Step 1: Finalize your WordPress project
Progressier is a tool that lets you add extra features, like PWA installation and push notifications to your WordPress web app. When your app is ready to launch and accessible at a custom domain, you can incorporate Progressier into your project to enhance its capabilities.
Step 2: Set up your Progressier account
Progressier is an all-in-one no-code toolkit for web apps. It usually takes 8 minutes or less to integrate Progressier with WordPress.
If you haven’t done so already, create your Progressier account. It comes with a free trial (no credit card required!) so you can test all features free of charge for 14 days without risk.
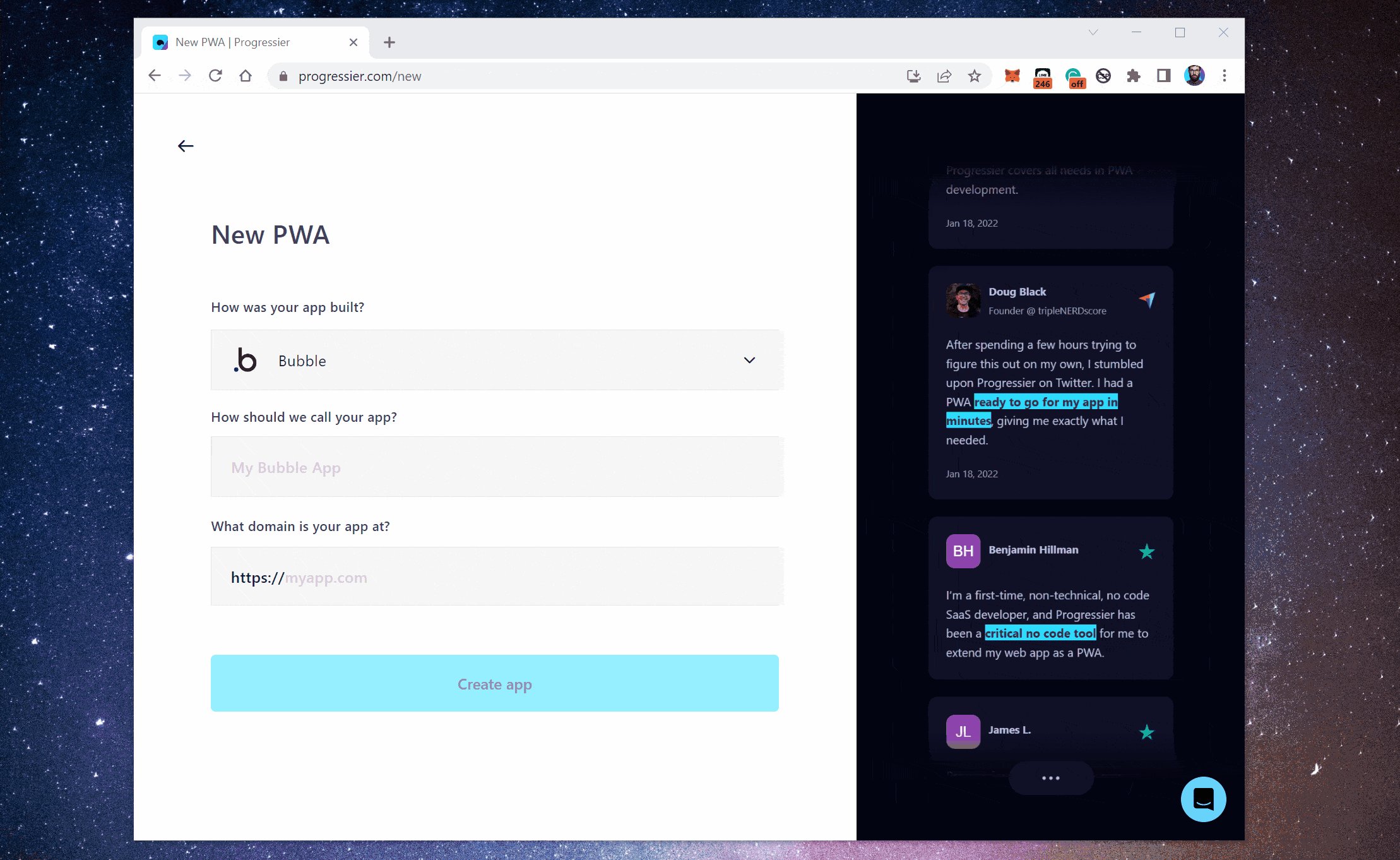
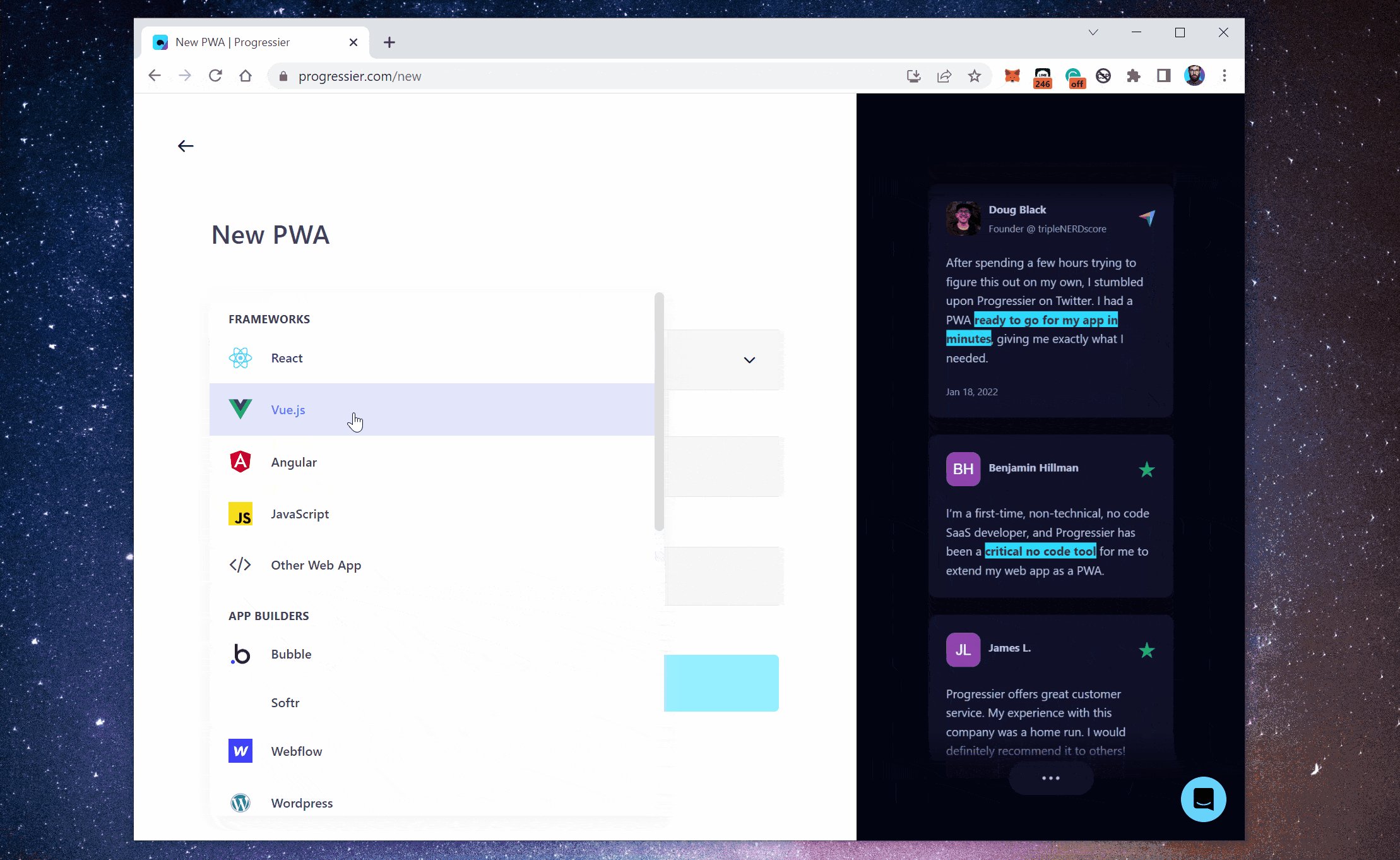
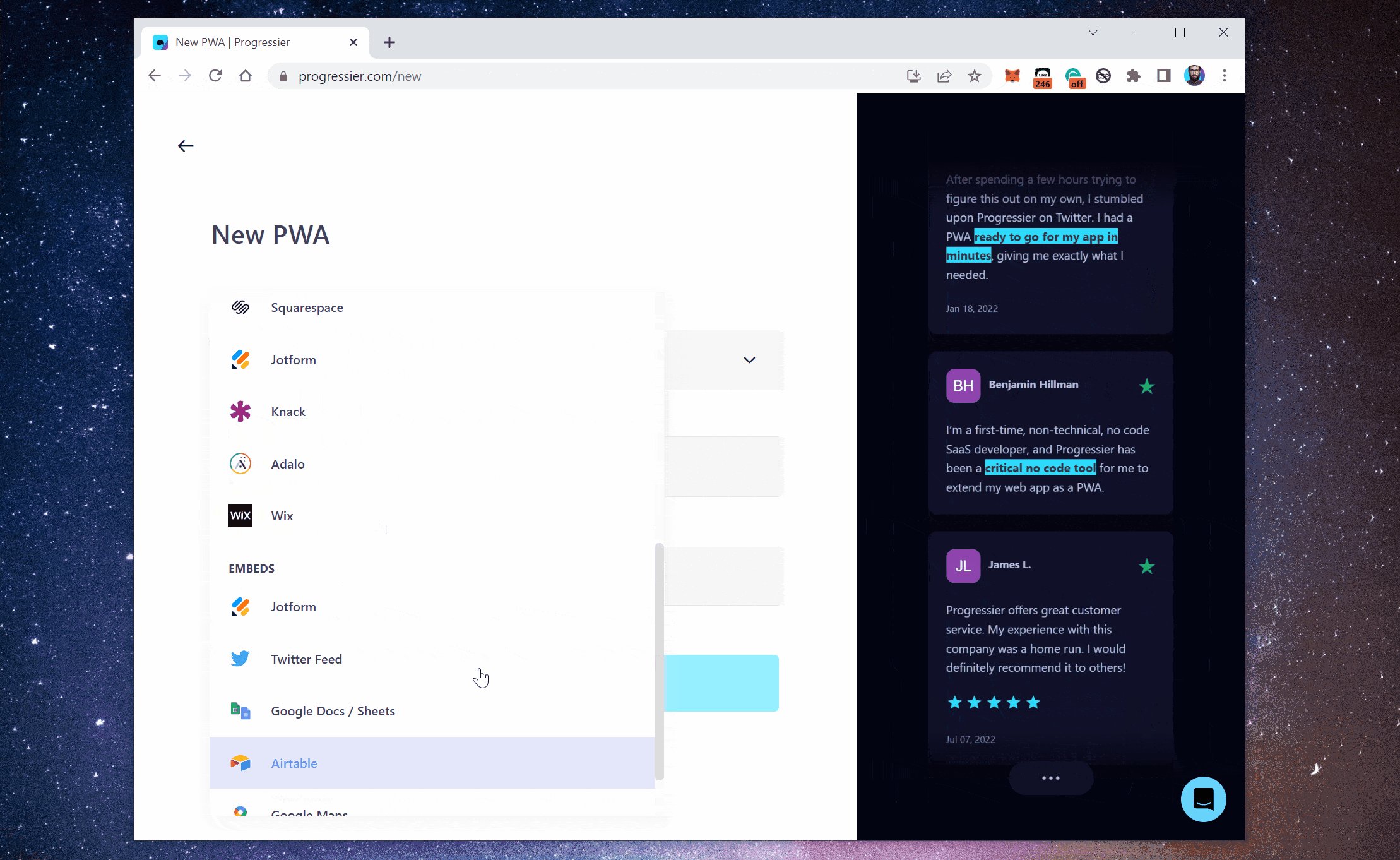
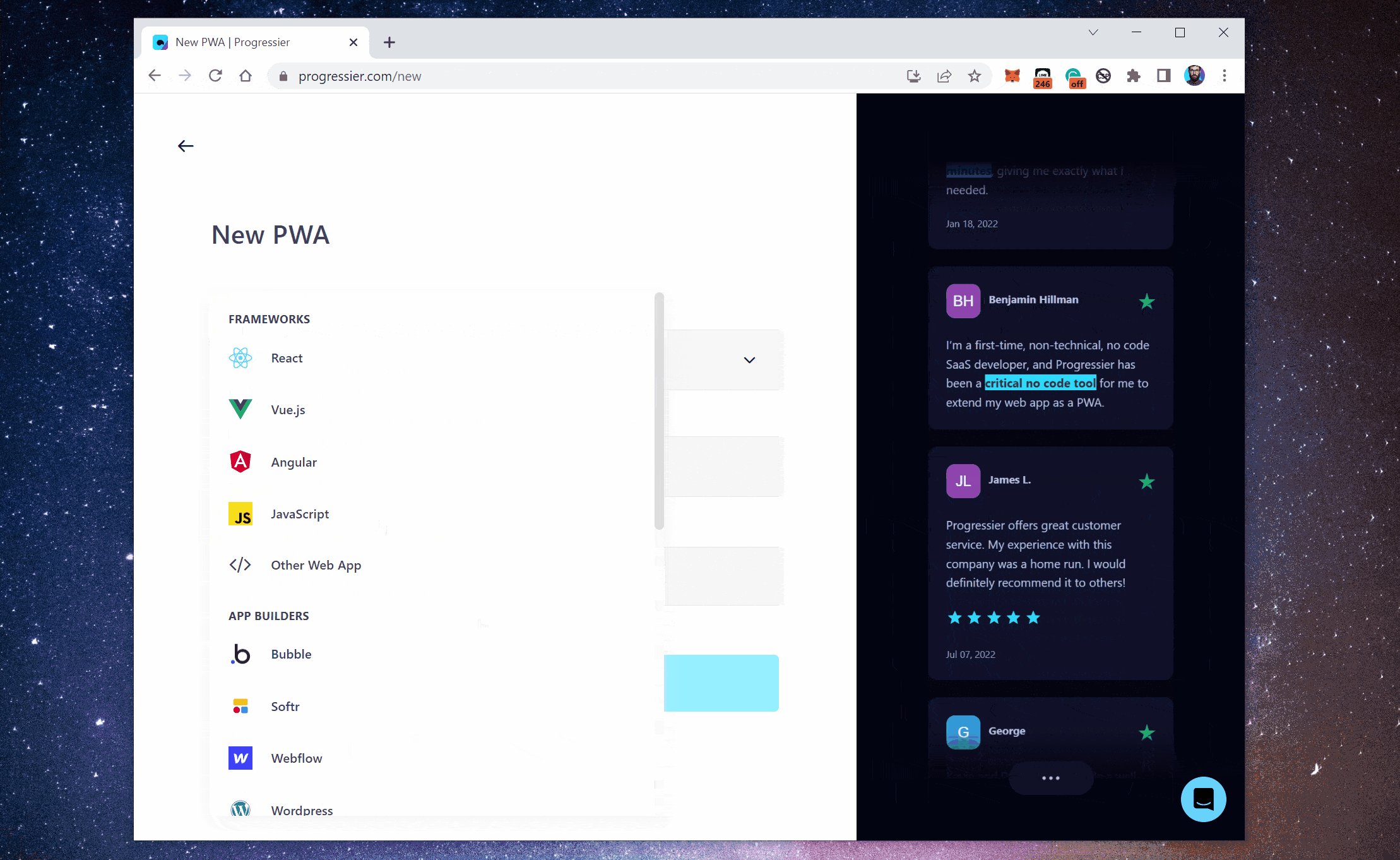
Step 3: Create your PWA

