Step 1: Set up your Knack project
Progressier can enhance your Knack web app with additional features such as push notifications and the ability to be installed as a Progressive Web App (PWA). You can incorporate Progressier into your project when your app is live and accessible at a custom domain.
Ensure your Knack app is embeddable in an iFrame (not absolutely required, but recommended).
Step 2: Create a Progressier account
Progressier is a web toolkit that allows you to easily add new capabilities to your Knack app (and apps from hosting providers as well) using little to no code at all.
If you haven’t done so already, create your Progressier account. It comes with a free trial (no credit card required!) so you can test all features free of charge for 14 days without risk.
Step 3: Turn your Knack project into a PWA

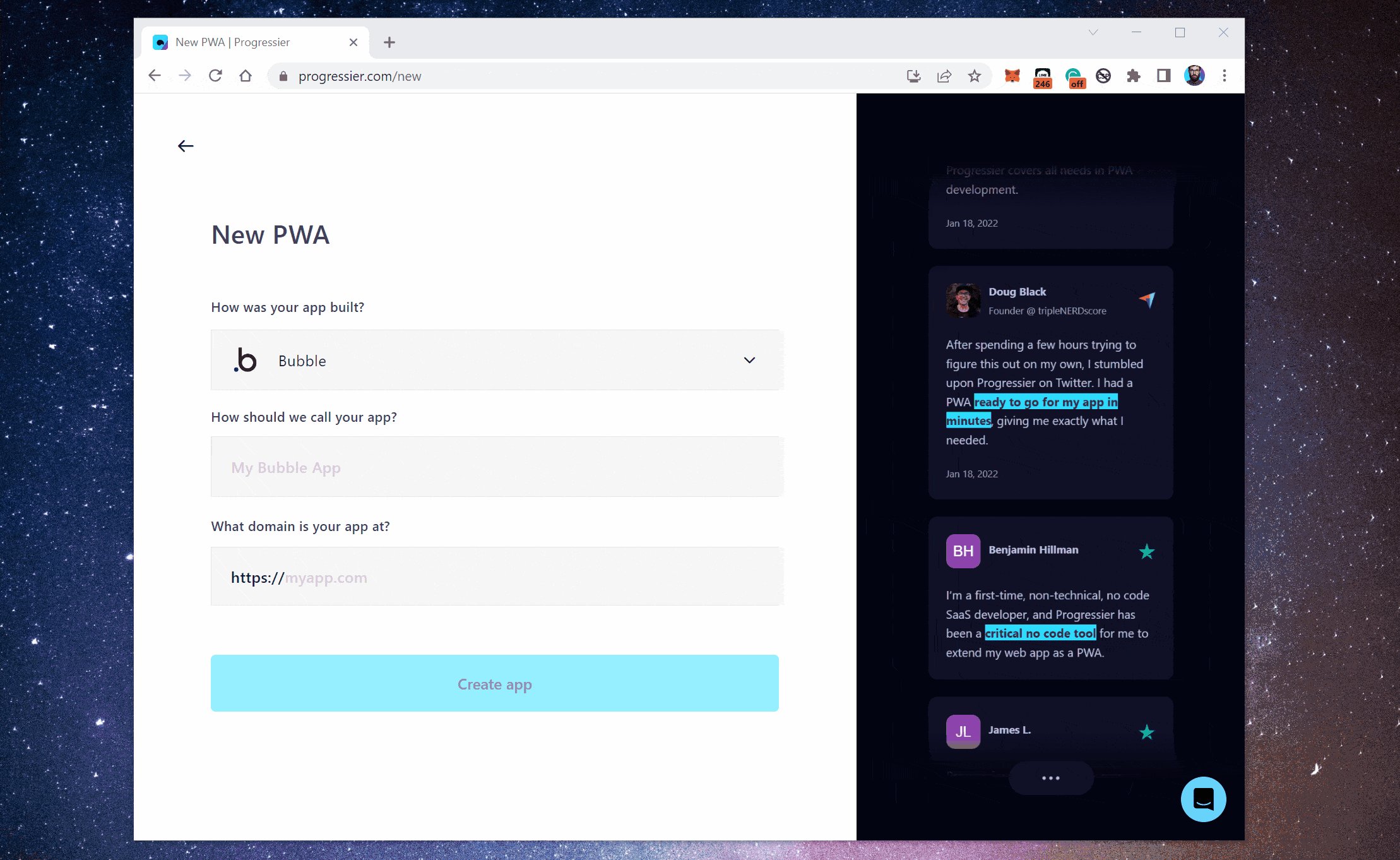
