Step 1: Finalize your Squarespace project
Progressier is a tool that lets you add extra features, like PWA installation and push notifications to your Squarespace web app. When your app is ready to launch and accessible at a custom domain, you can incorporate Progressier into your project to enhance its capabilities.
Before you start, also ensure your Squarespace app can be embedded in an iframe. While this is optional and there is an alternative way to wrap your app with the functionality, the iframe method is the solution that provides the best user experience — provided that your app doesn't require cookies.
Step 2: Sign up for Progressier
Progressier is an all-in-one no-code toolkit for web apps. It usually takes 4 minutes or less to integrate Progressier with Squarespace.
Create your Progressier account . Progressier comes with a 14-day free trial that allows you to integrate it into your Squarespace app risk-free. You only enter your payment information once everything is working to your liking.
Step 3: Make your Squarespace project a PWA

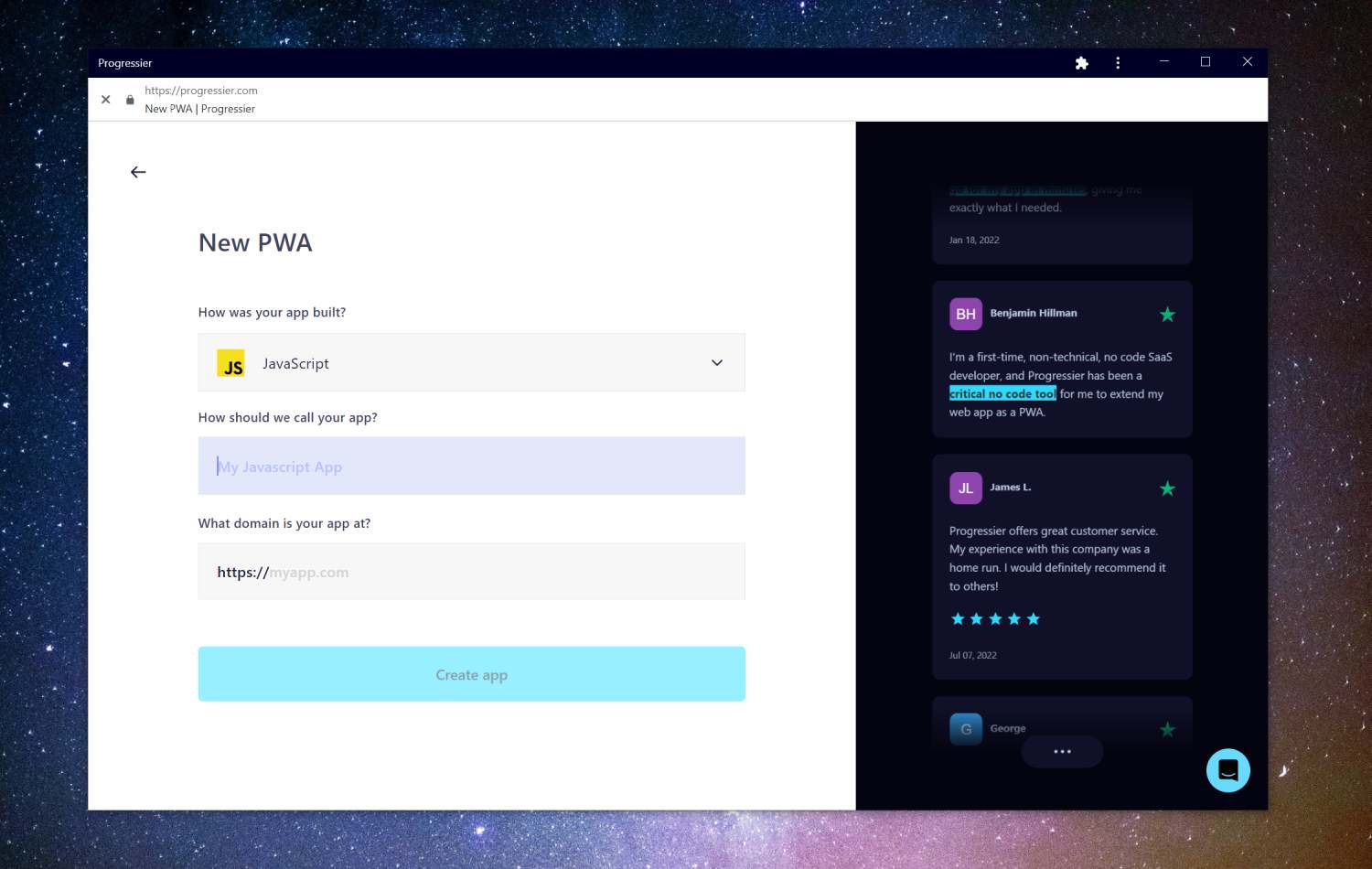
After signing up, you'll be prompted to enter a few details about your app, e.g. how it was built (choose Squarespace), the name of your app, and its domain.