After signing up, you'll be prompted to enter a few details about your app, e.g. how it was built (choose WordPress), the name of your app, and its domain.
Step 4: Wrap up your WordPress PWA setup

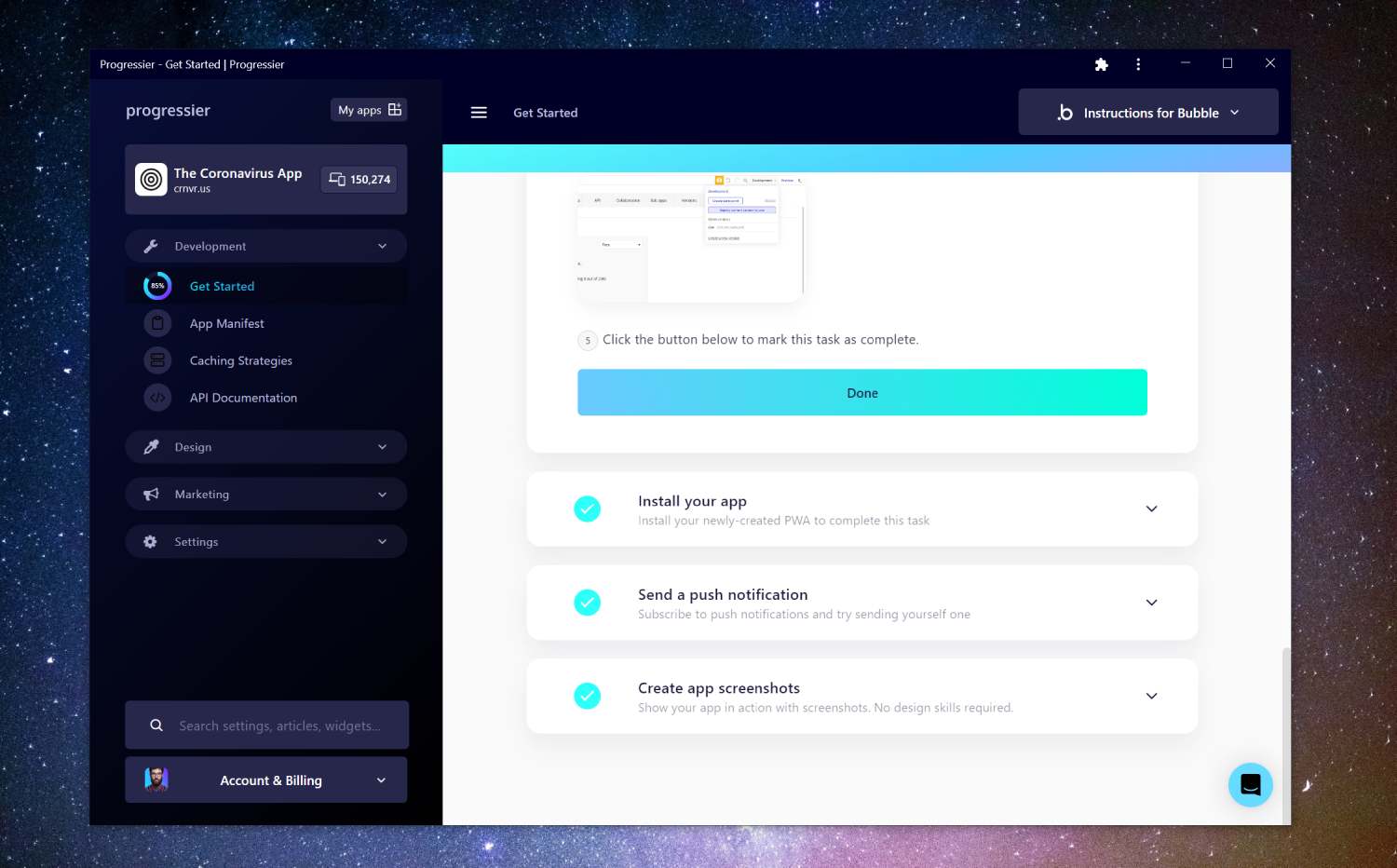
After logging in, you'll be prompted with a series of tasks to complete to finish your