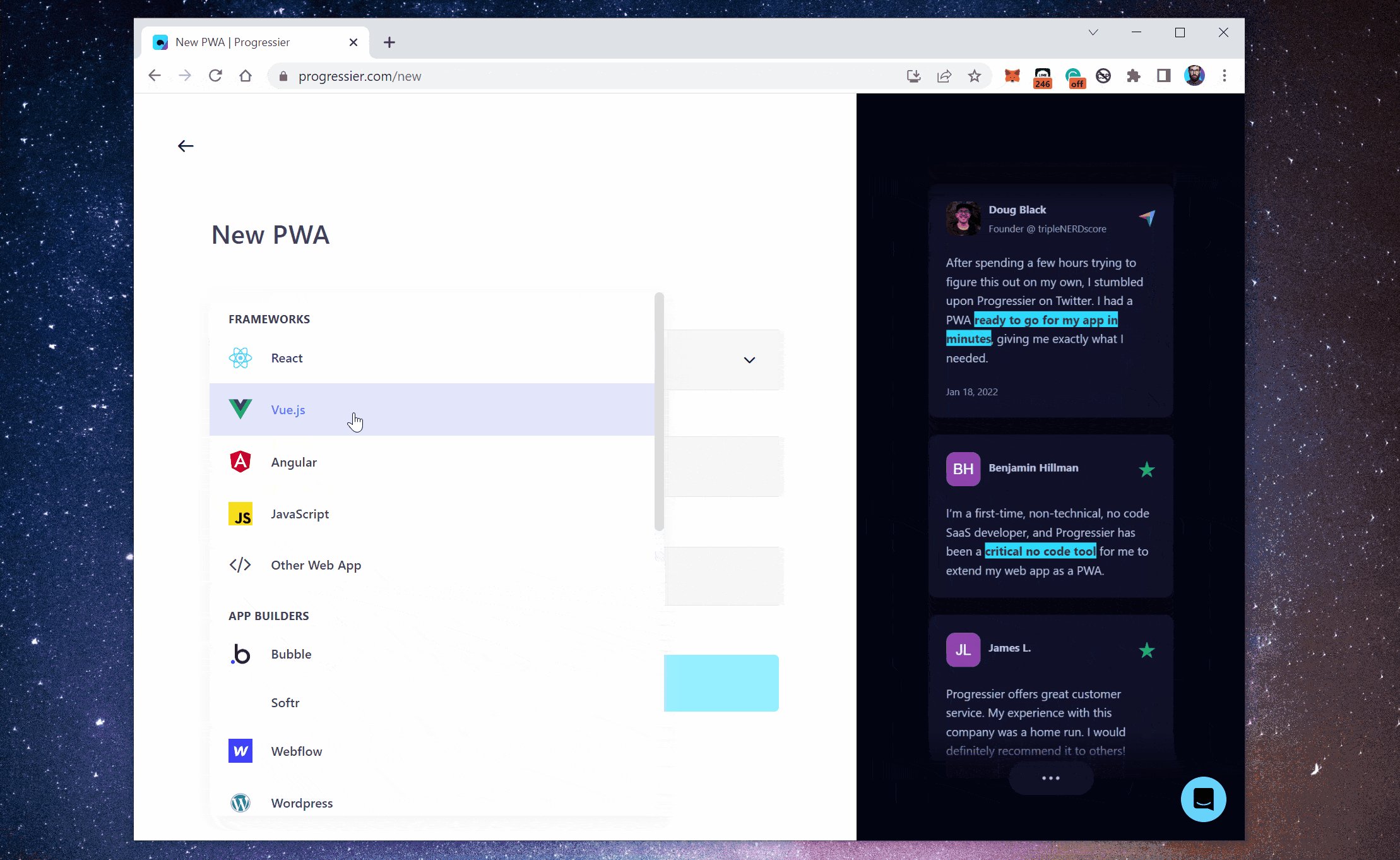
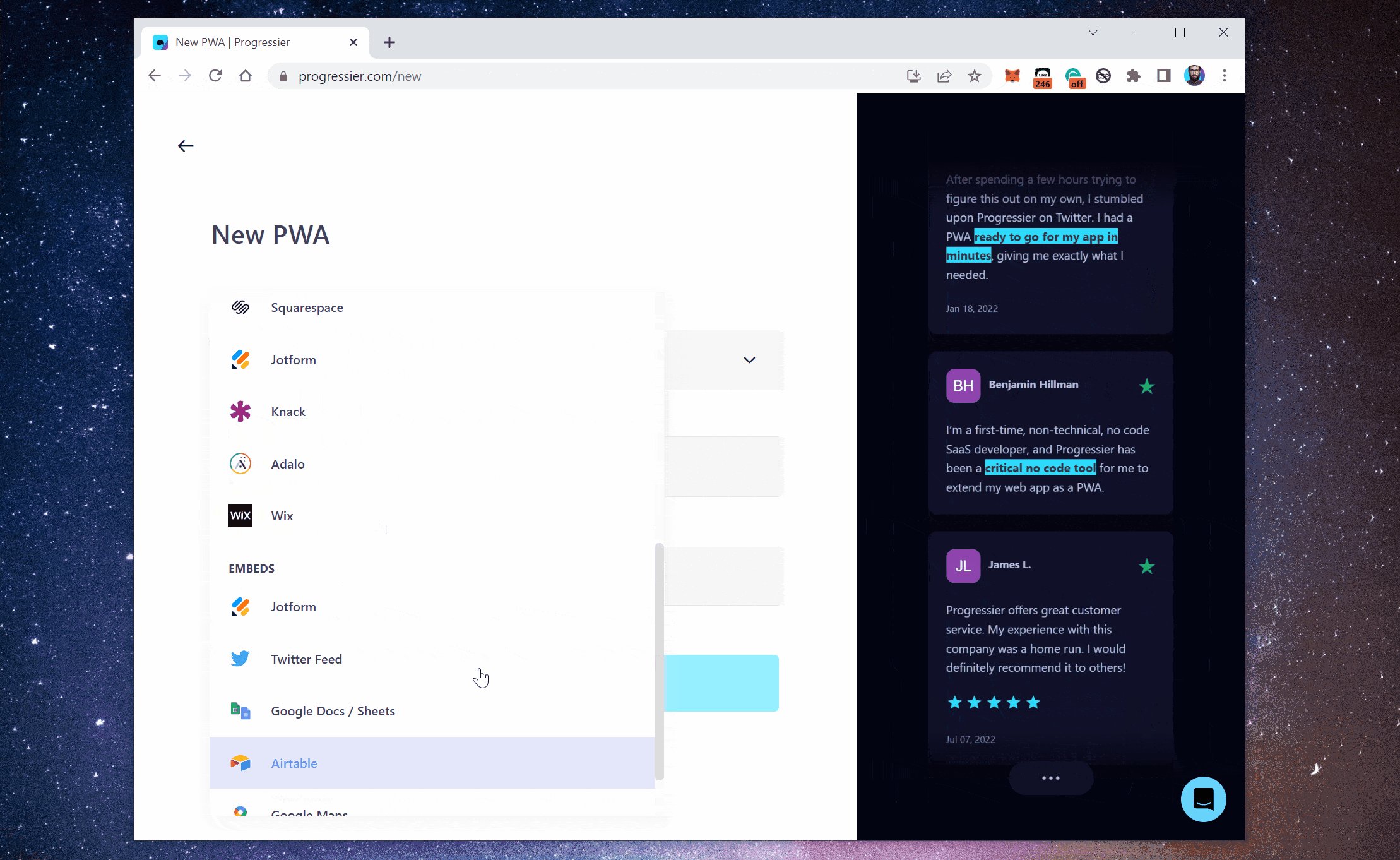
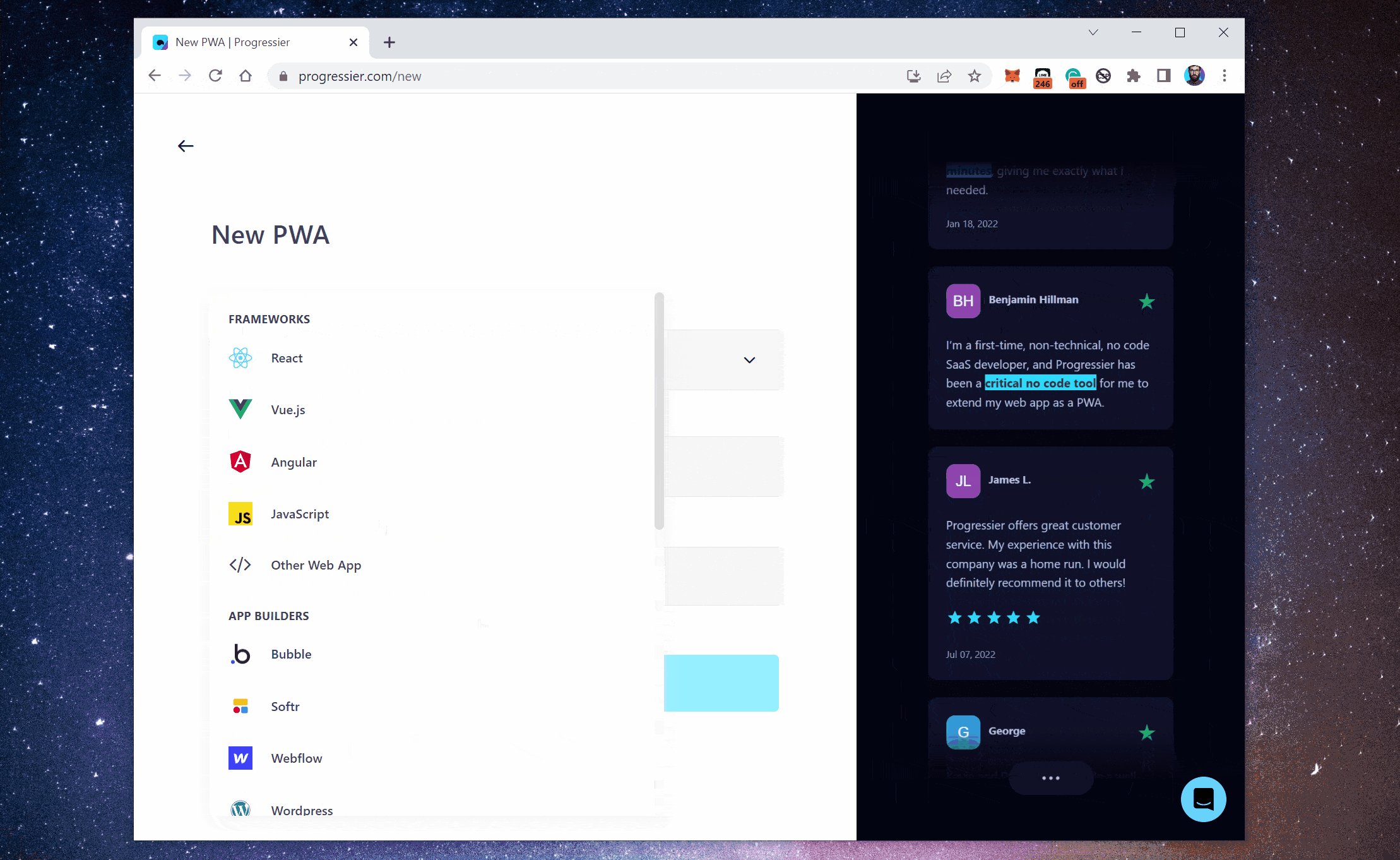
Next, create your Knack app in Progressier. Go to New PWA, then select Knack in the first dropdown menu. Give your app a name and paste the URL of your Knack project in the third field.