Step 4: Finish your installation

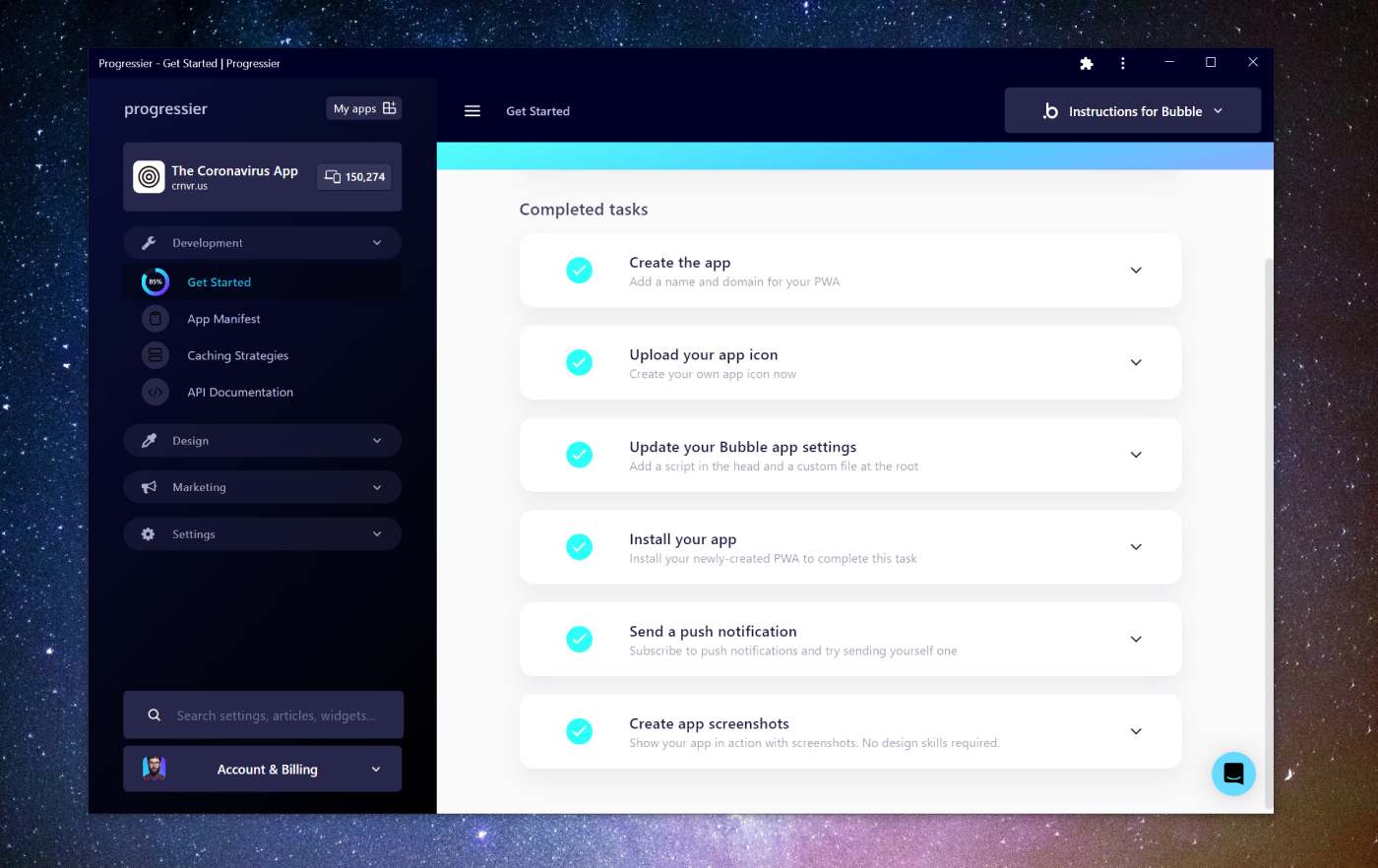
On the next screen, you'll see a few easy tasks to complete. Click on each to display detailed instructions, and click Done to mark them as complete. Progressier automatically shields you from a number of gotchas and potential mistakes.
Step 5: Allow notifications from your domain

Progressier does not directly enhance your existing Squarespace domain with push notifications due to some additional limitations with Squarespace compared to other no-code builders. To provide installation and push functionality for your app, we create a wrapper around it at a custom domain built specifically for your app.