onboarding. Tasks are easy and include uploading your logo, setting up your WordPress project correctly, installing your app, and sending a test push notification
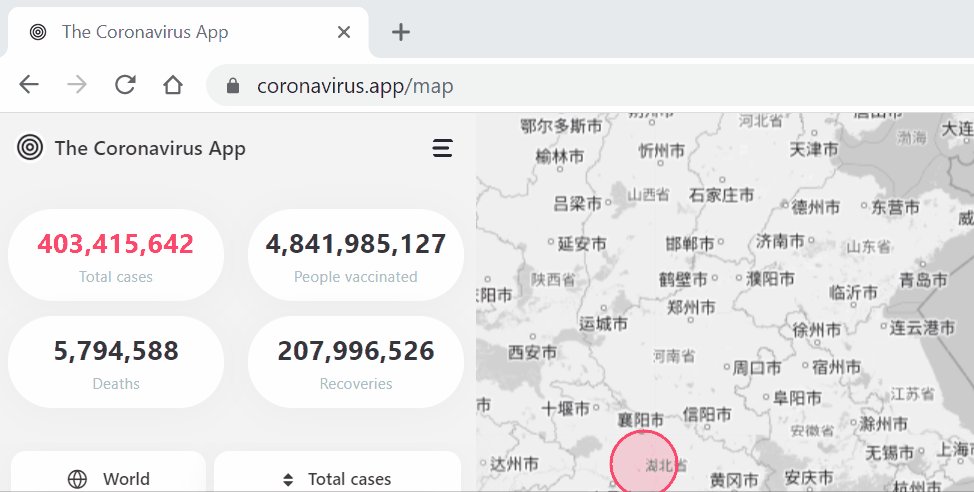
Step 5: Navigate to your app

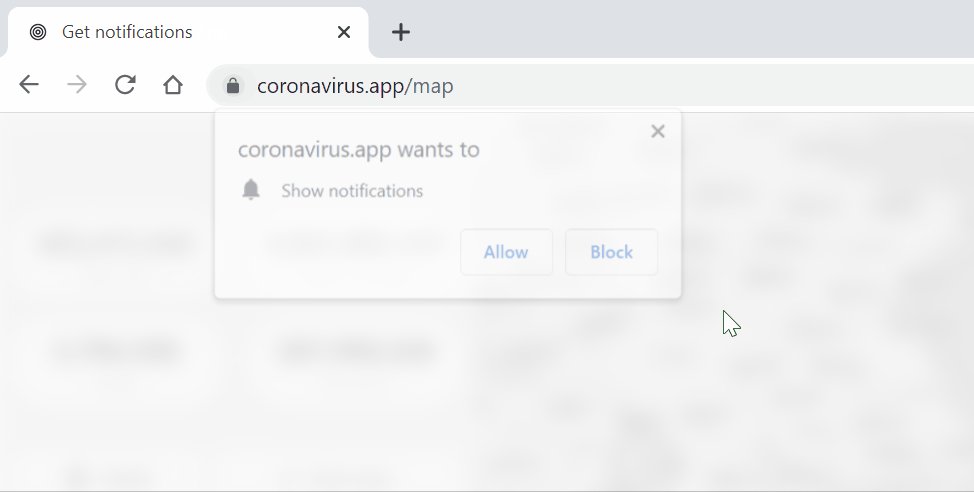
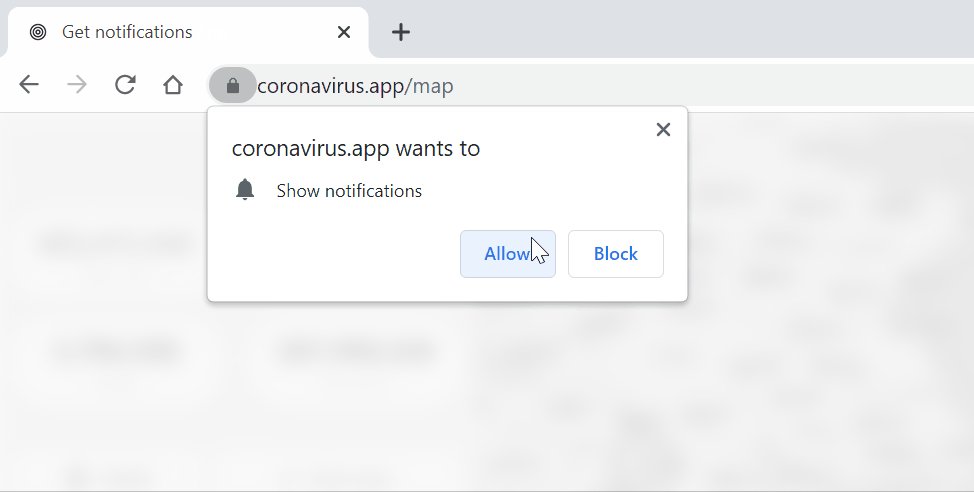
