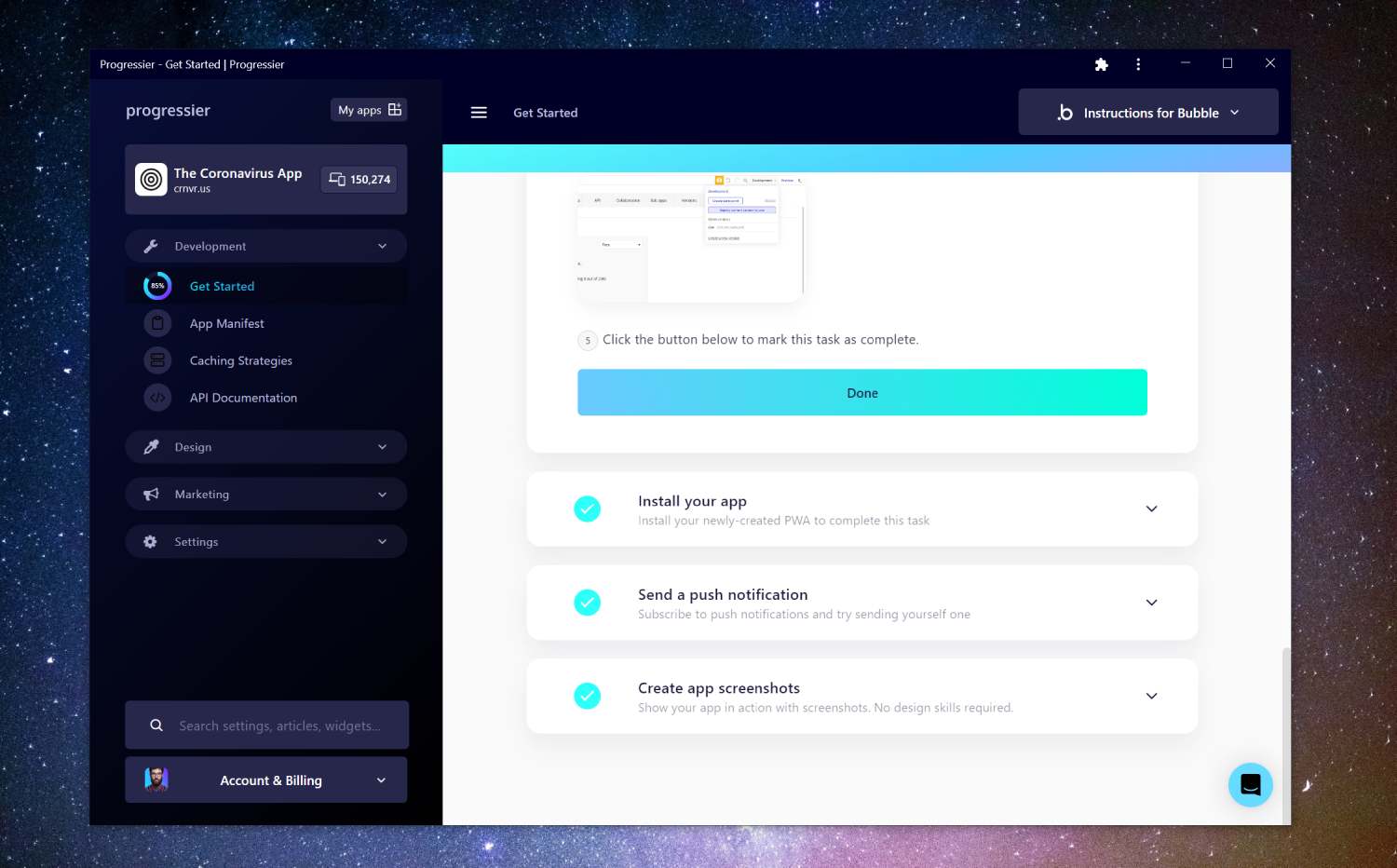
Step 4: Wrap up your Adalo PWA setup

On the next screen, you'll see a few easy tasks to complete. Click on each to display detailed instructions, and click Done to mark them as complete. Progressier automatically shields you from a number of gotchas and potential mistakes.