Open your newly-created custom domain. You should see a Floating Action Button at the bottom-right corner. Click on it and then tap Get notifications. The browser will prompt you to allow notifications. Click Allow
Step 6: Send a test notification

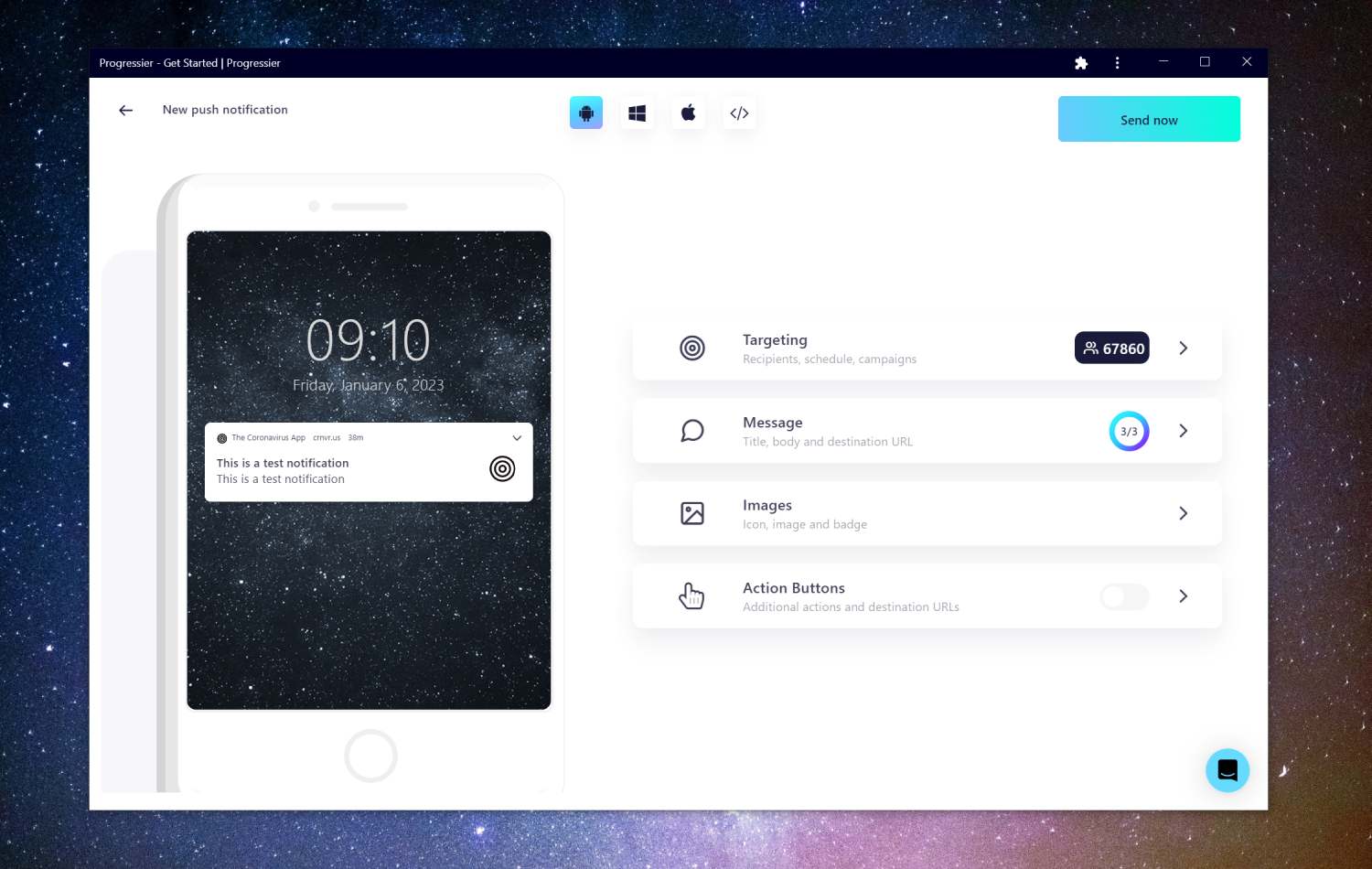
Go to our Push Composer (login required) to compose your first push notification. By default, it will be sent to all your subscribers, but you can target a specific group of users in the Recipients section of the Targeting tab.
Once you've clicked Send now, Progressier will automatically dispatch your notifications and notify each device that has authorized push notifications on your domain. Notifications are typically received within a few seconds.
Benefits of enhancing your web app with push capabilities
Push notifications can improve user engagement, drive traffic back to the app, increase retention rates, boost conversion rates, and provide a better overall user experience.
Drawbacks of push notifications
The Web Push API is only partially supported across devices and browsers. So with your push integration, you'll be able to reach only a portion of your user base (Android and Desktop — not iOS).
Users may opt out of receiving push notifications if they find them to be too frequent or irrelevant. Also Google sometimes auto-blocks push notifications for users that frequently block them.
What are the best push services for Squarespace apps?
There are many different push notification service providers to choose from for your Squarespace app, and the best one for you will depend on your specific needs and requirements. Some of the most popular push notification service providers include:
- Firebase Cloud Messaging (FCM): a Google service that allows developers to send messages to their clients. Free but limited capabilities and scaling.
- OneSignal: OneSignal is a cross-platform push notification service that enables developers to send targeted messages to their users. You can compare it with Progressier here.
- Progressier: probably the best option if you develop web apps as it also comes with additional functionality designed to enhance web apps specifically, e.g. targeted push notifications.
Building your own integration with the Web Push API
It's not really possible to build a functional push service with Squarespace as it requires capabilities beyond those provided by no-code platforms.
On which devices and browsers can push notifications be received?
You can send push notifications to users on most browsers, including Chrome (Windows, Android, macOS), Firefox (Windows, Android, macOS), Edge (Windows, Android, macOS) and Safari (macOS Ventura).