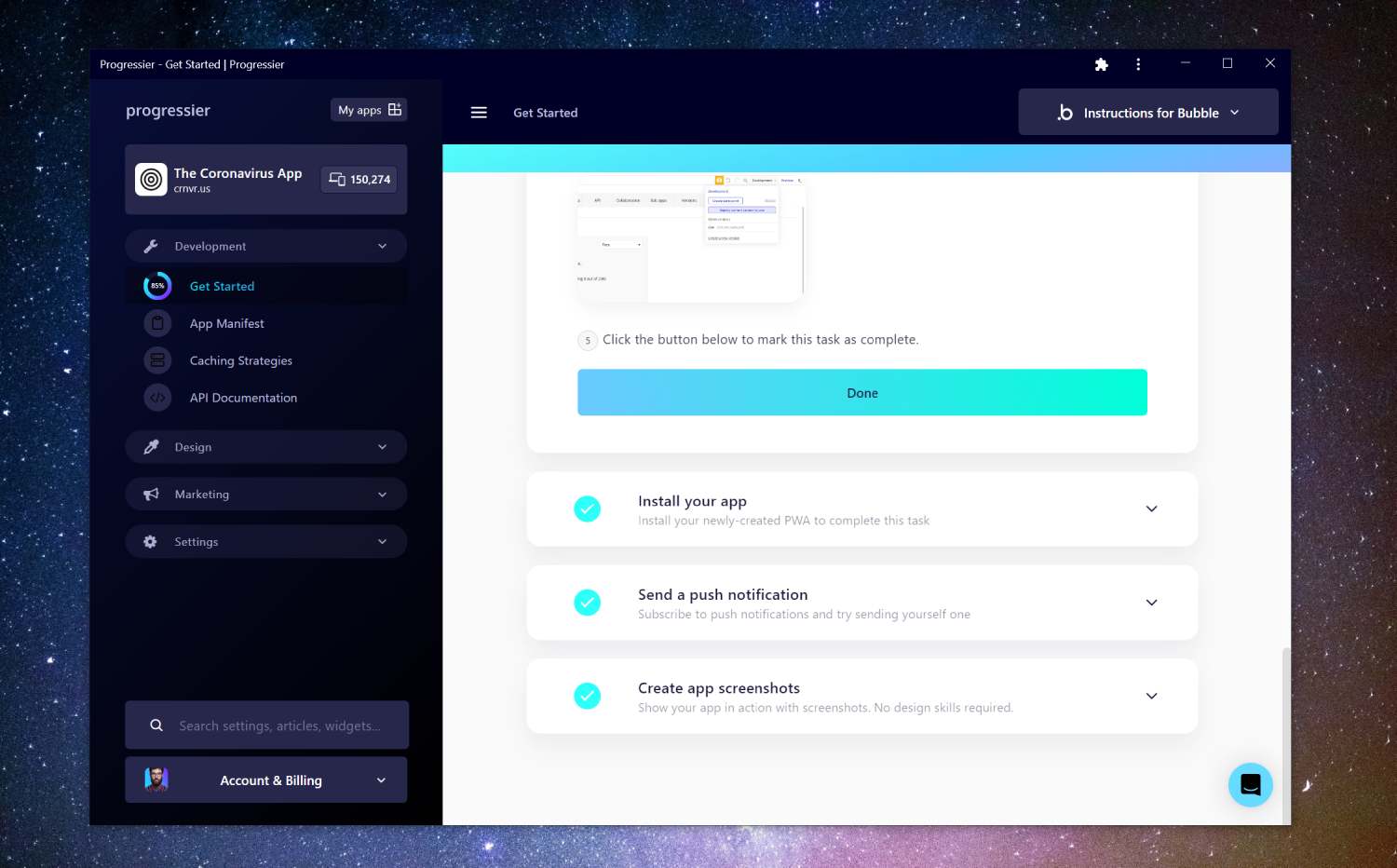
Step 4: Complete your onboarding

Complete the tasks shown on the screen to finish making your Knack app universally installable and augment it with push notifications. It even comes with a complete solution for designing app screenshots and gathering reviews.