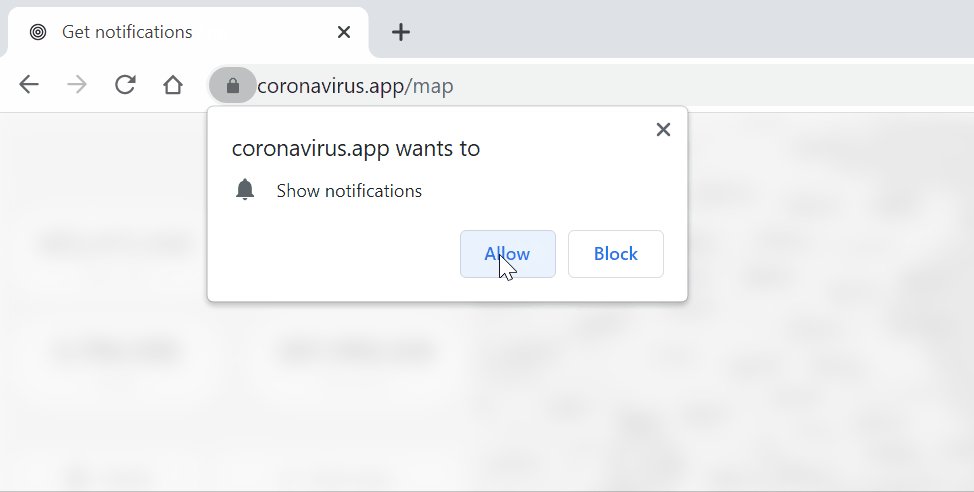
Head back to your app's domain. You should be prompted to allow notifications. If not, click on the Floating Action Button at the bottom-right corner of your app. There are also other widgets you can use to ask users to allow notifications.