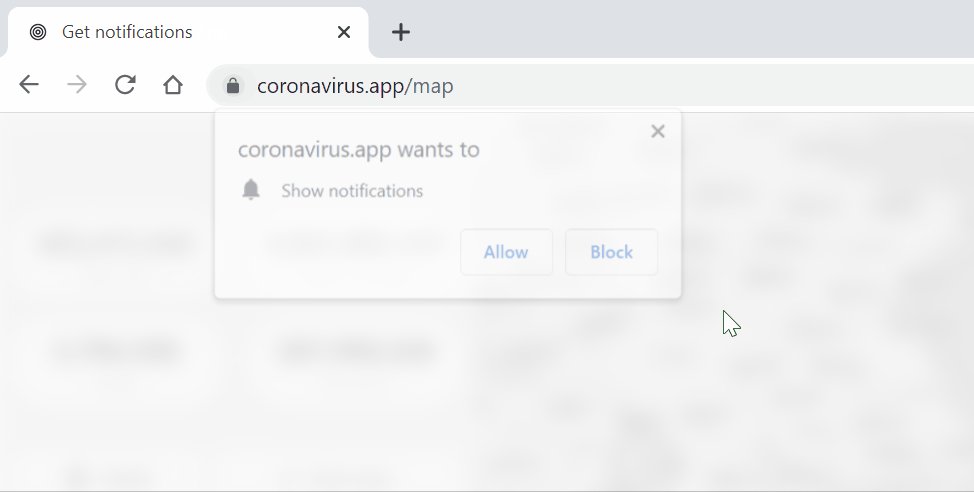
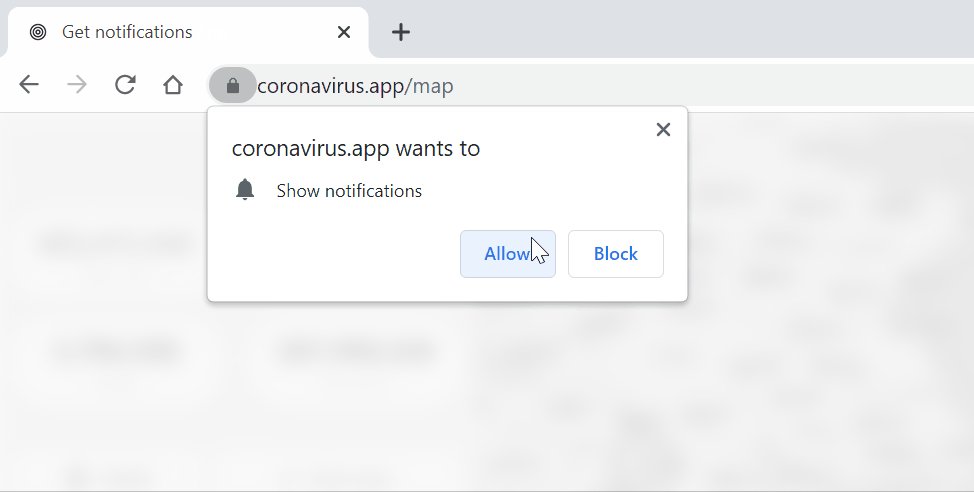
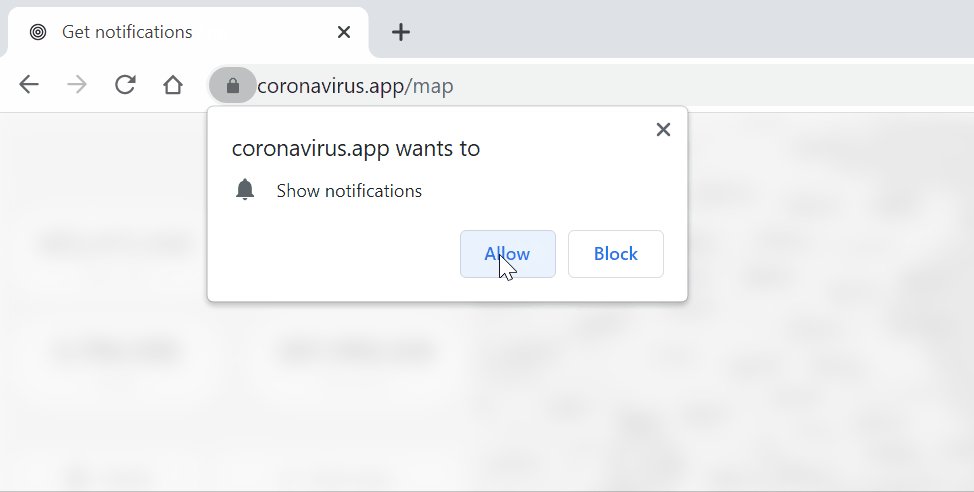
Step 5: Allow notifications from your domain

Because Adalo has some additional limitations compared to other no-code builders, Progressier doesn't directly augment your existing Adalo domain with push notifications. Instead, we create a wrapper around your app with the installation and push functionality. This wrapper is available at a custom domain created specifically for your app.
Go to the custom domain we've provided you in the Progressier dashboard and click on the icon in the URL bar to allow notifications.
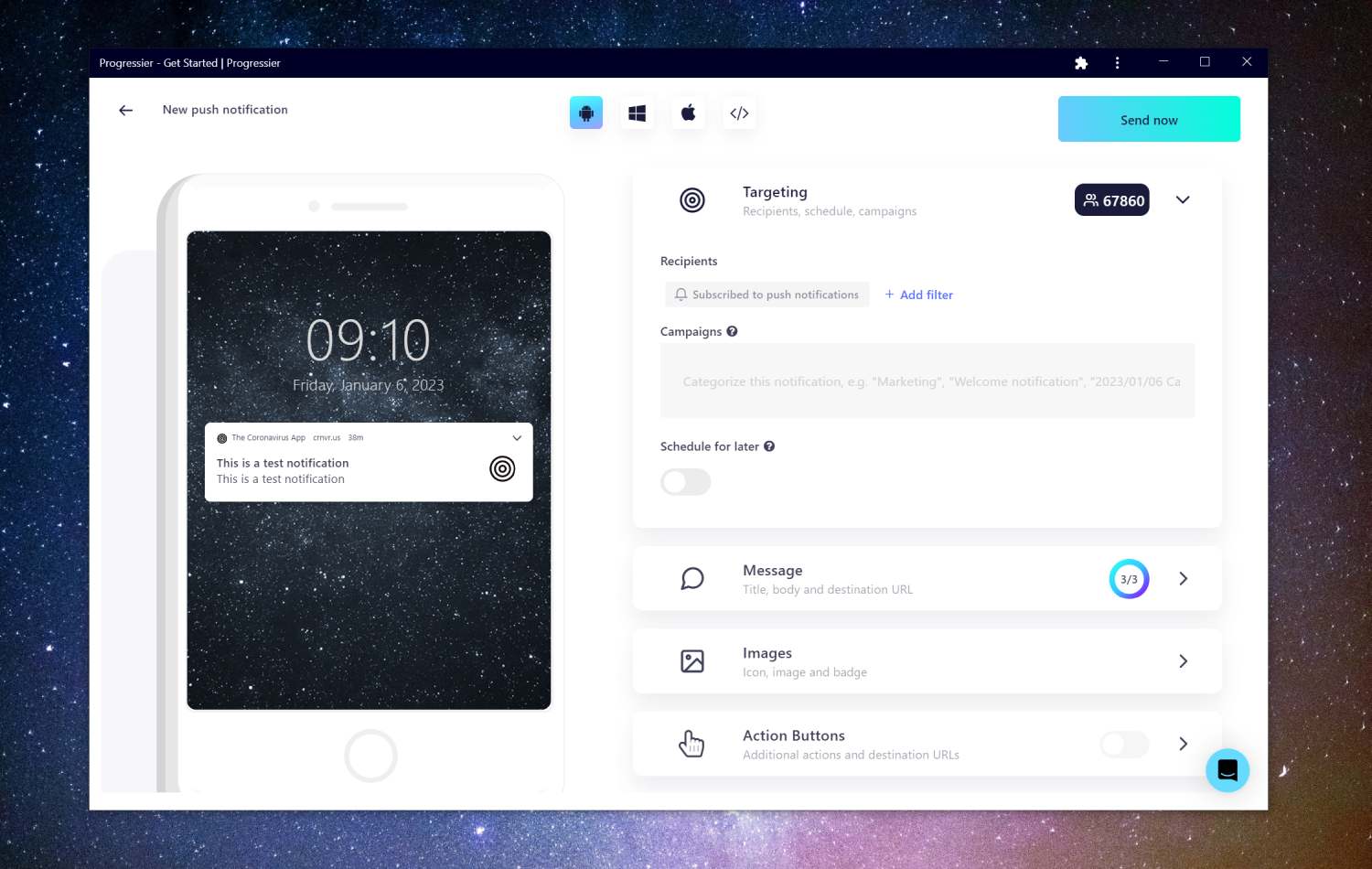
Step 6: Compose your first notification

Our Push Composer allows you to compose a notification, select a specific group of users of your Adalo app to send it to, and even schedule its actual delivery from 15 minutes to 14 days in the future.
Once you've clicked Send now, Progressier will automatically dispatch your notifications and notify each device that has authorized push notifications on your domain. Notifications are typically received within a few seconds.
Benefits of enhancing your web app with push capabilities
1. Improving user engagement: Push notifications can help keep users engaged with your app by delivering timely and relevant updates and information.