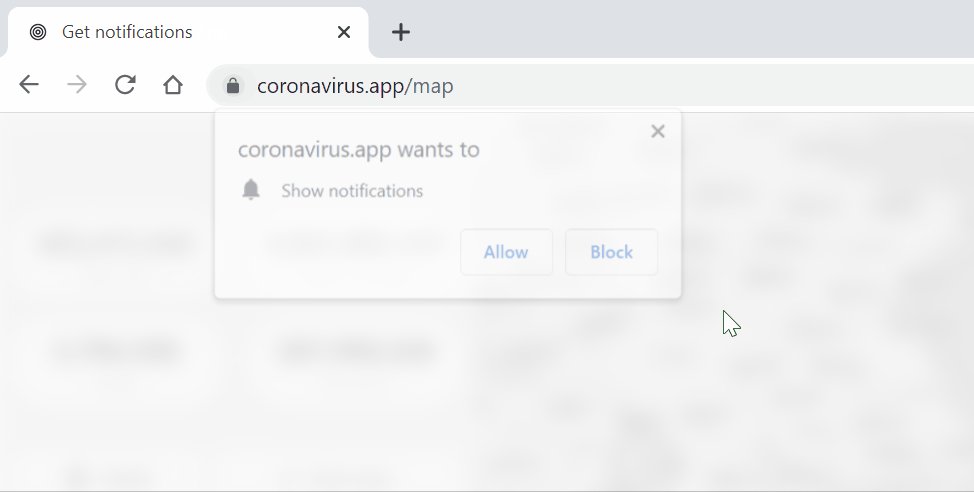
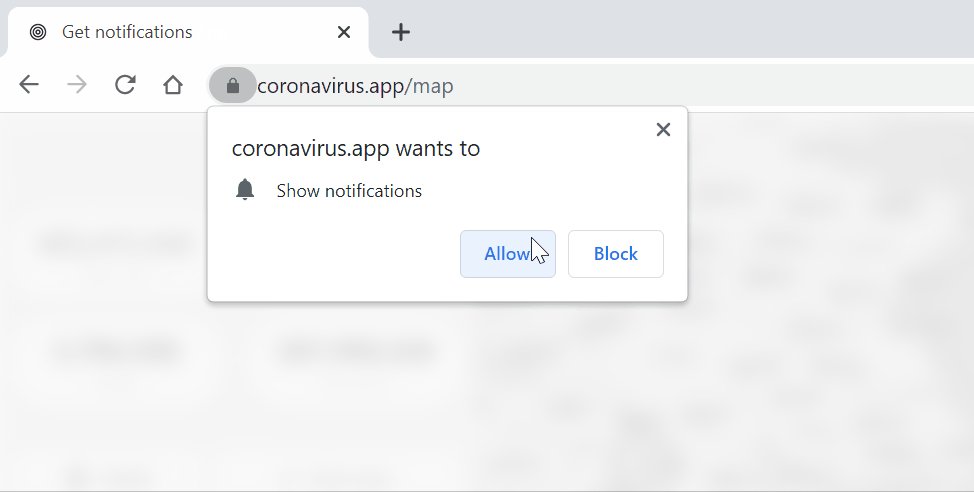
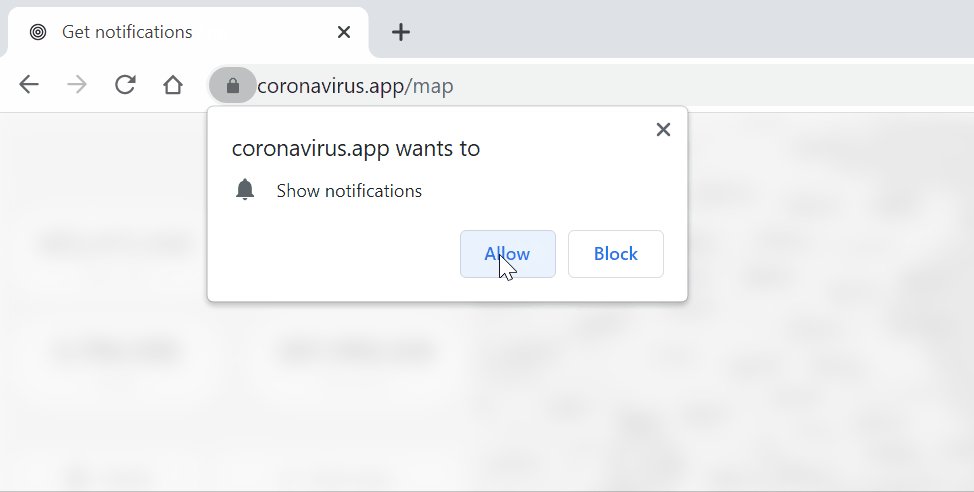
Step 5: Allow push notifications on your domain

Because Knack has some additional limitations compared to other no-code builders, Progressier doesn't directly augment your existing Knack domain with push notifications. Instead, we create a wrapper around your app with the installation and push functionality. This wrapper is available at a custom domain created specifically for your app.
Go to the custom domain we've provided you in the Progressier dashboard and click on the icon in the URL bar to allow notifications.
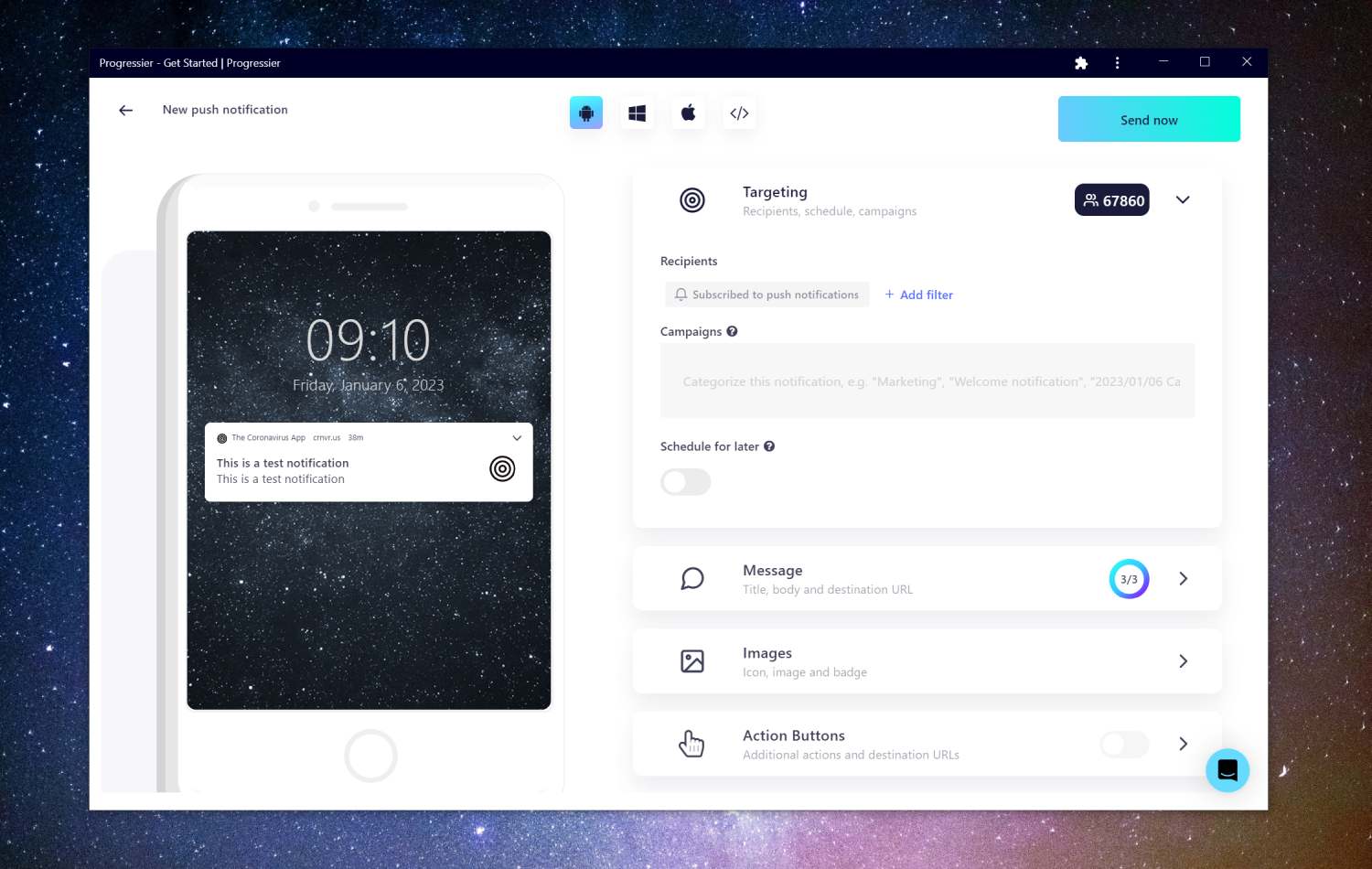
Step 6: Send your first push notification

Our Push Composer allows you to compose a notification, select a specific group of users of your Knack app to send it to, and even schedule its actual delivery from 15 minutes to 14 days in the future.
Once you've clicked Send now, Progressier will automatically dispatch your notifications and notify each device that has authorized push notifications on your domain. Notifications are typically received within a few seconds.
Why add push notifications to your app?
1. Improving user engagement: Push notifications can help keep users engaged with your app by delivering timely and relevant updates and information.
2. Driving traffic to the app: Push notifications can help drive traffic back to your Knack app by providing users with a reason to open it.