Step 6: Learn to send push notifications

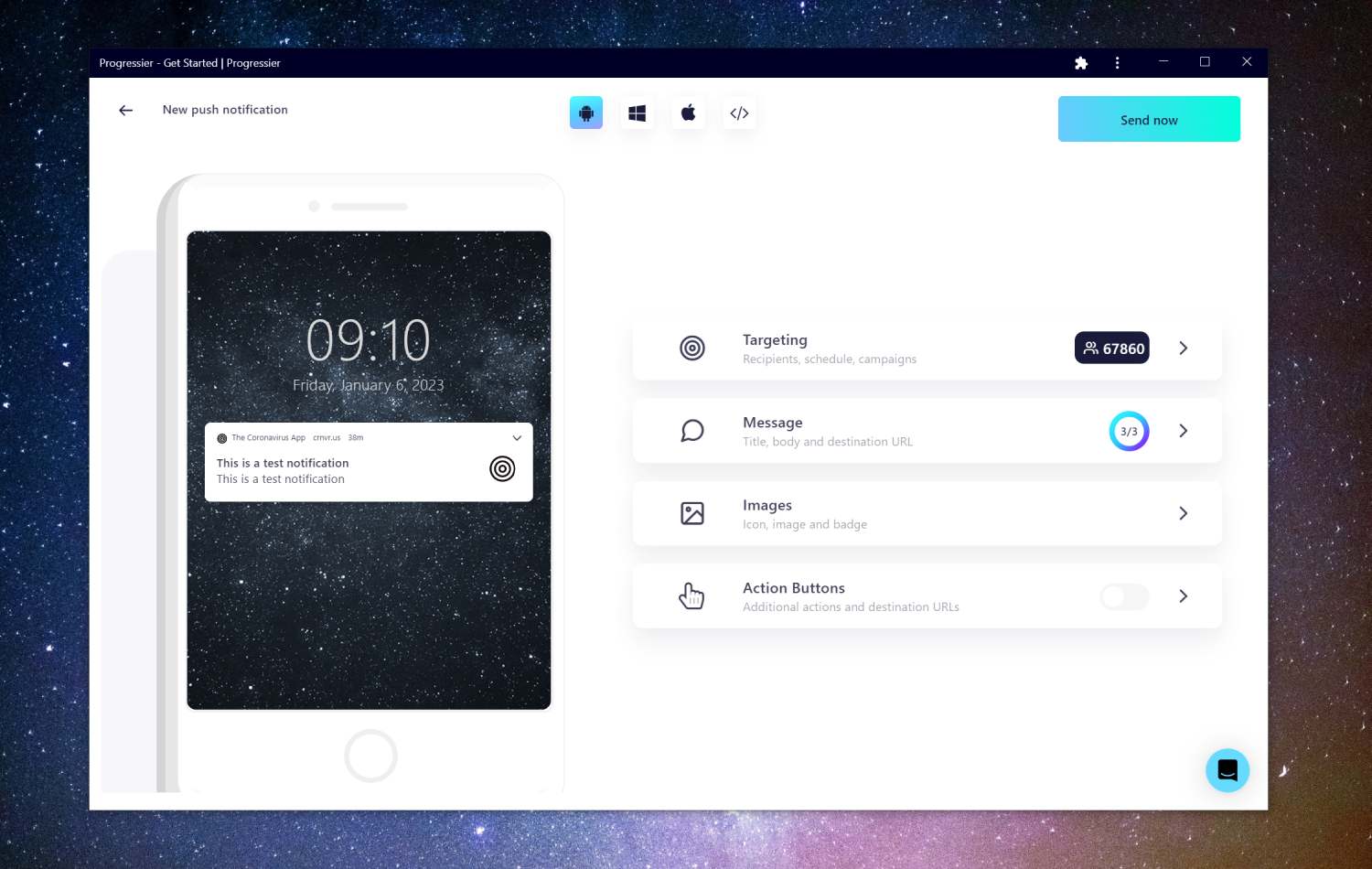
Our Push Composer allows you to compose a notification, select a specific group of users of your WordPress app to send it to, and even schedule its actual delivery from 15 minutes to 14 days in the future.
Step 7: Sync push subscriptions with user profiles (optional)
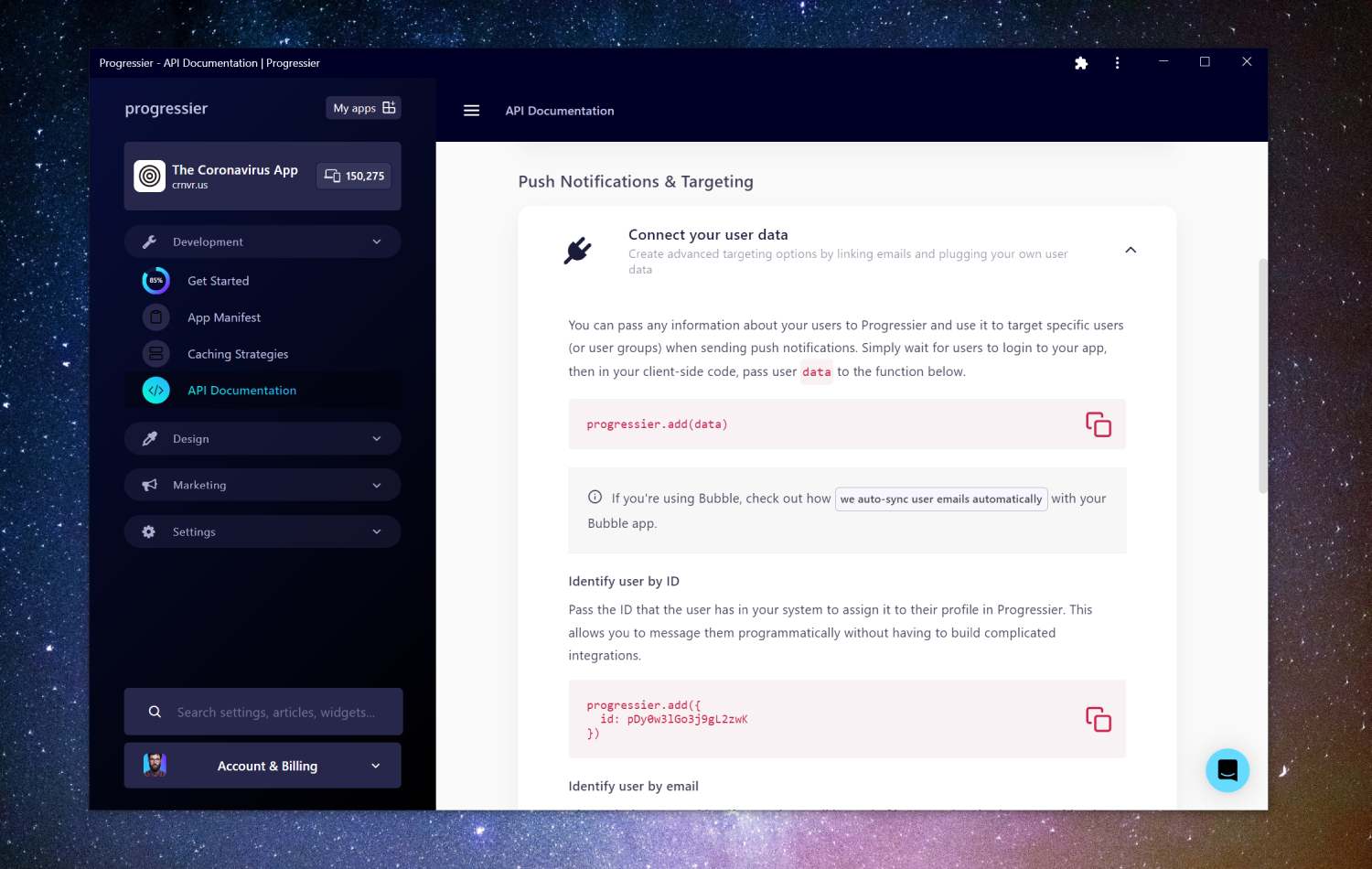
Sending the same notification to every user for marketing purposes is one thing. Sending notifications programmatically to a user to react to events in your WordPress app is another. Luckily, Progressier comes with a solution for both use cases. Simply connect your user data (e.g. a user ID or user email), then call our Push API in your server-side code to send a push notification to a specific user. You don't have to manage push subscriptions on your end.

Pros of adding push notifications to your WordPress app
Push notifications can improve user engagement with your WordPress PWA, increase retention, decrease churn, and provide a better overall user experience by delivering timely and relevant updates and information to users in a convenient manner.
Push notifications can serve as a reminder for users to open your WordPress app, which can help increase traffic. For instance, a news app could send push notifications about breaking stories or updates to encourage app usage.
WordPress push notifications: The good, the bad, and the ugly
The Web Push API is only partially supported across devices and browsers. So with your push integration, you'll be able to reach only a portion of your user base (Android and Desktop — not iOS).
Because of their limited deliverability, push notifications are not as flexible as email or even text messages as a communication tool. Also, it's easy for users to unsubscribe from your notifications, so you'll have to make sure you don't notify them too frequently.
What are the best push services for WordPress apps?
Here are some popular examples of push services WordPress app owners like to use:
- OneSignal: OneSignal is a cross-platform push notification service that enables developers to send targeted messages to their users. You can compare it with Progressier here.
- Progressier: Progressier is a PWA toolkit that allows developers and no-code makers to effortlessly send push notifications for marketing or targeted messaging purposes. It is built specifically for web apps and may not be the best option for websites or native apps.
- Airship: Another tool designed to help developers and marketers engage with their users through personalized and timely messages delivered to their mobile devices. Not exclusively web-based.
- TruePush: Another popular option for developers to integrate push notifications into their WordPress app.
Building your own integration with the Web Push API
It's not really possible to build a functional push service with WordPress as it requires capabilities beyond those provided by no-code platforms.
Which devices and browsers support push notifications?
You can send push notifications to users on most browsers, including Chrome (Windows, Android, macOS), Firefox (Windows, Android, macOS), Edge (Windows, Android, macOS) and Safari (macOS Ventura).