2. Driving traffic to the app: Push notifications can help drive traffic back to your Adalo app by providing users with a reason to open it.
3. Increasing retention rates: Push notifications can help keep users coming back to the app by providing them with valuable and interesting content.
4. Boosting conversion rates: By delivering personalized and targeted messages to users, push notifications can help increase conversion rates and drive sales.
5. Providing a better user experience: Push notifications can provide a more convenient way for users to receive updates and information from your app, improving the overall user experience.
The disadvantages of push notifications in Adalo
Apple has announced that push notifications will be coming to iOS in 2023. But in the meantime, the Web Push API only works on desktop and Android, so if your web app is mobile-first, only half of your users will be able to benefit from receiving push notifications.
Because of their limited deliverability, push notifications are not as flexible as email or even text messages as a communication tool. Also, it's easy for users to unsubscribe from your notifications, so you'll have to make sure you don't notify them too frequently.
What are the best push services for Adalo apps?
Here are some popular examples of push services Adalo app owners like to use:
- Firebase Cloud Messaging (FCM): This is a free, cross-platform messaging service provided by Google that allows you to send push notifications to Android, iOS, and web devices.
- OneSignal: Probably the most popular option for push notifications. OneSignal works well across platforms and provides more options than FCM but can be quite costly, especially at scale.
- Progressier: Progressier is a PWA toolkit that allows developers and no-code makers to effortlessly send push notifications for marketing or targeted messaging purposes. It is built specifically for web apps and may not be the best option for websites or native apps.
- TruePush: Another popular option for developers to integrate push notifications into their Adalo app.
Developing your own push notification solution
If you're using Adalo, it's likely you value simplicity and getting things done quickly. Building your own push service requires code (a ton of it!) and is a non-trivial engineering effort. While sending a notification to one user is easy, sending it to many simultaneously is pretty hard and requires capabilities that can't be replicated in no-code or low-code platforms.
Which platforms are compatible with push notifications?
The Web Push API is compatible with Windows (via Chrome, Edge, Firefox, Opera), macOS (Firefox, Chrome, Edge, Safari 16 on macOS Ventura), Android (Samsung Internet, Chrome, Firefox). Push notifications will also soon be available on iOS with Safari.