3. Increasing retention rates: Push notifications can help keep users coming back to the app by providing them with valuable and interesting content.
4. Boosting conversion rates: By delivering personalized and targeted messages to users, push notifications can help increase conversion rates and drive sales.
5. Providing a better user experience: Push notifications can provide a more convenient way for users to receive updates and information from your app, improving the overall user experience.
The disadvantages of push notifications in Knack
Apple has announced that push notifications will be coming to iOS in 2023. But in the meantime, the Web Push API only works on desktop and Android, so if your web app is mobile-first, only half of your users will be able to benefit from receiving push notifications.
Use notifications with restraint as some users find them intrusive and/or annoying. Also, instead of using push notifications as a marketing tool, consider using them to provide value to your users. For example, you could use push notifications to alert users to new features or updates or to remind them of important tasks or deadlines. This can help build trust and engagement with your users.
What are the best push services for Knack apps?
Here are some popular examples of push services Knack app owners like to use:
- Firebase Cloud Messaging (FCM): The free push messaging solution developed by Google. It's completely free to use but is fairly limited when it comes to sending personalized push notifications
- OneSignal: Probably the most popular option for push notifications. OneSignal works well across platforms and provides more options than FCM but can be quite costly, especially at scale.
- Progressier: Progressier is a PWA toolkit that allows developers and no-code makers to effortlessly send push notifications for marketing or targeted messaging purposes. It is built specifically for web apps and may not be the best option for websites or native apps.
- PushEngage: Another popular option for push notifications on the web.
Developing your own push notification solution
If you're using Knack, it's likely you value simplicity and getting things done quickly. Building your own push service requires code (a ton of it!) and is a non-trivial engineering effort. While sending a notification to one user is easy, sending it to many simultaneously is pretty hard and requires capabilities that can't be replicated in no-code or low-code platforms.
Which platforms are compatible with push notifications?
The Web Push API is compatible with Windows (via Chrome, Edge, Firefox, Opera), macOS (Firefox, Chrome, Edge, Safari 16 on macOS Ventura), Android (Samsung Internet, Chrome, Firefox). Push notifications will also soon be available on iOS with Safari.




